I have an image that is occupying the whole screen. It is like a background.
I am rendering using a Canvas with the method drawImage(...) which renders it just fine, and to my expectations. I want to change the source of the Image upon clicking on it.
How do I animate this change?
I don't think Canvas offers animation APIs for anything, much less for an image. Any sort of animation would work. Cross-Fade, Slide (Preferred, by the way). Is it even possible in Canvas? If not, what would be the correct way to implement this?
By image drawing code:
Canvas(modifier = Modifier.fillMaxSize()) {
drawImage(
background,
srcSize = IntSize(background.width, background.height),
dstSize = IntSize(size.width.roundToInt(), size.height.roundToInt())
)
}
CodePudding user response:
I hope my example will help you understand how it works, you can use AnimatedContent to make as complex animation as you want. I didn't use canvas.
Row {
var count by remember { mutableStateOf(0) }
Button(onClick = { count }) {
Text("Add")
}
AnimatedContent(
targetState = count,
transitionSpec = {
// Compare the incoming number with the previous number.
if (targetState > initialState) {
// If the target number is larger, it slides up and fades in
// while the initial (smaller) number slides up and fades out.
slideInVertically({ height -> height }) fadeIn() with
slideOutVertically({ height -> -height }) fadeOut()
} else {
// If the target number is smaller, it slides down and fades in
// while the initial number slides down and fades out.
slideInVertically({ height -> -height }) fadeIn() with
slideOutVertically({ height -> height }) fadeOut()
}.using(
// Disable clipping since the faded slide-in/out should
// be displayed out of bounds.
SizeTransform(clip = false)
)
}
) { targetCount ->
Image(
imageVector = if (targetCount % 2 == 0) Icons.Filled.ArrowBack else Icons.Filled.AccountBox,
contentDescription = "test"
)
}
}
Result
CodePudding user response:
You can use Animatable to animate position of anything you draw inside Canvas, and draw both old/new images like this:
var currentBackground by remember { mutableStateOf<ImageBitmap?>(null) }
var newBackground by remember { mutableStateOf<ImageBitmap?>(null) }
val offset = remember { Animatable(0f) }
LaunchedEffect(background) {
if (currentBackground == null) {
currentBackground = background
return@LaunchedEffect
}
newBackground = background
offset.animateTo(1f)
currentBackground = background
newBackground = null
offset.snapTo(0f)
}
Canvas(modifier = Modifier.fillMaxSize()) {
fun drawImage(image: ImageBitmap, offset: Float) {
drawImage(
image,
srcSize = IntSize(image.width, image.height),
dstSize = IntSize(size.width.roundToInt(), size.height.roundToInt()),
dstOffset = IntOffset(0, (size.height * offset).roundToInt()),
)
}
clipRect {
currentBackground?.let {
drawImage(it, offset.value)
}
newBackground?.let {
drawImage(it, offset.value - 1)
}
}
}
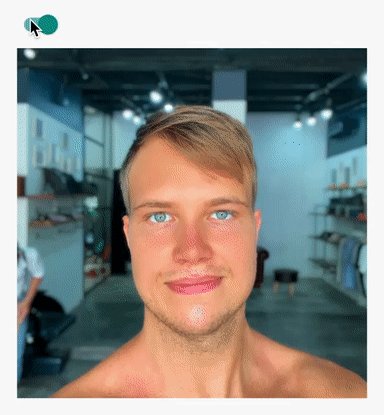
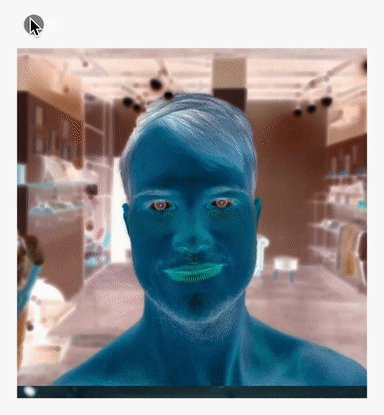
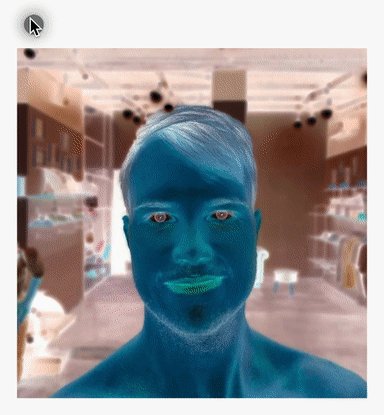
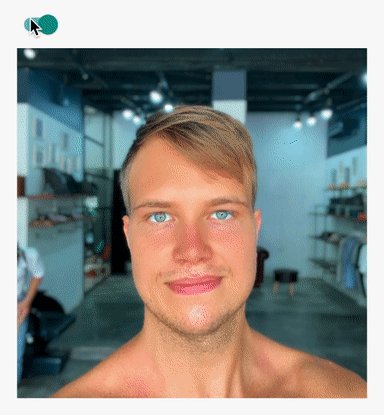
Result: