I'm trying to show/hide a modal in the view that has a fade class within my script section but its not showing. Please, what's that I am doing wrong? the code is attached below.
The view:
<div class="modal modal-top fade" id="showModal">
<div class="modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
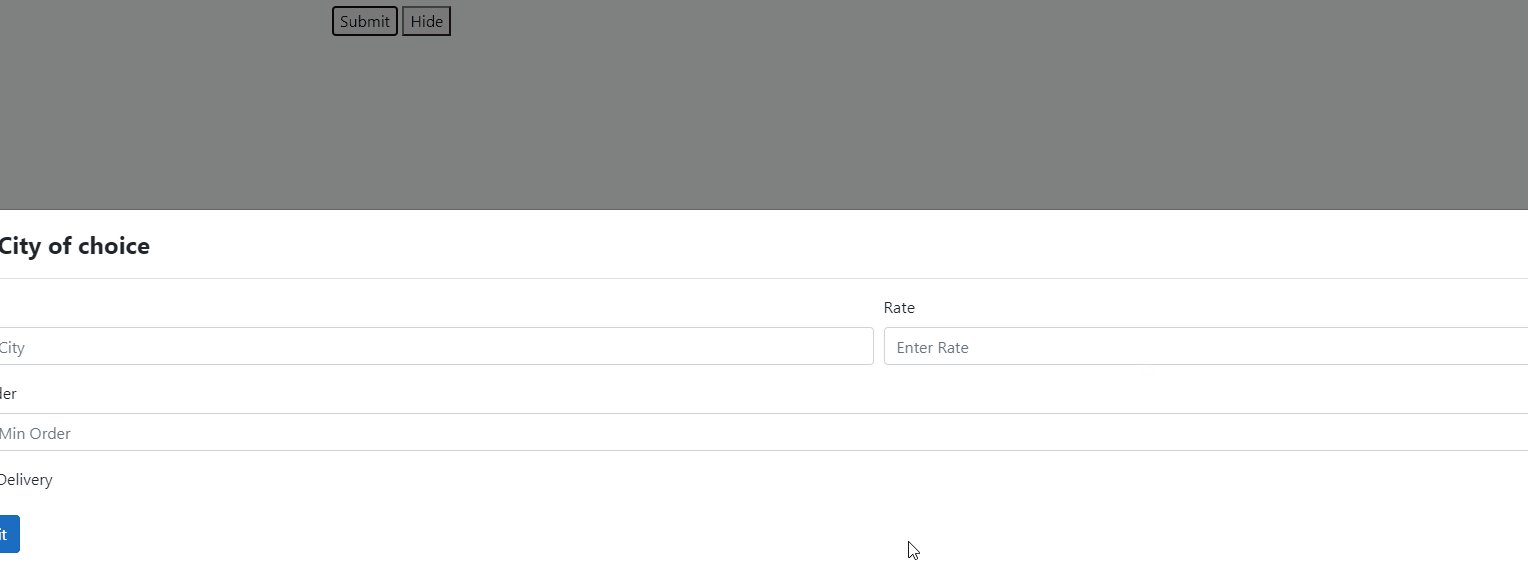
<h4 class="modal-title"><span class="font-weight-bold">Add City of choice</span></h4>
<button id="btn" type="button" class="close" data-dismiss="modal" aria-label="Close">x</button>
</div>
<div class="modal-body">
<div class="form-row">
<div class="form-group col">
<label class="form-label">Name</label>
<input type="text" class="form-control" placeholder="Enter City" required name="name" value="" />
</div>
<div class="form-group col">
<label class="form-label">Rate</label>
<input type="number" class="form-control" placeholder="Enter Rate" required name="rate" value="" />
</div>
</div>
<div class="form-group">
<label class="form-label">Min Order</label>
<input type="number" class="form-control" placeholder="Enter Min Order" name="minOrder" value="" />
</div>
<div class="form-group mt-3">
<label class="switcher">
<input type="checkbox" class="switcher-input" name="allowFree" value="" />
<span class="switcher-indicator">
<span class="switcher-yes"></span>
<span class="switcher-no"></span>
</span>
<span class="switcher-label">Free Delivery</span>
</label>
</div>
<button id="hideModal" type="submit" class="btn btn-primary button button4">Submit</button>
</div>
</div>
</div>
<div class="modal-footer">
<button id="btnClose" type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="submit" class="btn btn-primary">Save</button>
</div>
</div>
The script:
<script type="text/javascript">
$(document).ready(function () {
$("body").on("change", "#ddlStates", function () {
$("#hfStateName").val($(this).find("option:selected").text());
});
$("#submitBtn").click(function () {
var value = $("#selectedState").val();
$('#ListSubmit').append(value);
});
// Displaying the City details modal
$("#submitBtn").click(function () {
$("#showModal").modal("show");
// Close modal on button click
$("#hideModal").click(function () {
$("#showModal").modal("hide");
});
});
</script>
CodePudding user response:
}); is needed at the end of your second submitBtn click function,but you'd better create only one click function for one button:
$(document).ready(function () {
$("body").on("change", "#ddlStates", function () {
$("#hfStateName").val($(this).find("option:selected").text());
});
$("#submitBtn").click(function () {
var value = $("#selectedState").val();
$('#ListSubmit').append(value);
$("#showModal").modal("show");
});
// Close modal on button click
$("#hideModal").click(function () {
$("#showModal").modal("hide");
});
});