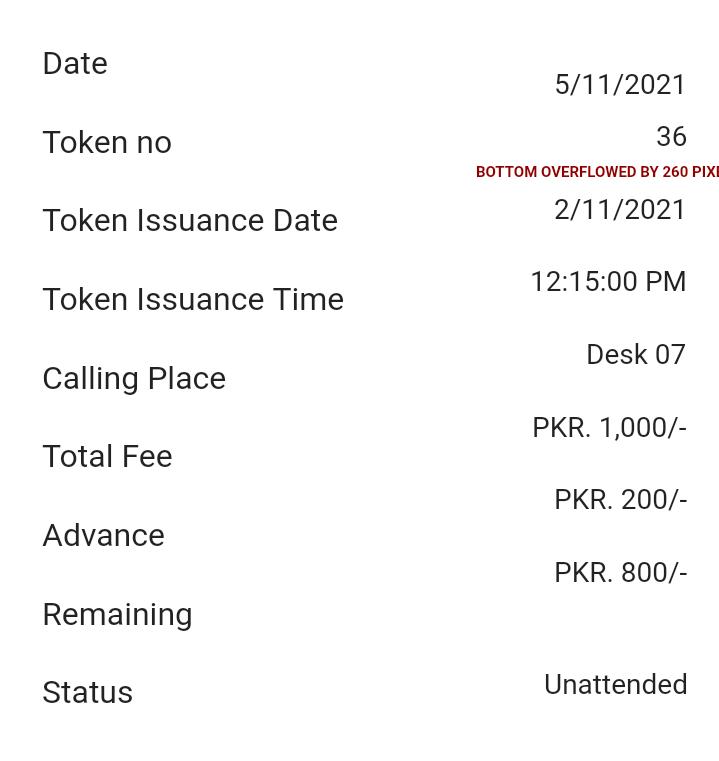
I'm trying to add column in ListTile trailing but it gives me render flow error, plus it not align to it's title.
here is my code
SizedBox(
height: MediaQuery.of(context).size.height * 0.55,
child: ListTile(
title: Padding(
padding: const EdgeInsets.only(left: 5),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("Date"),
SizedBox20(),
Text("Token no"),
SizedBox20(),
Text("Token Issuance Date"),
SizedBox20(),
Text("Token Issuance Time"),
SizedBox20(),
Text("Calling Place"),
SizedBox20(),
Text("Total Fee"),
SizedBox20(),
Text("Advance"),
SizedBox20(),
Text("Remaining"),
SizedBox20(),
Text("Status"),
SizedBox20(),
],
),
),
trailing: Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text("5/11/2021"),
SizedBox20(),
Text("36"),
SizedBox20(),
Text("2/11/2021"),
SizedBox20(),
Text("12:15:00 PM"),
SizedBox20(),
Text("Desk 07"),
SizedBox20(),
Text("PKR. 1,000/-"),
SizedBox20(),
Text("PKR. 200/-"),
SizedBox20(),
Text("PKR. 800/-"),
SizedBox40(),
Text("Unattended"),
// SizedBox20(),
],
),
),
),
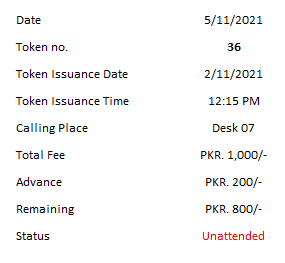
I want it like title Date and trailing 5/11/2021 should be align in one line, and same for all.
it should look like
here is my code output
please help how to fix it.
CodePudding user response:
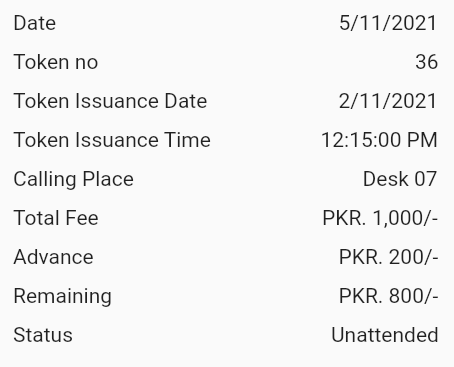
Try below code hope its helpful to you. used Column and Rows Widget instead of ListTile
SingleChildScrollView(
padding: EdgeInsets.all(10),
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("Date"),
Text("5/11/2021"),
],
),
SizedBox(
height: 10,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("Token no"),
Text("36"),
],
),
SizedBox(
height: 10,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("Token Issuance Date"),
Text("2/11/2021"),
],
),
SizedBox(
height: 10,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("Token Issuance Time"),
Text("12:15:00 PM"),
],
),
SizedBox(
height: 10,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("Calling Place"),
Text("Desk 07"),
],
),
SizedBox(
height: 10,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("Total Fee"),
Text("PKR. 1,000/-"),
],
),
SizedBox(
height: 10,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("Advance"),
Text("PKR. 200/-"),
],
),
SizedBox(
height: 10,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("Remaining"),
Text("PKR. 800/-"),
],
),
SizedBox(
height: 10,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("Status"),
Text("Unattended"),
],
),
SizedBox(
height: 10,
),
],
),
);