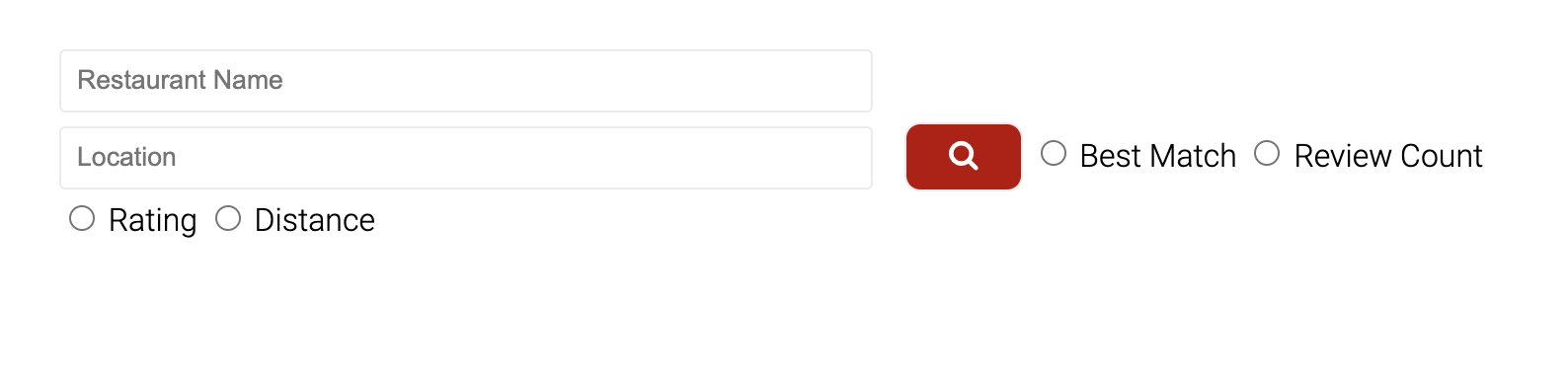
I am making a little form and have some line-breaks so that the text boxes are ontop of eachother. I can't seem to get the submit button and radio buttons to the right to start at the top of the form. Any ideas on what I need to do to achieve my goal design?I just need to shift the stuff to the right of the input text boxes up so they are inline with the "Restaurant Name" box
main {
margin-left: 88px;
margin-right: 88px;
}
#search_button {
height: 35px;
width: 60px;
border: 1px solid #ebebeb;
background-color: #bb0000;
font-size: 1em;
color: white;
border-radius: 8px;
margin-left: 12px;
cursor: pointer;
}
.textbox {
padding-left: 8px;
margin-bottom: 5px;
height: 28px;
width: 400px;
border: 1px solid #ebebeb;
border-radius: 3px;
}<main>
<img id="header" src="images/header.jpeg">
<div>
<form>
<input type="text" placeholder="Restaurant Name" class="textbox"><br/>
<input type="text" placeholder="Location" class="textbox">
<button type="submit" id="search_button">
<i class="fa fa-search"></i>
</button>
<input type="radio" value="Best Match" name="search_terms">
<label>Best Match</label>
<input type="radio" value="Review Count" name="search_terms">
<label>Review Count</label> <br/>
<input type="radio" value="Rating" name="search_terms">
<label>Rating</label>
<input type="radio" value="Distance" name="search_terms">
<label>Distance</label> <br/>
</form>
</div>
</main>CodePudding user response:
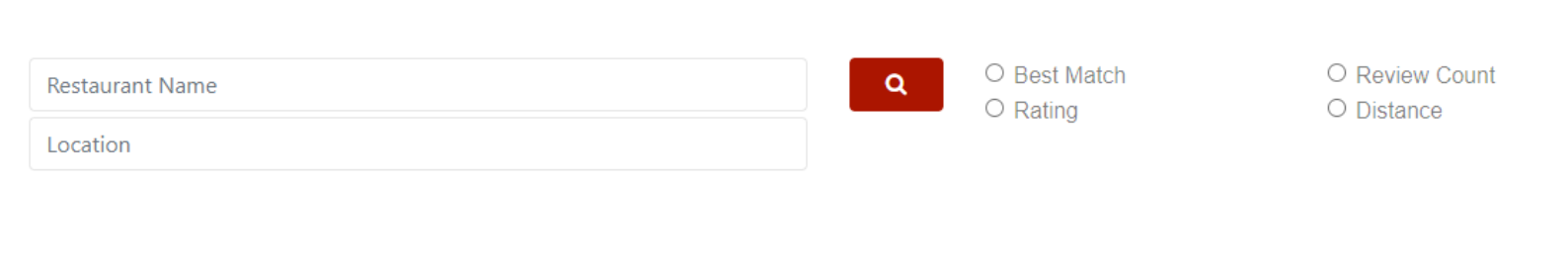
flexbox would be the best here. It has all the needed stuff to format your design to specifications. Also, don't be afraid to use divs, they exist to be used to format. HTML needs to be foolproof, since it will be used on a large number of devices, and it is prone to breaking if you do not nest well enough.
