I'm trying to create a category RecyclerView for the HomeFragment and I'm having a problem with setting my category and categoryImage in the onDataChange() function on my addValueEventListener. How can I do a for loop to get all of my references under my job-category reference? Thank you!
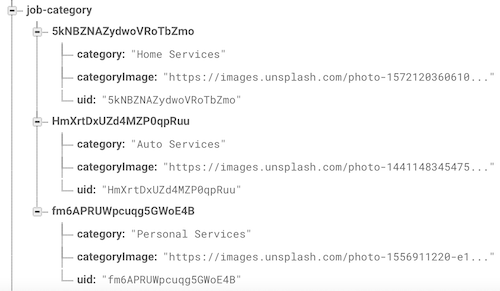
Database Reference
Category.kt
data class Category constructor(val category: String, val categoryImage: String)
CategoryAdapter.kt
class CategoriesAdapter(val category: ArrayList<Category>) : RecyclerView.Adapter<CategoriesAdapter.ViewHolder>() {
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder?.bindCategory(category[position])
}
override fun getItemCount(): Int {
return category.count()
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val view = LayoutInflater.from(parent?.context).inflate(R.layout.category, parent, false)
return ViewHolder(view)
}
inner class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
val categoryName = itemView?.findViewById<TextView>(R.id.categoryNameTextView)
val categoryImage = itemView?.findViewById<ImageView>(R.id.categoryImageView)
fun bindCategory(category: Category) {
categoryName?.text = category.category
categoryImage?.setImageURI(category.categoryImage.toUri())
}
}
}
category.xml
<ImageView
android:id="@ id/categoryImageView"
android:layout_width="420dp"
android:layout_height="676dp"
android:background="@drawable/image_rounded_top_corners"
android:scaleType="fitXY"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/profile_photo_"
android:contentDescription="@string/category_image" />
<TextView
android:id="@ id/categoryNameTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/category_name"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="14sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/categoryImageView" />
HomeFragment.kt
lateinit var categoriesAdapter: CategoriesAdapter
val categories = ArrayList Category ()
val categoriesDatabaseRef = FirebaseDatabase.getInstance().reference.child(REF_JOB_CATEGORIES)
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
val view: View = inflater.inflate(R.layout.fragment_home, container, false)
categoriesAdapter = CategoriesAdapter(categories)
val popularCategoriesRecyclerView = view.findViewById<RecyclerView>(R.id.popularCategoriesRecyclerView)
val layoutManager = GridLayoutManager(view.context, categories.count())
popularCategoriesRecyclerView.layoutManager = layoutManager
categoriesDatabaseRef.addValueEventListener(object: ValueEventListener {
@SuppressLint("NotifyDataSetChanged")
override fun onDataChange(snapshot: DataSnapshot) {
categories.clear()
for (snap in snapshot.children) {
val category = snap.getValue(Category::class.java)
if (category != null) {
categories.add(category)
}
}
categoriesAdapter.notifyDataSetChanged()
}
override fun onCancelled(error: DatabaseError) {
}
})
return view
}
CodePudding user response:
You're pretty close. In your onDataChange, you'll want to loop over snapshot.children and then get the value of the properties you want for each of them.
Kotlin is not my strong suit, but it should be something like this:
categoriesDatabaseRef.addValueEventListener(object: ValueEventListener {
@SuppressLint("NotifyDataSetChanged")
override fun onDataChange(snapshot: DataSnapshot) {
categories.clear()
for (snapshot in dataSnapshot.children) { //