I have a list questions for a user to complete as part of a survey, I am rendering the Questions out in different components that all live in a parent file. I am able to get each value from the child component updated in the state but now want to update the Answer field that I have within the JSON object which is currently set to Null.
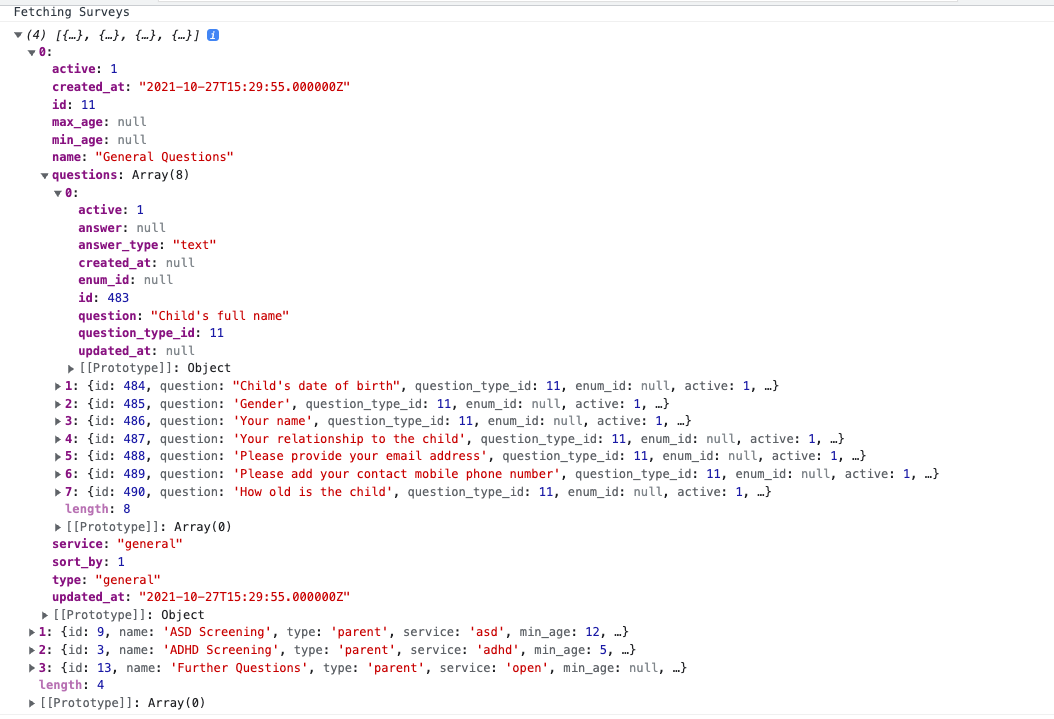
This is my JSON object called data

I need to access each question and update the answer field.
My parent file currently looks like this:
export default function SurveyScreen({navigation, route}) {
const [childNameValue, setChildNameValue] = useState('');
const updateQuestion = (answer, type_index, question_index) => {
console.log(answer);
};
return (
<ScrollView style={styles.cardContainer}>
<View>
<Text style={styles.title}>Please fill out all questions below</Text>
</View>
<View>
<BasicTextInput
title="Child's full name"
value={childNameValue}
onChangeValue={newValue => setChildNameValue(newValue)}
updateQuestion(newValue);
/>
);
}
And child component file:
export default function BasicTextInput({title, onChangeValue, updateQuestion}) {
return (
<View style={styles.container}>
<View style={styles.containerHeader}>
<Text style={styles.questionTitle}>{title}</Text>
</View>
<View style={styles.answerContainer}>
<TextInput
style={styles.input}
onChangeText={onChangeValue}
updateQuestion={updateQuestion}
/>
<View />
</View>
</View>
);
}
I'm getting the answer back in my parent component and successfully running console.log(answer).
I want to be able to update the answer field in the JSON object before running an axios request to submit it.
I thought running something along the lines of this inside my updateQuestion function may work but wondered the best way to do this?
data.questions[type_index].questions[question_index].answer.answer = answer;
Thank you in advance!
CodePudding user response:
You could certainly just mutate the field you want to update.
Or you could use a proper immutable update that React will be able to detect:
// something like
const replace = (arr, i, insert) => [...arr.slice(0, i), insert, ...arr.slice(i 1)];
const updateDeepDeepAnswer = {
...data,
questions: replace(data.questions, type_index, {
... data.questions[type_index],
questions: replace(data.questions[type_index].questions, question_index, {
...data.questions[type_index].questions[question_index],
answer: {
...data.questions[type_index].questions[question_index].answer,
answer,
},
}),
}),
}
Which is why we try to keep data as simple as possible in React state.
I would be tempted to either:
- Store the question sets and the questions on separate state slices. So an update to the answer field is not a deep update.
- Store the answers separately, along with their question id. Then send those questionId answer objects to your api to be saved in the db.
