I have two types of TextButton widget to be used in ListView(). They are identical(copy&paste) except for onPressed attribute. One takes a widget and show it with Navigator.push. One takes a VoidCallback and run it. Other styling part are exactly the same.
Widget ListTextLinkButton({required BuildContext context, required String text, required Widget page}) {
return Container(
height: _listItemHeight,
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.start,
children: [
TextButton(
style: TextButton.styleFrom(
padding: const EdgeInsets.all(0),
),
child: Text(text,
style: TextStyle(
fontSize: _buttonTextSize,
color: Colors.black,
fontWeight: FontWeight.normal,
),
textAlign: TextAlign.start,
),
onPressed: () {
Navigator.push(context, MaterialPageRoute(builder: (context) => page));
}
)
],
),
);
}
Widget ListTextActionButton({required BuildContext context, required String text, required onPressed}) {
return Container(
height: _listItemHeight,
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.start,
children: [
TextButton(
style: TextButton.styleFrom(
padding: const EdgeInsets.all(0),
),
child: Text(text,
style: TextStyle(
fontSize: _buttonTextSize,
color: Colors.black,
fontWeight: FontWeight.normal,
),
textAlign: TextAlign.start,
),
onPressed: onPressed
)
],
),
);
}
But when I put them inside ListView like this,
return Scaffold(
appBar: ...
body: ListView(
padding: EdgeInsets.all(16.sp),
children: <Widget>[
ListTitle(context: context, text: '기타'),
ListTextLinkButton(context: context, text: '서비스 이용 약관', page: UserAgreementPage('terms-of-service')),
ListTextLinkButton(context: context, text: '개인정보 수집 및 활용 동의서', page: UserAgreementPage('privacy-policy')),
ListTextActionButton(context: context, text: '로그아웃', onPressed: () {
Navigator.pop(context);
signOut();
}),
ListTextActionButton(context: context, text: '탈퇴하기', onPressed: (){}),
])),
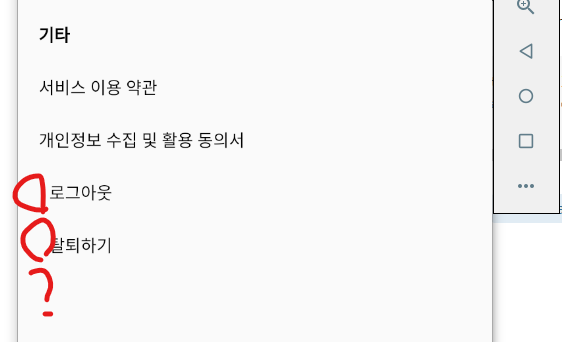
Where does the extra padding come from? Can anyone explain how the TextButton padding works??
CodePudding user response:
Please wrap it with SizedBox( child : TextButton(), height: 10.00 , width : 10.00) as in flutter widgets have thier predefined padding.So, this will work for you.
CodePudding user response:
I try your code and found that character text in your ListTextActionButton make empty space in front of text.