I am trying to send user id which is being previously decoded from JWT token (together with data inputted by user). Unfortunately, at the moment when I try to send it, I am getting an exception in the backend saying that data in the request array is null:
Microsoft.EntityFrameworkCore.DbUpdateException: An error occurred while updating the entries. See the inner exception for details. ---> Microsoft.Data.SqlClient.SqlException (0x80131904): Cannot insert the value NULL into column 'Approver1lvl', table 'Requests'; column does not allow nulls. INSERT fails.
Judging by the console log info I see in the browser, the token is decoded correctly. So, that makes me think that there is a mistake in the customInstance.post part.
Here is my code:
export default function NewRequest() {
const [userData, setUserData] = useState({
firstName: "",
surname: "",
co: "",
homeAddress: "",
postCode: "",
city: "",
country: "",
phonePrefix: "",
phoneNumber: "",
email: "",
approver1lvl: "",
employeeId: "",
userId: ""
});
const handleSubmit = () => {
var token = localStorage.getItem("msal.idtoken");
var jwt = jwt_decode(token);
const {
firstName,
surname,
co,
homeAddress,
postCode,
city,
country,
phonePrefix,
phoneNumber,
email,
approver1lvl,
employeeId,
date,
} = userData;
const user = {
firstName,
surname,
co,
homeAddress,
postCode,
city,
country,
phonePrefix,
phoneNumber,
email,
approver1lvl,
employeeId,
birth,
};
customInstance.post("Request", {user, userId: jwt.oid}).then((response) => {});
};
Does anyone knows how to fix that?
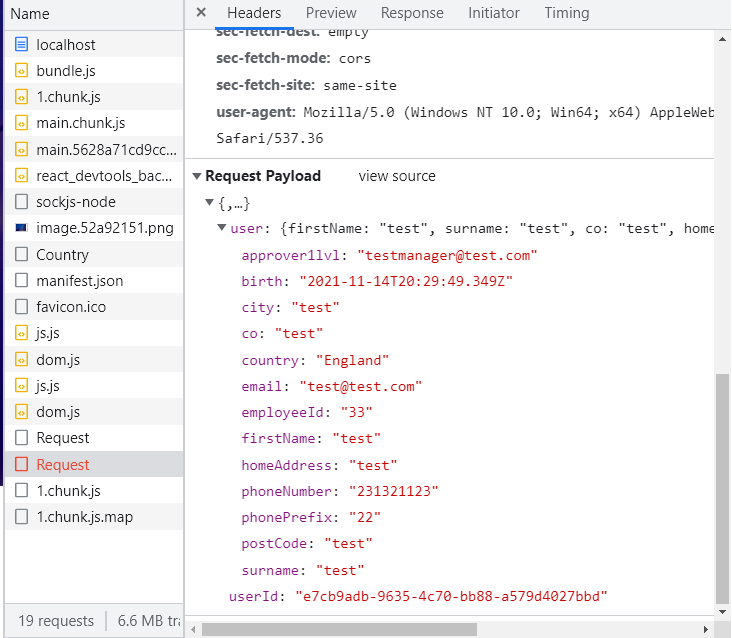
EDIT: Screenshot of an error in the browser: 
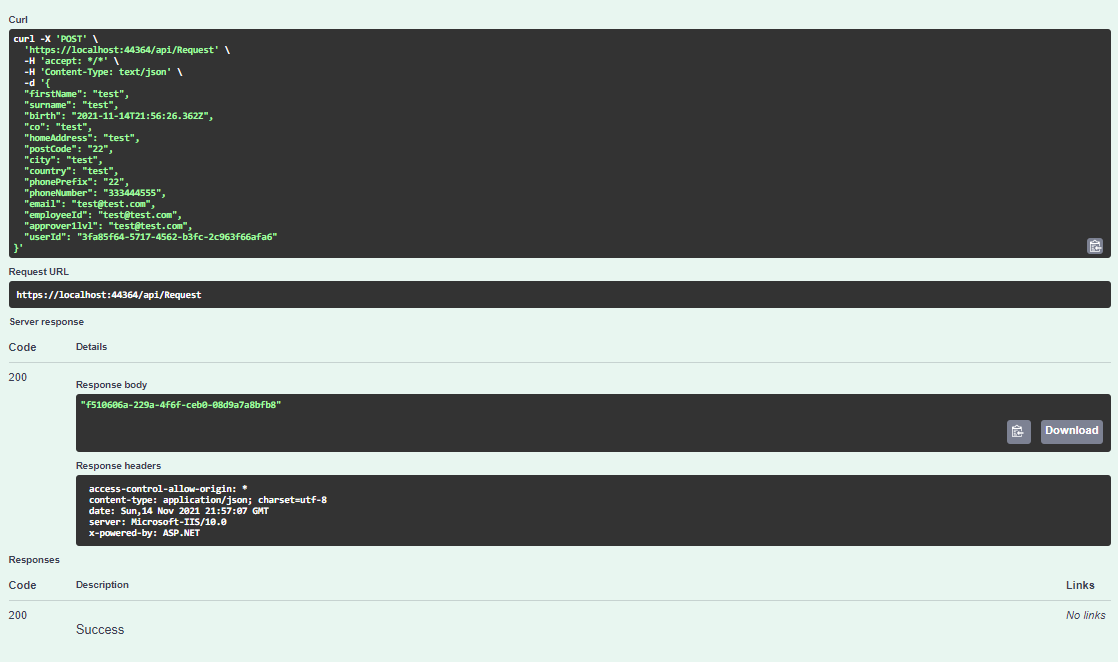
EDIT2: I have successfully send a POST using swagger, which looked like this:

CodePudding user response:
I see in the Swagger that userId is in the same level as email, phone ..., I think it should work like this:
export default function NewRequest() {
const [userData, setUserData] = useState({
firstName: "",
surname: "",
co: "",
homeAddress: "",
postCode: "",
city: "",
country: "",
phonePrefix: "",
phoneNumber: "",
email: "",
approver1lvl: "",
employeeId: "",
userId: ""
});
const handleSubmit = () => {
var token = localStorage.getItem("msal.idtoken");
var jwt = jwt_decode(token);
const {
firstName,
surname,
co,
homeAddress,
postCode,
city,
country,
phonePrefix,
phoneNumber,
email,
approver1lvl,
employeeId,
date,
} = userData;
const user = {
firstName,
surname,
co,
homeAddress,
postCode,
city,
country,
phonePrefix,
phoneNumber,
email,
approver1lvl,
employeeId,
birth,
};
customInstance.post("Request", {...user, userId: jwt.oid}).then((response) => {});
};
