I'm trying to make the route definition to external link with query string for path by using beforeEnter()as follows:
Vue.use(VueRouter)
const routes = [
{
path: '/',
beforeEnter() {location.href = '/path=' this.$router.query.path},
name: 'Home',
component: Home3
},
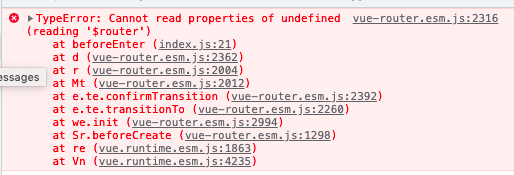
But I've got an error as "Can't read properties of undefined (reading $route)".
How should I write the correct definition to external link with query?
CodePudding user response:
There are 3 params in beforeEnter
Your code should be like this:
beforeEnter(to, from, next) {
location.href = '/path=' to.query.path
next()
}