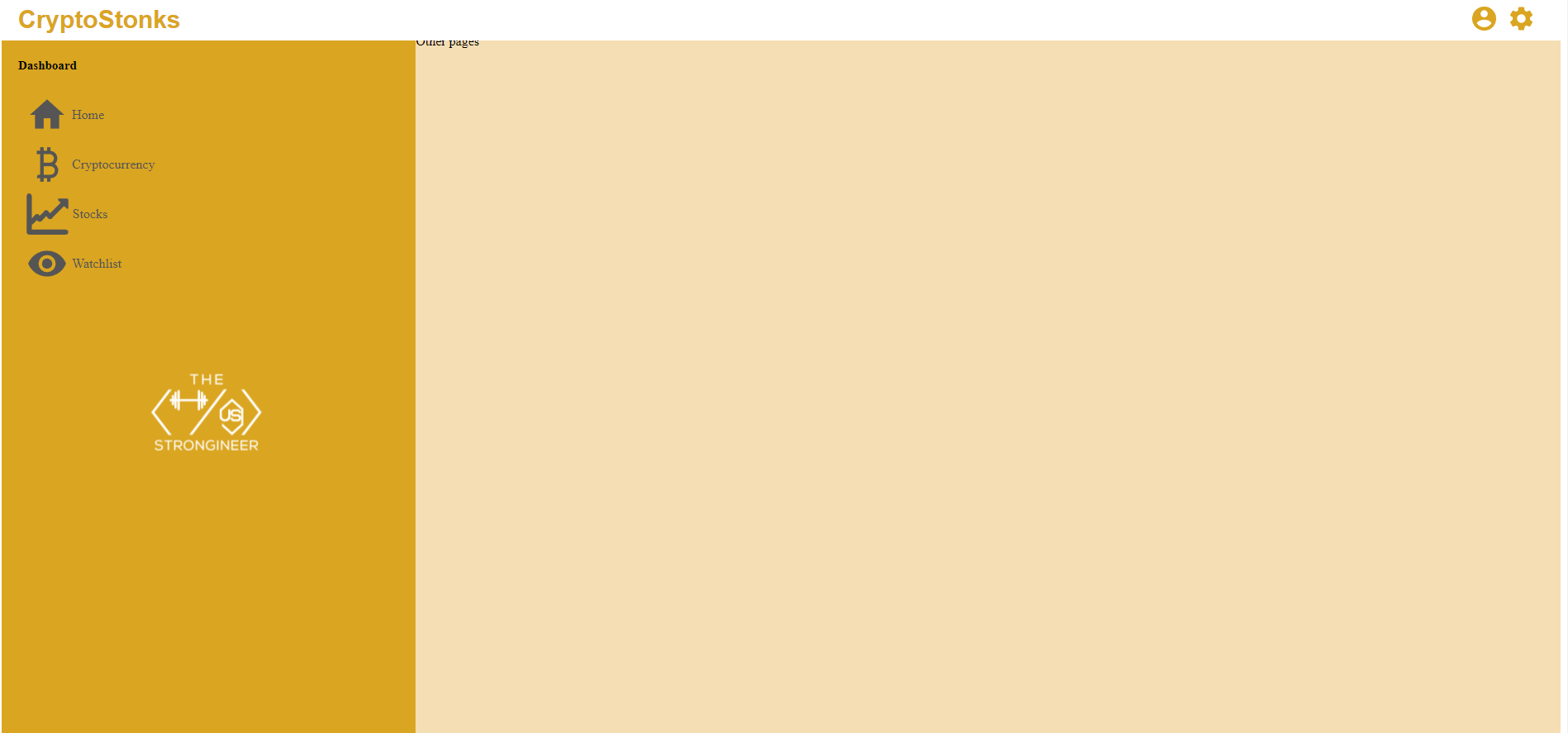
My CSS skills are not the best, but I do know some basics. I am trying to put this image of my logo of my personal brand on the bottom left of the side navigation bar but I am having trouble on how to do this effectively. I want to do it in a way, that the navigation bar is not widened by the image placed there, currently, as it stands, the side navigation becomes more wide as the image tag placed there.
