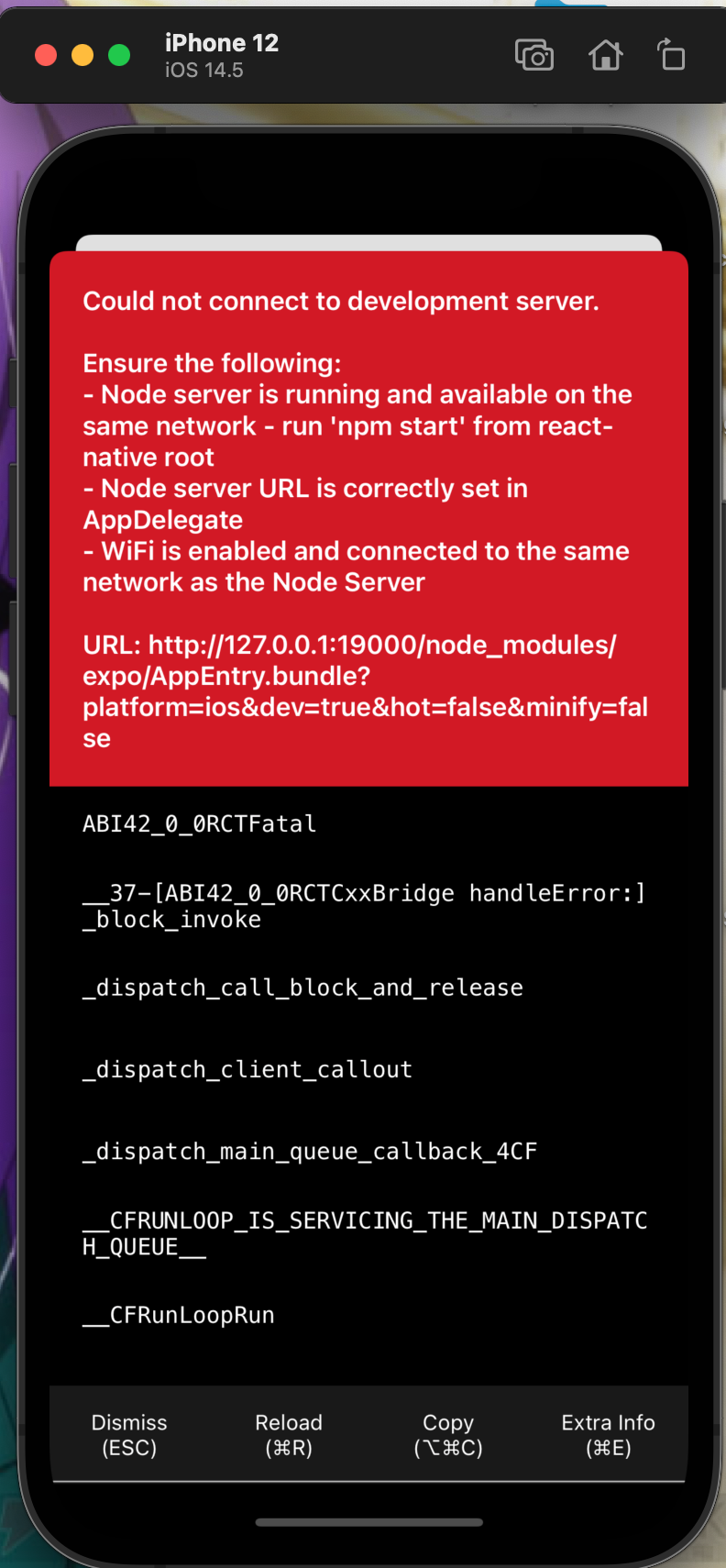
I was developing a chat app in practice using react-native expo, but when I suddenly executed "expo start" in the usual development flow, the error "could not connect to development server" was displayed.
If you have experienced the same error and know a solution, I would appreciate it if you could help.
Since I was linking with aws-amplify just before, I thought that the one installed due to that relationship was the cause of the error, but since the application starts normally in the browser, only the iOS simulator does not work (Android is in a situation where it downloads endlessly and does not start)
What I tried
1)Delete the cache with expo start -c
2)As the error says, npm start and then reload is repeated.
3)Delete 19000 with the kill command, thinking that it is a port problem. ・ Npm install ・ Rm -rf node_modules / && rm -rf yarn_lock / && yarn install && cd ios && pod install
Nothing worked, I cannot come up with any good idea to solve it. All solutions from the research are failed. What else could I do?
Referenced links
package.json↓
{
"main": "node_modules/expo/AppEntry.js",
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web",
"eject": "expo eject",
"test": "jest --watchAll"
},
"jest": {
"preset": "jest-expo"
},
"dependencies": {
"-": "^0.0.1",
"@expo/vector-icons": "^12.0.0",
"@react-native-async-storage/async-storage": "^1.15.11",
"@react-native-community/masked-view": "0.1.10",
"@react-native-community/netinfo": "^6.2.1",
"@react-navigation/bottom-tabs": "5.11.2",
"@react-navigation/native": "~5.8.10",
"@react-navigation/stack": "~5.12.8",
"aws-amplify": "^4.3.6",
"aws-amplify-react-native": "^6.0.1",
"cli": "^1.0.1",
"expo": "~42.0.1",
"expo-asset": "~8.3.2",
"expo-constants": "~11.0.1",
"expo-font": "~9.2.1",
"expo-linking": "~2.3.1",
"expo-splash-screen": "~0.11.2",
"expo-status-bar": "~1.0.4",
"expo-web-browser": "~9.2.0",
"g": "^2.0.1",
"react": "16.13.1",
"react-dom": "16.13.1",
"react-native": "https://github.com/expo/react-native/archive/sdk-42.0.0.tar.gz",
"react-native-gesture-handler": "~1.10.2",
"react-native-reanimated": "~2.2.0",
"react-native-safe-area-context": "3.2.0",
"react-native-screens": "~3.4.0",
"react-native-web": "~0.13.12"
},
"devDependencies": {
"@babel/core": "^7.9.0",
"@types/react": "~17.0.21",
"@types/react-native": "~0.64.12",
"jest-expo": "~41.0.0-beta.0",
"typescript": "~4.3.5"
},
"private": true
}
CodePudding user response:
I have met exactly the same issue when I am using amplify.
First, you should not only look at the expo console but also the terminal.
If the terminal said there are duplicated files in your project, delete one of them, and clear all cache & restart by expo start -c command.
I guess this issue cause that amplify is smarter than we are, so they automatically create backup files etc, and expo misunderstands them as a duplicated.
However, including deleting cache, this way worked, so I am not 100% sure.
If this solves, I would be happy.