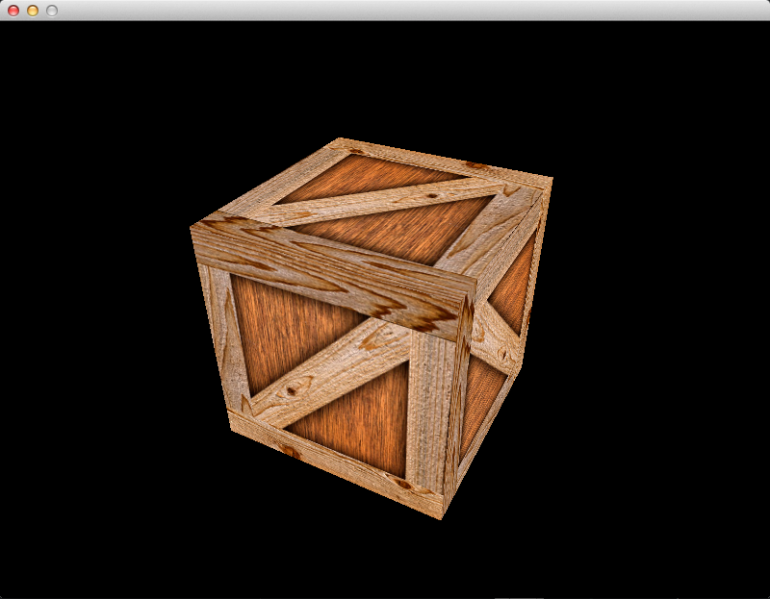
I need to create an 3D box which the user can turn around and see all sides... The box should have custom images on each side which I can define.
I want to set different images for every side of the cube...
I hope it was clear what I want to achieve.
How to realize that?
CodePudding user response:
I don't think this is currently possible.
CodePudding user response:
you can use this package it is very good. but you would have to have the 3d model ready