main {
margin-left: 88px;
margin-right: 88px;
}
#search_button {
height: 35px;
width: 60px;
border: 1px solid #ebebeb;
background-color: #bb0000;
font-size: 1em;
color: white;
border-radius: 8px;
margin-left: 12px;
cursor: pointer;
}
.textbox {
padding-left: 8px;
margin-bottom: 5px;
height: 28px;
width: 100%;
max-width: 400px;
box-sizing: border-box;
border: 1px solid #ebebeb;
border-radius: 3px;
}
.form {
display: flex;
flex-direction: row;
align-items: flex-start;
}
.left, .right {width: 50%;}<main>
<img id="header" src="images/header.jpeg">
<div>
<form class="form">
<div class="left">
<input type="text" placeholder="Restaurant Name" class="textbox"><br/>
<input type="text" placeholder="Location" class="textbox">
</div>
<div class="right">
<button type="submit" id="search_button">
<i class="fa fa-search"></i>
</button>
<input type="radio" value="Best Match" name="search_terms">
<label>Best Match</label>
<input type="radio" value="Review Count" name="search_terms">
<label>Review Count</label> <br/>
<input type="radio" value="Rating" name="search_terms">
<label>Rating</label>
<input type="radio" value="Distance" name="search_terms">
<label>Distance</label> <br/>
</div>
</form>
</div>
</main>CodePudding user response:
I had to add a few more divs in order to make it cleanly.
When in doubt, use flexbox.
Biggest change is spliting your form into columns using flexbox and then using again flexbox in those columns to create desired layout.
Lines that I have added has been marked with /* added */. html you will figure out yourself.
main {
margin-left: 88px;
margin-right: 88px;
}
form { /* added */
display: flex; /* added */
column-gap: 12px; /* added */
} /* added */
.form-column { /* added */
width: fit-content; /* added */
display: flex; /* added */
flex-wrap: wrap; /* added */
} /* added */
.textbox {
padding-left: 8px;
margin-bottom: 5px;
height: 28px;
max-width: 400px;
width: 100%; /* added */
border: 1px solid #ebebeb;
border-radius: 3px;
}
.radio-group { /* added */
flex: 0 0 50%; /* added */
max-width: 50%; /* added */
} /* added */
#search_button {
height: 35px;
width: 60px;
border: 1px solid #ebebeb;
background-color: #bb0000;
font-size: 1em;
color: white;
border-radius: 8px;
cursor: pointer;
}<main>
<form>
<div class="form-column">
<input type="text" placeholder="Restaurant Name" class="textbox">
<input type="text" placeholder="Location" class="textbox">
</div>
<div class="form-column">
<button type="submit" id="search_button">
<i class="fa fa-search"></i>
</button>
</div>
<div class="form-column">
<div class="radio-group">
<input type="radio" value="Best Match" name="search_terms">
<label>Best Match</label>
</div>
<div class="radio-group">
<input type="radio" value="Review Count" name="search_terms">
<label>Review Count</label>
</div>
<div class="radio-group">
<input type="radio" value="Rating" name="search_terms">
<label>Rating</label>
</div>
<div class="radio-group">
<input type="radio" value="Distance" name="search_terms">
<label>Distance</label>
</div>
</div>
</form>
</main>CodePudding user response:
This can be done well with flexbox. In addition to @GhostPengy, I have added a flexbox to the right area.
