I am trying to make this section in the middle of the page. I could only make a clear background using css. I searched and found something called linear-background. But I still not sure if I can do it.
Can you please help?
CodePudding user response:
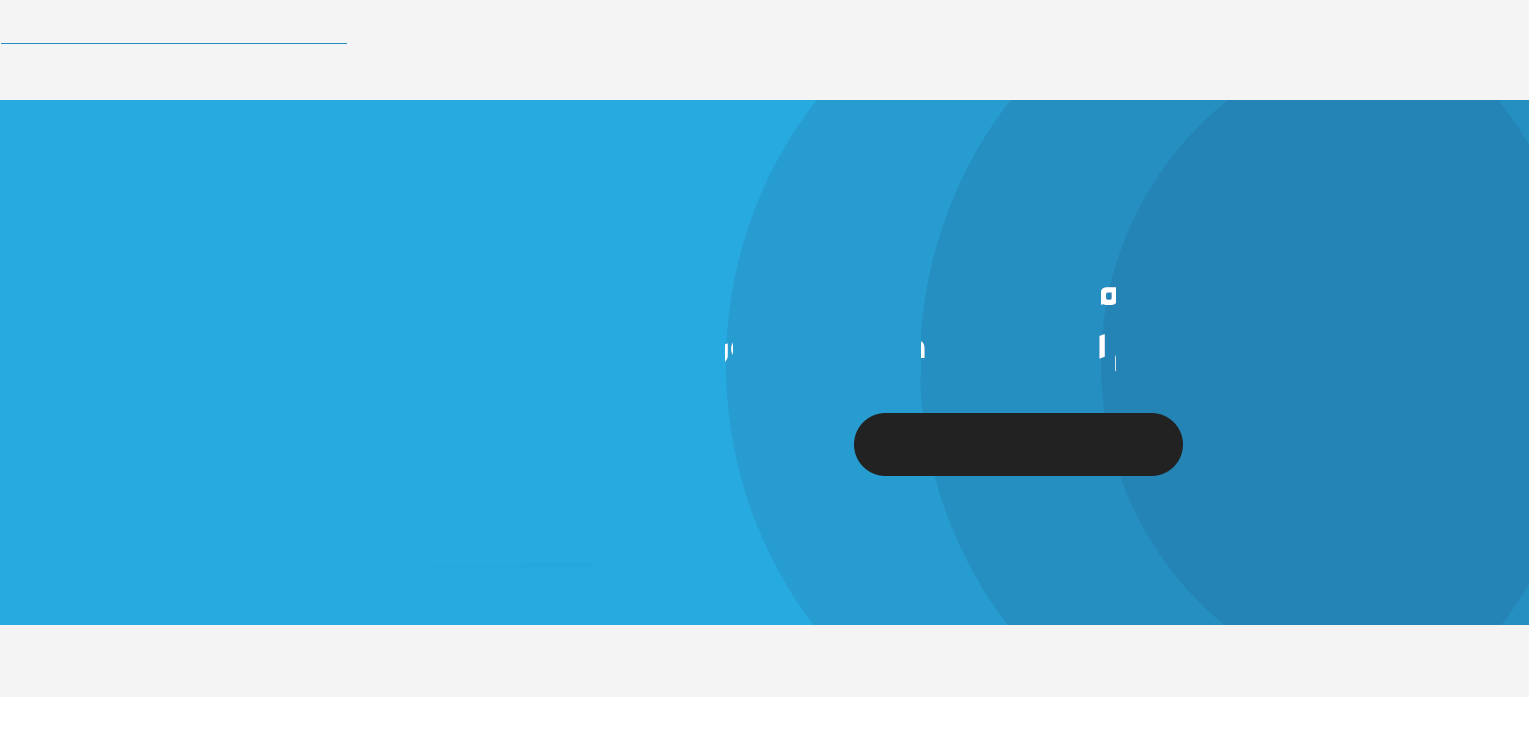
Using a tool like CSSGradient.io you can generate a radial gradient that fits your design. Then you make it the background to your desired element, and change the styling to center the gradient at right/center. See below:
body {
min-height: 100vh;
}
.gradient-container {
background: rgb(36, 132, 181);
background: radial-gradient(circle at right center, rgba(36, 132, 181, 1) 0%, rgba(37, 143, 194, 1) 26%, rgba(36, 132, 181, 1) 26%, rgba(37, 143, 194, 1) 46%, rgba(38, 156, 208, 1) 46%, rgba(38, 156, 208, 1) 62%, rgba(39, 170, 224, 1) 63%, rgba(39, 170, 224, 1) 100%);
height: 35vh;
}<body>
<div class="gradient-container">
<h1>Hello world</h1>
</div>
</body>