I have a LazyColumn with Rows as children
I'm trying to draw a circle on just one of the row elements that overlaps the other children but the circle is being drawn below the siblings to the left and bottom
I have tried playing around with Modifier.zIndex with no luck.
Here's what I have:
@Composable
fun HorizontalGrid() {
val days = (1..300).toList()
val weekChunks: List<List<Int>> = days.chunked(7)
LazyColumn {
items(weekChunks) { days: List<Int> ->
Week(days)
}
}
}
@Composable
fun Week(days: List<Int>) {
Row(horizontalArrangement = Arrangement.SpaceEvenly, modifier = Modifier.fillMaxSize()) {
days.forEach {
Day(it)
}
}
}
@Composable
fun Day(dayOfWeek: Int) {
Box(
modifier = Modifier
.size(48.dp)
.padding(4.dp)
.background(Color.LightGray)
) {
Text(
modifier = Modifier
.drawWithContent {
if (dayOfWeek == 17) {
drawContent()
drawCircle(Color.Gray, radius = 150F, center = Offset(50f, 50f))
}
},
text = dayOfWeek.toString()
)
}
}
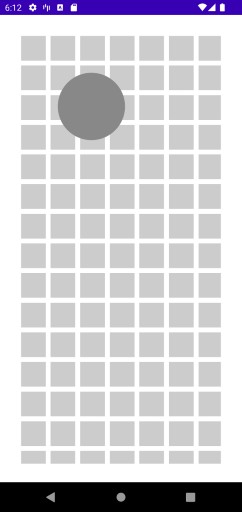
Here's what I get:
What I need is the circle to be over all of the squares.
CodePudding user response:
There are two places where need to add zIndex
Code
@Composable
fun HorizontalGrid() {
val days = (1..300).toList()
val weekChunks: List<List<Int>> = days.chunked(7)
LazyColumn {
items(items = weekChunks) { days: List<Int> ->
Week(days)
}
}
}
@Composable
fun Week(days: List<Int>) {
Row(
horizontalArrangement = Arrangement.SpaceEvenly,
modifier = Modifier
.fillMaxSize()
.zIndex(if (days.contains(17)) 2f else 1f)
) {
days.forEach {
Day(it)
}
}
}
@Composable
fun Day(dayOfWeek: Int) {
Box(
modifier = Modifier
.zIndex(if (dayOfWeek == 17) 2f else 1f)
.size(48.dp)
.padding(4.dp)
.background(Color.LightGray)
) {
Text(
modifier = Modifier
.drawWithContent {
if (dayOfWeek == 17) {
drawContent()
drawCircle(Color.Gray, radius = 150F, center = Offset(50f, 50f))
}
},
text = dayOfWeek.toString()
)
}
}
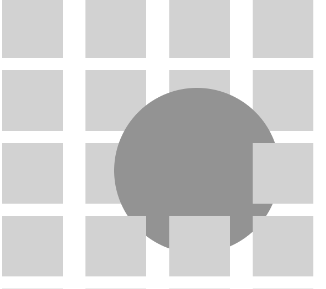
Result