I have a component called Messaging Tool

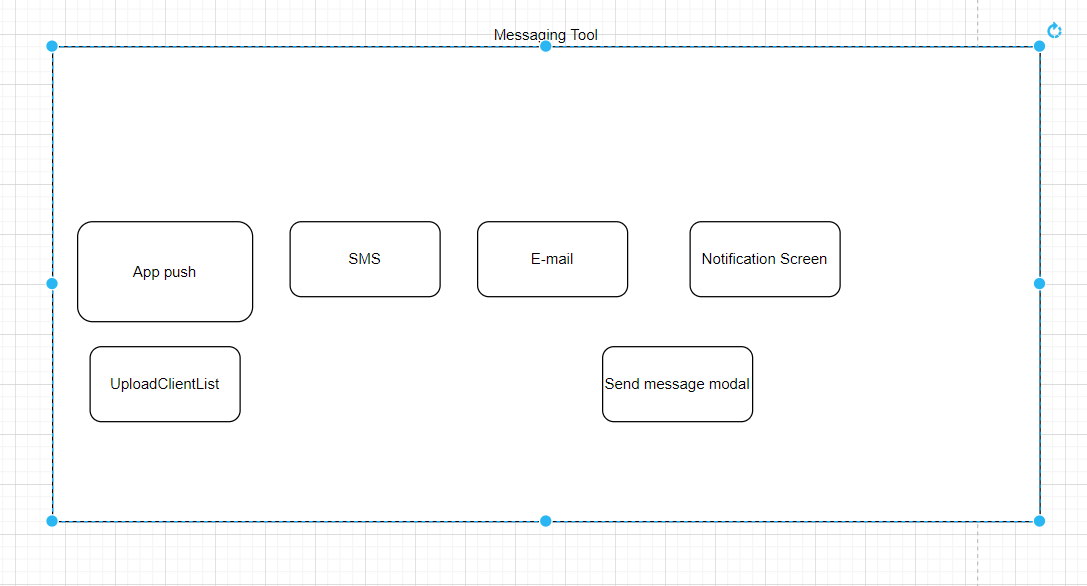
Those are all the children components inside the messaging tool.
This is what it looks like visually:

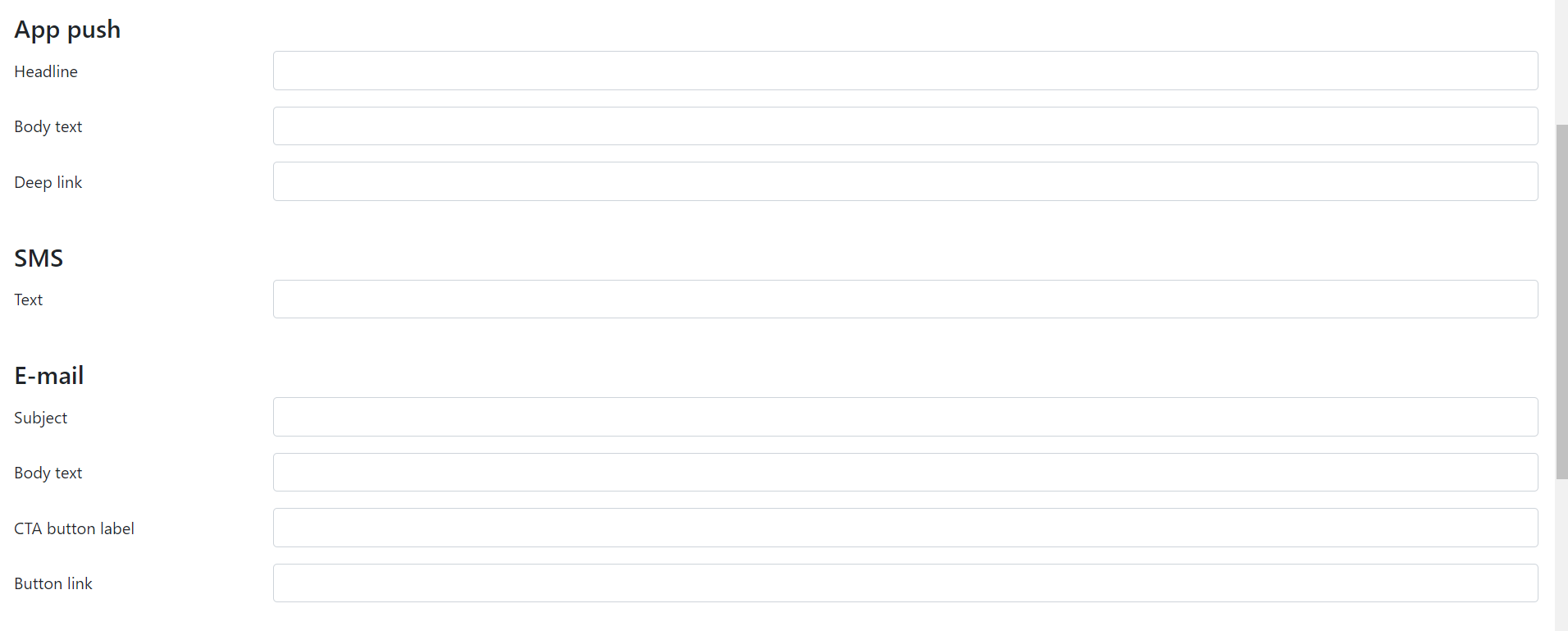
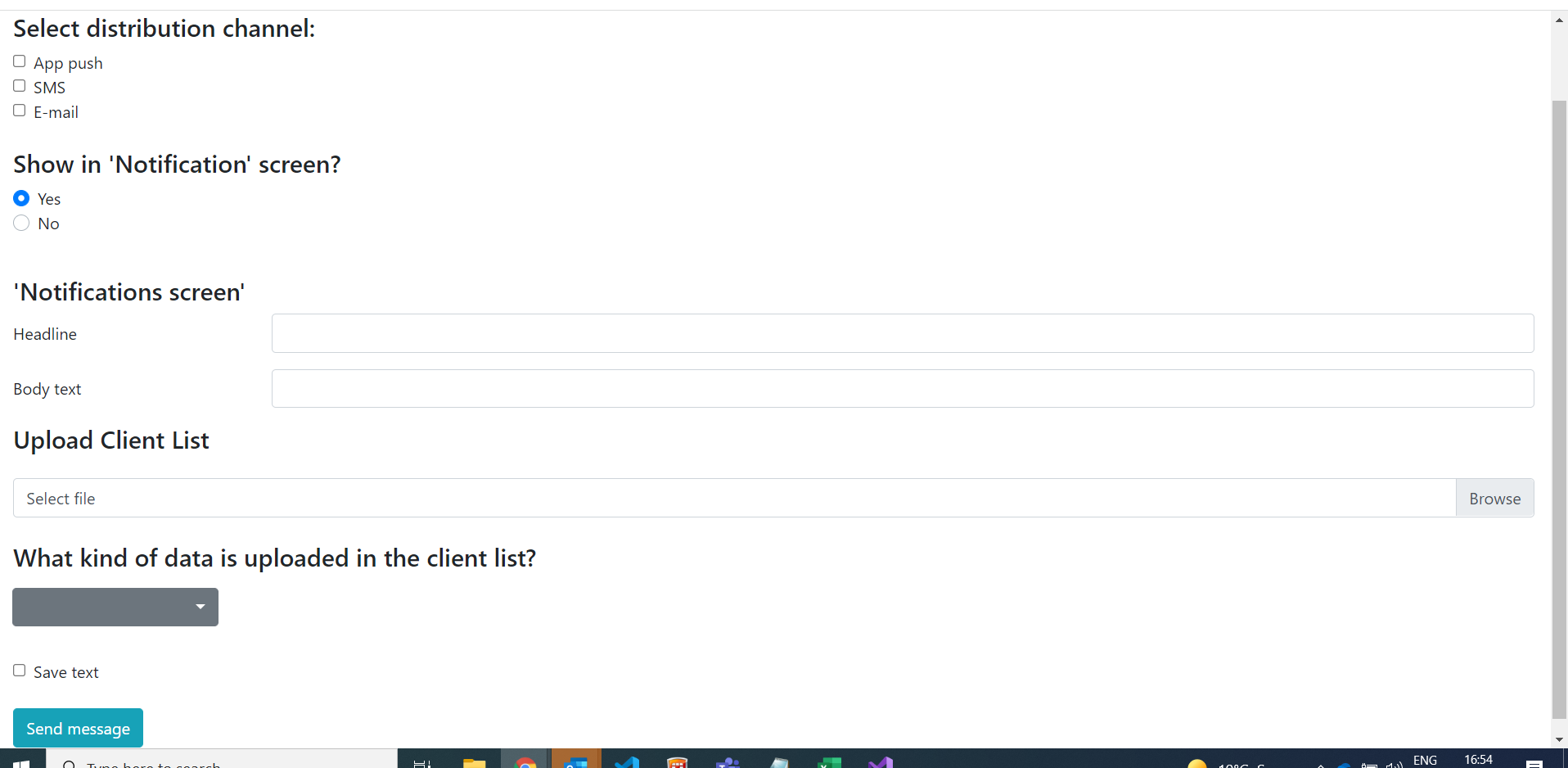
Those 3 channels open forms of their own that will be used to send messages via appropriate channel. They are those:
Once the 'Save text' checkbox is clicked I need to export the fields in CSV. Once this send message is clicked a confirmation modal will appear.
I have to save all those fields properties and on the parent component execute either a CSV save or send message to the API.
My question is how do I do that? How do I save children components values? Obviously I can save the tickboxes values because they are in the main parent component, however, how do I save all those properties in a children components when a tickbox or a button in the parent button is executed?
CodePudding user response:
In Vue 2, you can add v-model to all your <child>. That way, you can in the parent have a variable for each of your children that the children can use to sync their state to the parent:
https://vuejs.org/v2/guide/components.html#Using-v-model-on-Components
Note that Vue 2 only supports v-model for a single value. If a child needs to sync multiple values to the parent, you can instead use the .sync modifier:
https://vuejs.org/v2/guide/components-custom-events.html#sync-Modifier
If you use Vue 3, you can use multiple v-model:
https://v3.vuejs.org/guide/component-custom-events.html#v-model-arguments