This is my React code for the side navigation
const Sidebar = () => {
return (
<div className="sidebar">
<div className="sideBarWrapper">
<div className="sideBarMenu">
<h1 className="sideBarTitle">Dashboard</h1>
<ul className="sideBarList">
<li className="sideBarListItem">
<Home className="sideBarIcon"/>
Home
</li>
<li className="sideBarListItem">
<Icon
icon="mdi:currency-btc"
className="sideBarIcon"
/>
Cryptocurrency
</li>
<li className="sideBarListItem">
<Icon
icon="whh:stocks"
className="sideBarIcon"
/>
Stocks
</li>
<li className="sideBarListItem">
<Visibility className="sideBarIcon"/>
Watchlist
</li>
<img className="img" src={Logo}/>
</ul>
</div>
</div>
</div>
)
}
export default Sidebar
And this is the CSS for the side navigation
.sidebar{
flex: 1;
height: calc(100vh - 50px);
background-color: goldenrod;
position: sticky;
top: 50px;
}
.sideBarWrapper{
position: relative;
padding: 20px;
color: #555;
}
.sideBarMenu{
margin-bottom: 10px;
}
.sideBarTitle{
font-size: 15px;
color: black;
}
.sideBarList{
list-style: none;
padding: 5px;
}
.sideBarListItem{
padding: 5px;
cursor: pointer;
display: flex;
align-items: center;
border-radius: 10px;
}
.sideBarListItem.active, .sideBarListItem:hover{
background-color: whitesmoke
}
.sideBarIcon{
margin-right: 5px;
font-size: 50px !important;
}
.img{
height: 300px;
margin-right: 5px;
bottom: 70px;
}
CodePudding user response:
You're missing position: absolute; on the logo. Adding this will both (a) allow the logo to attach to the bottom of its nearest positioned ancestor (.sideBarWrapper), and (b) cause it to have no effect on the layout of its ancestors.
.sidebar {
background-color: goldenrod;
height: 500px;
width: 300px;
box-sizing: border-box;
}
.sideBarWrapper {
height: 100%;
position: relative;
padding: 20px;
color: #555;
}
.sideBarMenu{
margin-bottom: 10px;
}
.sideBarTitle{
font-size: 15px;
color: black;
}
.sideBarList{
list-style: none;
padding: 5px;
}
.sideBarListItem{
padding: 5px;
cursor: pointer;
display: flex;
align-items: center;
border-radius: 10px;
}
.sideBarListItem.active, .sideBarListItem:hover{
background-color: whitesmoke
}
.sideBarIcon{
margin-right: 5px;
font-size: 50px !important;
}
.logo {
position: absolute;
bottom: 70px;
width: 120px;
left: 50%;
transform: translateX(-50%);
}<div class="sidebar">
<div class="sideBarWrapper">
<div class="sideBarMenu">
<h1 class="sideBarTitle">Dashboard</h1>
<ul class="sideBarList">
<li class="sideBarListItem">
Home
</li>
<li class="sideBarListItem">
Cryptocurrency
</li>
<li class="sideBarListItem">
Stocks
</li>
<li class="sideBarListItem">
Watchlist
</li>
<img class="logo" src='data:image/svg xml;base64,PHN2ZyB3aWR0aD0iODQyIiBoZWlnaHQ9IjFlMyIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBkPSJNNzAyIDk2MGMtNTQuMiA1Mi42LTExNCA0NC40LTE3MSAxOS42LTYwLjYtMjUuMy0xMTYtMjYuOS0xODAgMC03OS43IDM0LjQtMTIyIDI0LjQtMTcwLTE5LjYtMjcxLTI3OS0yMzEtNzA0IDc3LTcyMCA3NC43IDQgMTI3IDQxLjMgMTcxIDQ0LjQgNjUuNC0xMy4zIDEyOC01MS40IDE5OC00Ni40IDg0LjEgNi44IDE0NyA0MCAxODkgOTkuNy0xNzMgMTA0LTEzMiAzMzIgMjYuOSAzOTYtMzEuOCA4My41LTcyLjYgMTY2LTE0MSAyMjd6TTQyMyAyMzdDNDE0LjkgMTEzIDUxNS40IDExIDYzMSAxYzE1LjkgMTQzLTEzMCAyNTAtMjA4IDIzNnoiLz48L3N2Zz4='>
</ul>
</div>
</div>
</div>