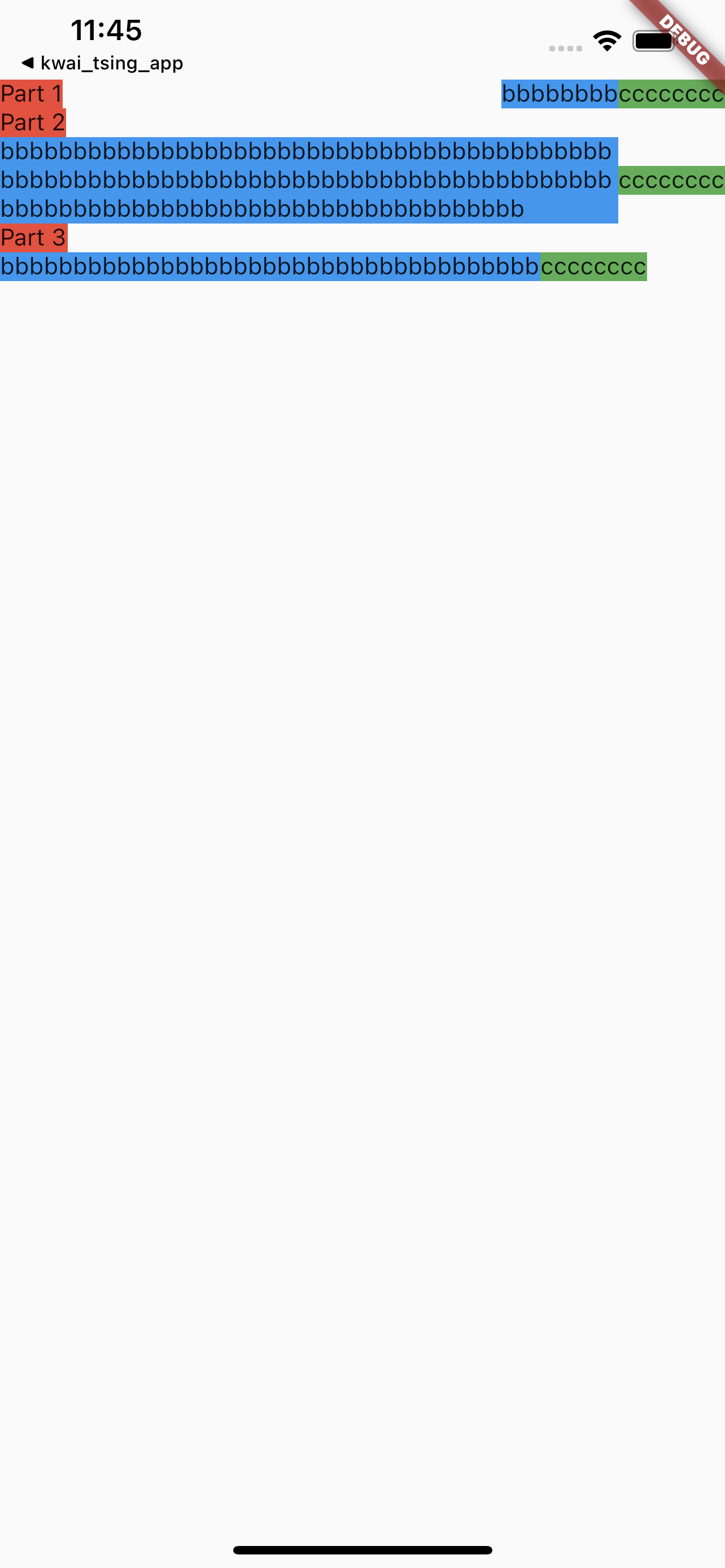
I am new to flutter. I want to build a layout like below. For the part 1 and Part 2 is correct and what i want.
But for the part 3, i want to set space between for the bbbb & cccc element. But i try to flex / row / wrap the last 2 elements still not what i want.
Is anyone has any idea for the goal? Thank you
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
// This widget is the home page of your application. It is stateful, meaning
// that it has a State object (defined below) that contains fields that affect
// how it looks.
