
CodePudding user response:
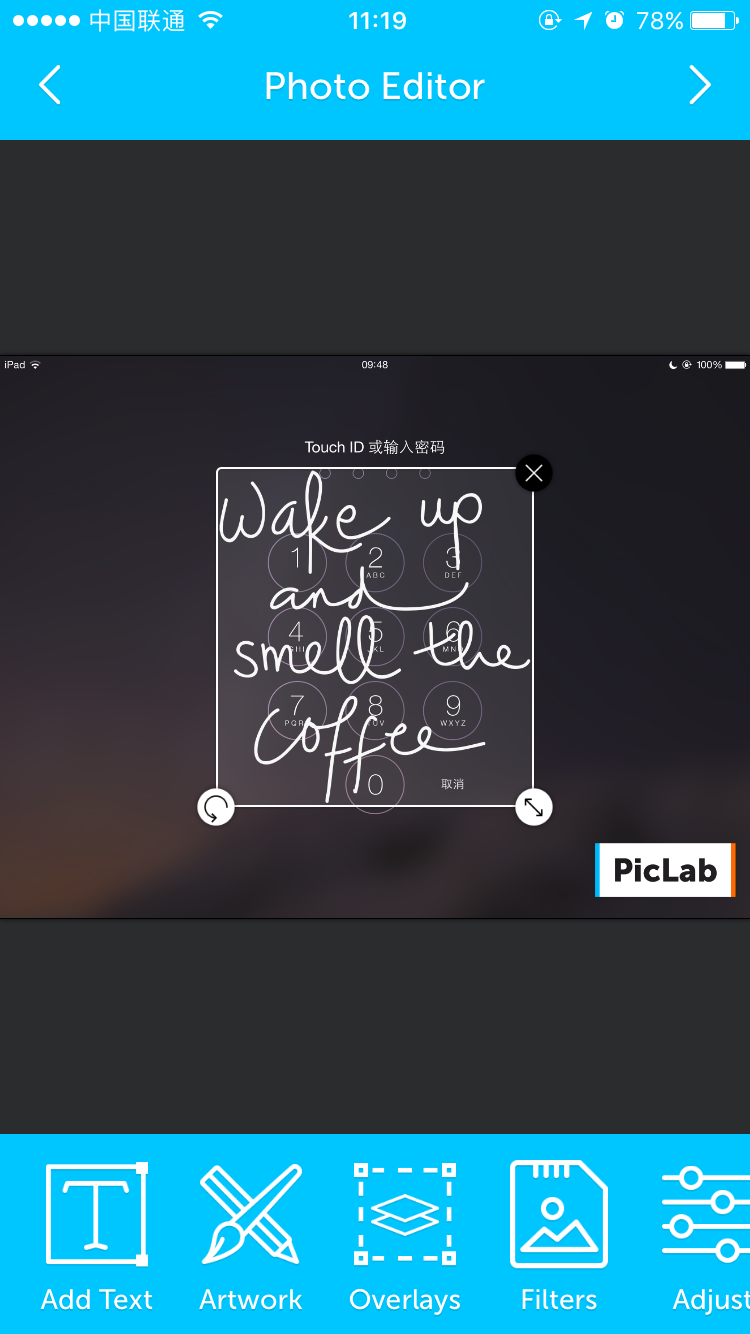
Actually somewhat like PicLab image editing functionsCodePudding user response:
Can give a lot addressCodePudding user response:
I also want to this effectCodePudding user response:
Well, with lot address, maybe in the future we will use
CodePudding user response:
With making the addressCodePudding user response:
The size of the single refers to how to zoom element