main {
margin-left: 88px;
margin-right: 88px;
}
#search_button {
height: 35px;
width: 60px;
border: 1px solid #ebebeb;
background-color: #bb0000;
font-size: 1em;
color: white;
border-radius: 8px;
margin-left: 12px;
cursor: pointer;
}
.textbox {
padding-left: 8px;
margin-bottom: 5px;
height: 28px;
width: 100%;
max-width: 400px;
box-sizing: border-box;
border: 1px solid #ebebeb;
border-radius: 3px;
}
.form {
display: flex;
flex-direction: row;
align-items: flex-start;
}
.left, .right {width: 50%;}
.right {
display: flex;
}<main>
<img id="header" src="images/header.jpeg">
<div>
<form class="form">
<div class="left">
<input type="text" placeholder="Restaurant Name" class="textbox"><br/>
<input type="text" placeholder="Location" class="textbox">
</div>
<div class="right">
<div>
<button type="submit" id="search_button">
<i class="fa fa-search"></i>hello
</button>
</div>
<div>
<input type="radio" value="Best Match" name="search_terms">
<label>Best Match</label>
<input type="radio" value="Review Count" name="search_terms">
<label>Review Count</label> <br/>
<input type="radio" value="Rating" name="search_terms">
<label>Rating</label>
<input type="radio" value="Distance" name="search_terms">
<label>Distance</label> <br/>
</div>
</div>
</form>
</div>
</main>CodePudding user response:
Use display flex for making it desired and responsive for all kind of screens.
Code below - Working example here.
HTML -
<main>
<div>
<form>
<div class="form-container">
<div class="col-50">
<input
type="text"
placeholder="Restaurant Name"
class="textbox"
/><br />
<input type="text" placeholder="Location" class="textbox" />
</div>
<div class="col-50">
<div>
<button type="submit" id="search_button">
<i class="fa fa-search"></i>
</button>
</div>
<div class="radio-buttons-container">
<label class="radio-element">
<input type="radio" value="Best Match" name="search_terms" />
Best Match</label
>
<label class="radio-element">
<input type="radio" value="Review Count" name="search_terms" />
Review Count</label
>
<label class="radio-element">
<input type="radio" value="Rating" name="search_terms" />
Rating</label
>
<label class="radio-element">
<input type="radio" value="Distance" name="search_terms" />
Distance</label
>
<br />
</div>
</div>
</div>
</form>
</div>
</main>
And CSS -
* {
box-sizing: border-box;
}
main {
padding: 24px;
}
main .form-container {
display: flex;
gap: 8px;
flex-wrap: wrap;
}
.form-container .col-50 {
flex: 1;
min-width: 200px;
}
.form-container .col-50:last-of-type {
display: flex;
gap: 8px;
}
.radio-buttons-container {
display: flex;
flex-wrap: wrap;
}
.radio-buttons-container .radio-element {
min-width: 50%;
white-space: nowrap;
}
#search_button {
height: 35px;
width: 60px;
border: 1px solid #ebebeb;
background-color: #bb0000;
font-size: 1em;
color: white;
border-radius: 8px;
cursor: pointer;
}
.textbox {
padding-left: 8px;
margin-bottom: 5px;
height: 28px;
width: 100%;
max-width: 100%;
border: 1px solid #ebebeb;
border-radius: 3px;
}
CodePudding user response:
You can divide form in two columns like this and can further customize CSS properties on those You can open the following code snippet in full screen or can checkout the same on Codepen, you can make it responsive accordingly too
main {
margin-left: 88px;
margin-right: 88px;
}
#search_button {
height: 35px;
width: 60px;
border: 1px solid #ebebeb;
background-color: #bb0000;
font-size: 1em;
color: white;
border-radius: 8px;
margin-left: 12px;
cursor: pointer;
}
.textbox {
padding-left: 8px;
margin-bottom: 5px;
height: 28px;
width: 400px;
border: 1px solid #ebebeb;
border-radius: 3px;
}
* {
box-sizing: border-box;
}
.column {
float: left;
padding: 10px;
}
.row:after {
content: "";
display: table;
clear: both;
}<main>
<img id="header" src="images/header.jpeg">
<div>
<form>
<div class="row">
<div class="column">
<input type="text" placeholder="Restaurant Name" class="textbox"><br />
<input type="text" placeholder="Location" class="textbox">
<button type="submit" id="search_button">
<i class="fa fa-search"></i>
</button>
</div>
<div class="column">
<input type="radio" value="Best Match" name="search_terms">
<label>Best Match</label>
<input type="radio" value="Review Count" name="search_terms">
<label>Review Count</label> <br />
<input type="radio" value="Rating" name="search_terms">
<label>Rating</label>
<input type="radio" value="Distance" name="search_terms">
<label>Distance</label> <br />
</div>
</div>
</form>
</div>
</main>