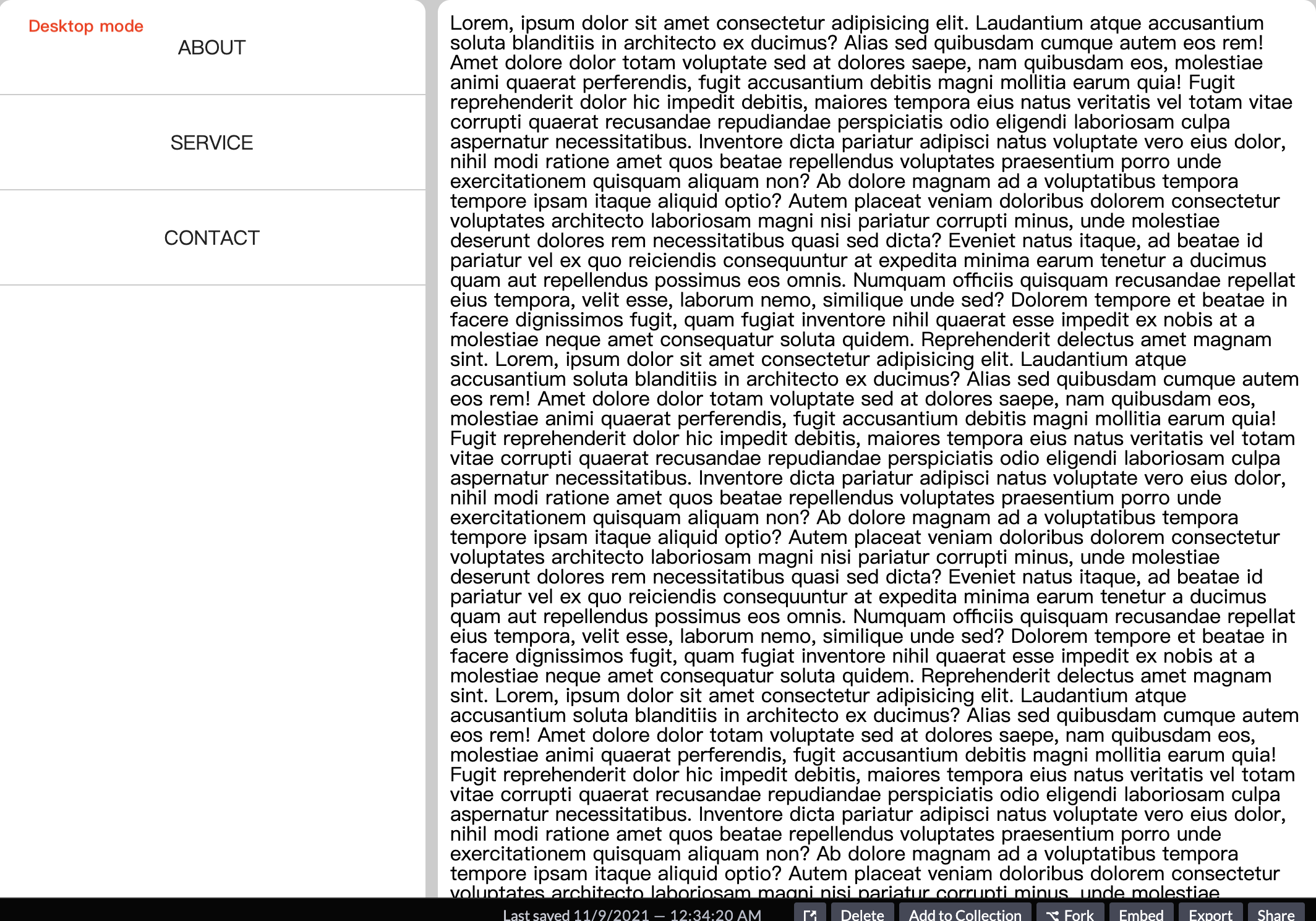
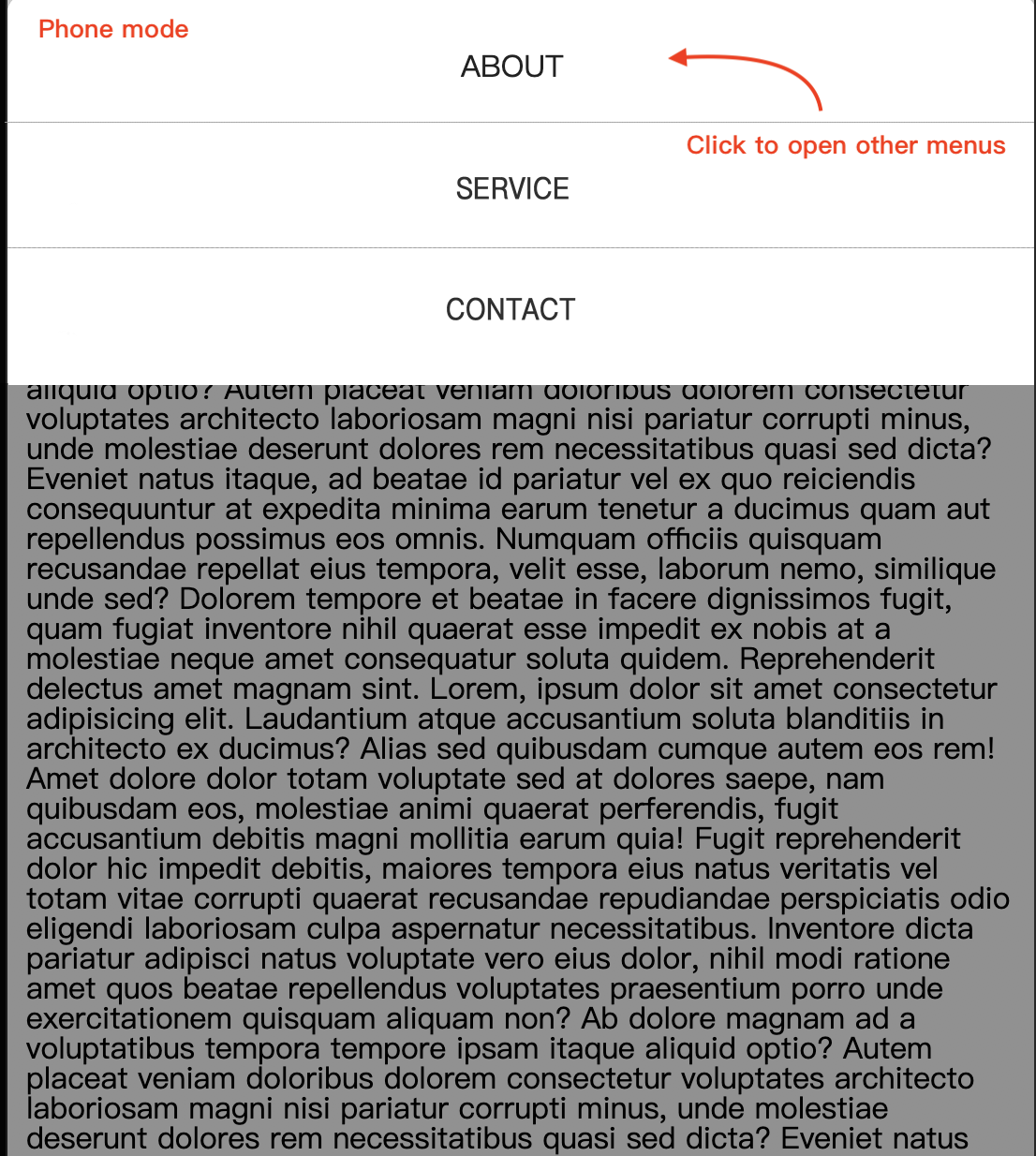
my CSS and jquery capabilities are a bit poor! I want to ask you a question. Today I have a side menu on the desktop screen. When I click on it in another style on the phone, the other menus will be expanded and have a masking effect. How can this be done?
It has been a whole day and I still don't know how to achieve this, so I came up to ask for your help, thank you all.
$(this).on('clcik',function(){
$('side').
})
body {
background-color: #ccc;
}
.demo {
display: flex;
}
.demo .side {
flex: 1;
background-color: #fff;
border-radius: 10px;
margin-right: 10px;
}
@media (max-width: 768px) {
.demo .side {
position: fixed;
left: 0;
right: 0;
height: 72px;
overflow: hidden;
}
}
.demo .side .side_item {
display: block;
color: #222;
text-align: center;
text-decoration: none;
padding: 30px;
border-bottom: 1px solid #ccc;
}
.demo .content {
flex: 2;
background-color: #fff;
padding: 10px;
border-radius: 10px;
}
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="demo">
<ul class="side open">
<li>
<a class="side_item" href="javaScript:;">ABOUT</a>
</li>
<li>
<a class="side_item" href="javaScript:;">SERVICE</a>
</li>
<li>
<a class="side_item" href="javaScript:;">CONTACT</a>
</li>
</ul>
<div class="content">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Laudantium atque accusantium soluta blanditiis in architecto ex ducimus? Alias sed quibusdam cumque autem eos rem! Amet dolore dolor totam voluptate sed at dolores saepe, nam quibusdam eos, molestiae animi quaerat perferendis, fugit accusantium debitis magni mollitia earum quia! Fugit reprehenderit dolor hic impedit debitis, maiores tempora eius natus veritatis vel totam vitae corrupti quaerat recusandae repudiandae perspiciatis odio eligendi laboriosam culpa aspernatur necessitatibus. Inventore dicta pariatur adipisci natus voluptate vero eius dolor, nihil modi ratione amet quos beatae repellendus voluptates praesentium porro unde exercitationem quisquam aliquam non? Ab dolore magnam ad a voluptatibus tempora tempore ipsam itaque aliquid optio? Autem placeat veniam doloribus dolorem consectetur voluptates architecto laboriosam magni nisi pariatur corrupti minus, unde molestiae deserunt dolores rem necessitatibus quasi sed dicta? Eveniet natus itaque, ad beatae id pariatur vel ex quo reiciendis consequuntur at expedita minima earum tenetur a ducimus quam aut repellendus possimus eos omnis. Numquam officiis quisquam recusandae repellat eius tempora, velit esse, laborum nemo, similique unde sed? Dolorem tempore et beatae in facere dignissimos fugit, quam fugiat inventore nihil quaerat esse impedit ex nobis at a molestiae neque amet consequatur soluta quidem. Reprehenderit delectus amet magnam sint. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Laudantium atque accusantium soluta blanditiis in architecto ex ducimus? Alias sed quibusdam cumque autem eos rem! Amet dolore dolor totam voluptate sed at dolores saepe, nam quibusdam eos, molestiae animi quaerat perferendis, fugit accusantium debitis magni mollitia earum quia! Fugit reprehenderit dolor hic impedit debitis, maiores tempora eius natus veritatis vel totam vitae corrupti quaerat recusandae repudiandae perspiciatis odio eligendi laboriosam culpa aspernatur necessitatibus. Inventore dicta pariatur adipisci natus voluptate vero eius dolor, nihil modi ratione amet quos beatae repellendus voluptates praesentium porro unde exercitationem quisquam aliquam non? Ab dolore magnam ad a voluptatibus tempora tempore ipsam itaque aliquid optio? Autem placeat veniam doloribus dolorem consectetur voluptates architecto laboriosam magni nisi pariatur corrupti minus, unde molestiae deserunt dolores rem necessitatibus quasi sed dicta? Eveniet natus itaque, ad beatae id pariatur vel ex quo reiciendis consequuntur at expedita minima earum tenetur a ducimus quam aut repellendus possimus eos omnis. Numquam officiis quisquam recusandae repellat eius tempora, velit esse, laborum nemo, similique unde sed? Dolorem tempore et beatae in facere dignissimos fugit, quam fugiat inventore nihil quaerat esse impedit ex nobis at a molestiae neque amet consequatur soluta quidem. Reprehenderit delectus amet magnam sint. