I have a very simple screen I just need to change background color of screen
My code
struct HomeView: View {
let screenWidth = UIScreen.main.bounds.size.width
let screenHeight = UIScreen.main.bounds.size.height
let screenSize = UIScreen.main.bounds.size
var body: some View {
VStack{
Text("Hey! Welcome")
.font(.title)
.fontWeight(.bold)
.foregroundColor(Color.black)
Text("We deliver on-demand fresh fruits directly from your nearby farms.")
.font(.body)
.fontWeight(.medium)
.foregroundColor(Color.gray).padding(1)
.multilineTextAlignment(.center)
Button(action: {
}) {
Text("Get Started").foregroundColor(Color.black).fontWeight(.medium).padding(10)
}
.frame(maxWidth: screenWidth * 0.875)
.background(Color.yellow)
.cornerRadius(12)
Button(action: {
}) {
Text("I already have an account").foregroundColor(Color.black).fontWeight(.medium).padding(10)
}
.frame(maxWidth: screenWidth * 0.875)
.background(Color.white)
.cornerRadius(12)
}
}
}
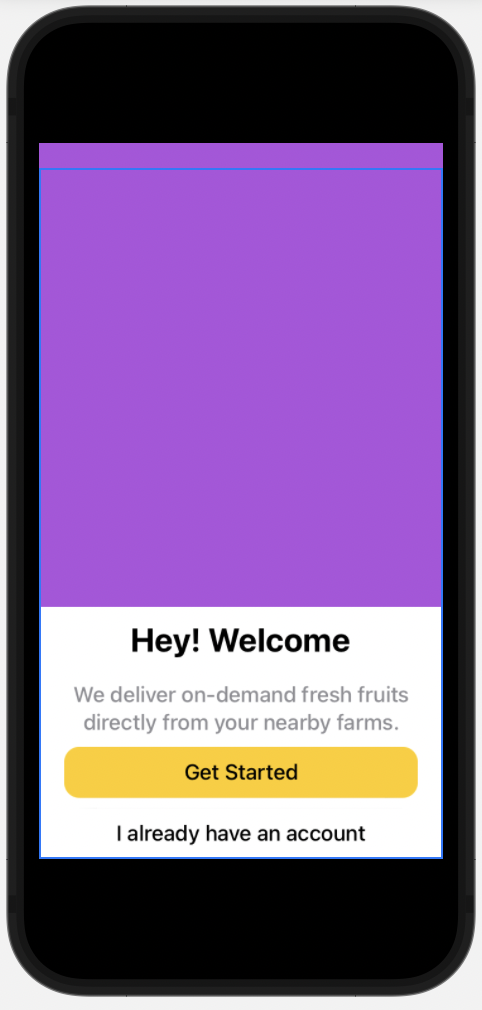
If i use Color.purple.ignoresSafeArea() next to or inside VStack its changing color but my text etc all things are going to bottom
I just need to change my background color and make the box transparent its showing white with purple.
CodePudding user response:
Try this code, this work for me.
struct BackgroundClearView: UIViewRepresentable {
func makeUIView(context: Context) -> UIView {
let view = UIView()
DispatchQueue.main.async {
view.superview?.superview?.backgroundColor = .clear
}
return view
}
func updateUIView(_ uiView: UIView, context: Context) {}
}
Example:
VStack{
GenderVW(showModal: .constant(true), selectedGender: .constant(Gender(id: 0, gender: "Male")))
}.background(BackgroundClearView())
CodePudding user response:
try something simple like this, using a ZStack and adjusting the color you want:
ZStack {
Color.purple.ignoresSafeArea() // <--- here the background color
VStack {
Text("Hey! Welcome")
...
}
}