// This class is the configuration for the state. It holds the values (in this
// case the title) provided by the parent (in this case the App widget) and
// used by the build method of the State. Fields in a Widget subclass are
// always marked "final".
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
SizedBox(
width: double.infinity,
child: Wrap(
alignment: WrapAlignment.spaceBetween,
runAlignment: WrapAlignment.spaceBetween,
children: [
Container(
color: Colors.red,
child: const Text('Part 1'),
),
Wrap(
alignment: WrapAlignment.spaceBetween,
runAlignment: WrapAlignment.spaceBetween,
children: [
Container(
color: Colors.blue,
child: const Text('bbbbbbbb'),
),
Container(color: Colors.green, child: const Text('cccccccc')),
],
),
],
),
),
SizedBox(
width: double.infinity,
child: Wrap(
alignment: WrapAlignment.spaceBetween,
runAlignment: WrapAlignment.spaceBetween,
children: [
Container(
color: Colors.red,
child: const Text('Part 2'),
),
Flex(
// alignment: WrapAlignment.spaceBetween,
// runAlignment: WrapAlignment.spaceBetween,
direction: Axis.horizontal,
children: [
Flexible(
child: Container(
color: Colors.blue,
child: const Text(
'bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb'),
),
),
Container(color: Colors.green, child: const Text('cccccccc')),
],
),
],
),
),
SizedBox(
width: double.infinity,
child: Wrap(
alignment: WrapAlignment.spaceBetween,
runAlignment: WrapAlignment.spaceBetween,
children: [
Container(
color: Colors.red,
child: const Text('Part 3'),
),
Flex(
// alignment: WrapAlignment.spaceBetween,
// runAlignment: WrapAlignment.spaceBetween,
direction: Axis.horizontal,
children: [
Flexible(
child: Container(
color: Colors.blue,
child: const Text('bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb'),
),
),
Container(color: Colors.green, child: const Text('cccccccc')),
],
),
],
),
),
],
),
),
);
}
}
CodePudding user response:
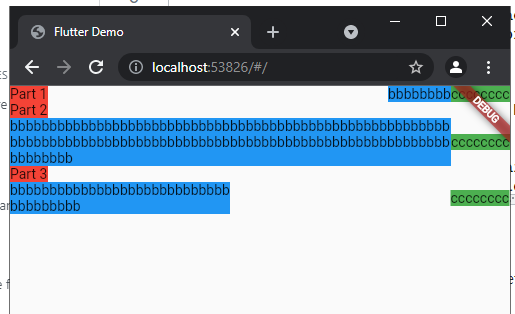
May consider adding SizedBox between them.
Wrap(
alignment: WrapAlignment.spaceBetween,
runAlignment: WrapAlignment.spaceBetween,
children: [
Container(
color: Colors.blue,
child: const Text('bbbbbbbb'),
),
// add some space using SizedBox
SizedBox(width: 8.0),
Container(color: Colors.green, child: const Text('cccccccc')),
],
),
CodePudding user response:
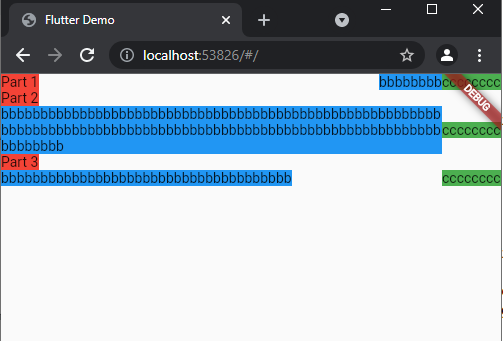
Prefer With Column and Wrap
return Scaffold(
body: LayoutBuilder(
builder: (context, constraints) => SafeArea(
child: Column(
children: [
/// 1st one
/// second one
SizedBox(
width: constraints.maxWidth,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
color: Colors.red,
child: const Text('Part 3'),
),
Wrap(
alignment: WrapAlignment.spaceBetween,
runAlignment: WrapAlignment.spaceBetween,
children: [
Container(
color: Colors.blue,
child: const Text('bbbbbbbbbbb bbbbbbbbbbb'),
),
Container(
color: Colors.green, child: const Text('cccccccc')),
],
),
],
),
),
],
),
),
),
);