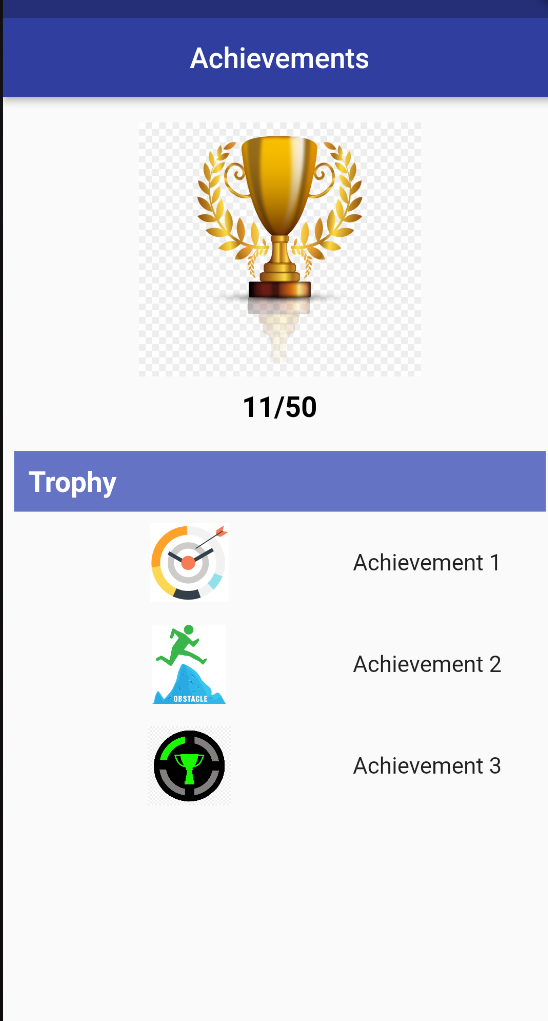
How do I align these list items to have the icons on the far left instead of centered?
class HeaderRowListView extends StatelessWidget {
final List<int> _listData = List<int>.generate(4, (i) => i);
final List<Image> _list_images_trophys = [
Image.network("https://www.clipartmax.com/png/middle/252-2524925_trophy-gold-medal-award-prize-achievements-clipart-png.png", height: 200, width: 200,),
Image.network("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSKnemmKgJOG_3OSk89VHtpTVAUGN1Nagcvgw&usqp=CAU", height: 200, width: 200,),
Image.network("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcS1Ee4DhiFLB8CrzquwmJjcZepednxWN6E8oQ&usqp=CAU", height: 200, width: 200,),
Image.network("https://www.pinclipart.com/picdir/middle/570-5705065_xbox-controller-clip-art.png", height: 200, width: 200,),
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView(
padding: EdgeInsets.all(8.0),
children: _listData.map((i) {
return i == 0
? Column(
children: [
Image.network("https://www.clipartmax.com/png/middle/252-2524925_trophy-gold-medal-award-prize-achievements-clipart-png.png", height: 200, width: 200,),
Text("11/50",
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
color: Colors.black,
)),
SizedBox(height: 20),
Container(
color: Colors.indigo.withOpacity(.8),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Text("Trophy",
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
color: Colors.white,
)),
],
),
padding: EdgeInsets.all(10.0),
),
],
)
: Column(
children: [
Align(
alignment: Alignment.centerLeft,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: ListTile(
leading: _list_images_trophys[i],
title: Text("Achievement $i"),
),
),
),
],
);
}).toList(),
),
);
}
}
CodePudding user response:
For simple cases, setting crossAxisAlignment: CrossAxisAlignment.start, will fix the issue.
A ListTile is a basic built-in widget that can only be a particular height, and seems like we can't provide leading height:200 .
In this case we can use Row to create custom Card, in this case replace ListTile with Row. So the else state will be
: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
_list_images_trophys[i],
SizedBox(
width: 5,
), // the space between image and text
Text("Achievementx $i"),
],
),
Full-Widget
class HeaderRowListView extends StatelessWidget {
final List<int> _listData = List<int>.generate(4, (i) => i);
final List<Image> _list_images_trophys = [
Image.network(
"https://www.clipartmax.com/png/middle/252-2524925_trophy-gold-medal-award-prize-achievements-clipart-png.png",
height: 200,
width: 200,
),
Image.network(
"https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSKnemmKgJOG_3OSk89VHtpTVAUGN1Nagcvgw&usqp=CAU",
height: 200,
width: 200,
),
Image.network(
"https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcS1Ee4DhiFLB8CrzquwmJjcZepednxWN6E8oQ&usqp=CAU",
height: 200,
width: 200,
),
Image.network(
"https://www.pinclipart.com/picdir/middle/570-5705065_xbox-controller-clip-art.png",
height: 200,
width: 200,
),
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView.builder(
itemCount: _list_images_trophys.length,
scrollDirection: Axis.vertical,
shrinkWrap: true,
itemBuilder: (context, i) => i == 0
? Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Image.network(
"https://www.clipartmax.com/png/middle/252-2524925_trophy-gold-medal-award-prize-achievements-clipart-png.png",
height: 200,
width: 200,
),
Text("11/50",
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
color: Colors.black,
)),
SizedBox(height: 20),
Container(
color: Colors.indigo.withOpacity(.8),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Text("Trophy",
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
color: Colors.white,
)),
],
),
padding: EdgeInsets.all(10.0),
),
],
)
: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
_list_images_trophys[i],
SizedBox(
width: 5,
), // the space between image and text
Text("Achievementx $i"),
],
),
// ListTile(
// dense: true,
// leading: SizedBox(
// height: 200,
// child: _list_images_trophys[i],
// ),
// title: Text("Achievementx $i"),
// ),
),
],
)),
);
}
}
CodePudding user response:
Example for your case(for small images):
Column(
children: [
Align(
alignment: Alignment.centerLeft,
child: Padding(
padding: const EdgeInsets.all(0.0),// padding
child: ListTile(
contentPadding: EdgeInsets.zero,//remove padding for list
leading: SizedBox(
child: _list_images_trophys[I],
height: 50.0, // image size
width: 50.0, // image size
),
title: Text("Achievement $i"),
),
),
),
],
);
if you need big images, remove leading from ListTile:
title: Row(
children: [
_list_images_trophys[i],
SizedBox(width: 6.0),
Text("Achievement $i"),
],
),
This makes sense if you want to allow tap events on ListTile, then you will have reveal animation and other features of ListTile. If you don't need it, so just using a Row instead of ListTile will be a fine solution.
CodePudding user response:
Add crossAxisAlignment : CrossAxisAlignment.start to the column widget which holds the align widget of listTile.