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Laudantium atque accusantium soluta blanditiis in architecto ex ducimus? Alias sed quibusdam cumque autem eos rem! Amet dolore dolor totam voluptate sed at dolores saepe, nam quibusdam eos, molestiae animi quaerat perferendis, fugit accusantium debitis magni mollitia earum quia! Fugit reprehenderit dolor hic impedit debitis, maiores tempora eius natus veritatis vel totam vitae corrupti quaerat recusandae repudiandae perspiciatis odio eligendi laboriosam culpa aspernatur necessitatibus. Inventore dicta pariatur adipisci natus voluptate vero eius dolor, nihil modi ratione amet quos beatae repellendus voluptates praesentium porro unde exercitationem quisquam aliquam non? Ab dolore magnam ad a voluptatibus tempora tempore ipsam itaque aliquid optio? Autem placeat veniam doloribus dolorem consectetur voluptates architecto laboriosam magni nisi pariatur corrupti minus, unde molestiae deserunt dolores rem necessitatibus quasi sed dicta? Eveniet natus itaque, ad beatae id pariatur vel ex quo reiciendis consequuntur at expedita minima earum tenetur a ducimus quam aut repellendus possimus eos omnis. Numquam officiis quisquam recusandae repellat eius tempora, velit esse, laborum nemo, similique unde sed? Dolorem tempore et beatae in facere dignissimos fugit, quam fugiat inventore nihil quaerat esse impedit ex nobis at a molestiae neque amet consequatur soluta quidem. Reprehenderit delectus amet magnam sint. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Laudantium atque accusantium soluta blanditiis in architecto ex ducimus? Alias sed quibusdam cumque autem eos rem! Amet dolore dolor totam voluptate sed at dolores saepe, nam quibusdam eos, molestiae animi quaerat perferendis, fugit accusantium debitis magni mollitia earum quia! Fugit reprehenderit dolor hic impedit debitis, maiores tempora eius natus veritatis vel totam vitae corrupti quaerat recusandae repudiandae perspiciatis odio eligendi laboriosam culpa aspernatur necessitatibus. Inventore dicta pariatur adipisci natus voluptate vero eius dolor, nihil modi ratione amet quos beatae repellendus voluptates praesentium porro unde exercitationem quisquam aliquam non? Ab dolore magnam ad a voluptatibus tempora tempore ipsam itaque aliquid optio? Autem placeat veniam doloribus dolorem consectetur voluptates architecto laboriosam magni nisi pariatur corrupti minus, unde molestiae deserunt dolores rem necessitatibus quasi sed dicta? Eveniet natus itaque, ad beatae id pariatur vel ex quo reiciendis consequuntur at expedita minima earum tenetur a ducimus quam aut repellendus possimus eos omnis. Numquam officiis quisquam recusandae repellat eius tempora, velit esse, laborum nemo, similique unde sed? Dolorem tempore et beatae in facere dignissimos fugit, quam fugiat inventore nihil quaerat esse impedit ex nobis at a molestiae neque amet consequatur soluta quidem. Reprehenderit delectus amet magnam sint.eos, molestiae animi quaerat perferendis, fugit accusantium debitis magni mollitia earum quia! Fugit reprehenderit dolor hic impedit debitis, maiores tempora eius natus veritatis vel totam vitae corrupti quaerat recusandae repudiandae perspiciatis odio eligendi laboriosam culpa aspernatur necessitatibus. Inventore dicta pariatur adipisci natus voluptate vero eius dolor, nihil modi ratione amet quos beatae repellendus voluptates praesentium porro unde exercitationem quisquam aliquam non? Ab dolore magnam ad a voluptatibus tempora tempore ipsam itaque aliquid optio? Autem placeat veniam doloribus dolorem consectetur voluptates architecto laboriosam magni nisi pariatur corrupti minus, unde molestiae deserunt dolores rem necessitatibus quasi sed dicta? Eveniet natus itaque, ad beatae id pariatur vel ex quo reiciendis consequuntur at expedita minima earum tenetur a ducimus quam aut repellendus possimus eos omnis. Numquam officiis quisquam recusandae repellat eius tempora, velit esse, laborum nemo, similique unde sed? Dolorem tempore et beatae in facere dignissimos fugit, quam fugiat inventore nihil quaerat esse impedit ex nobis at a molestiae neque amet consequatur soluta quidem. Reprehenderit delectus amet magnam sint.
</div>
</div>
CodePudding user response:
You can use the following CSS media queries, no JS is required:
@media (max-width: 999px) {
/* You can change styles with the selector in here*/
}
@media (min-width: 1000px) {
/* You can change styles with the selector in here*/
}This will work on both desktop and mobile, even when resizing the window.
CodePudding user response:
If you are looking the way to implement dropdown menu then this post might help: html dropdown submenu not functioning properly in mobile size properly-in-mobile-size