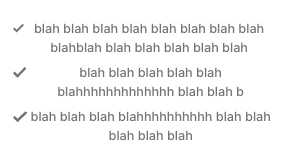
I have a some paragraphs and I want to stick a checkmark in front of it using a React Icon component:
function HeadingBulletPoint(props) {
return (
<div className="mb-2 text-gray-500 font-medium flex">
<GoCheck className="text-2xl mr-1"/><p className="">{props.children}</p>
</div>
);
}
where {props.children} is "blah blah blah" in this example.
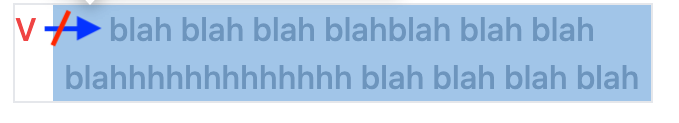
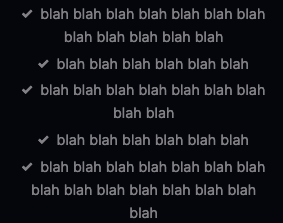
But I don't want the checkmarks to stick to the left side, I want them to stick to the text, like this: 
How can I do that? I've been playing with all kinds of flex properties, but I can't seem to make it work...
What you can do though, is to make the checkmark an inline-level element by using <span> for instance. Here's an 
CodePudding user response:
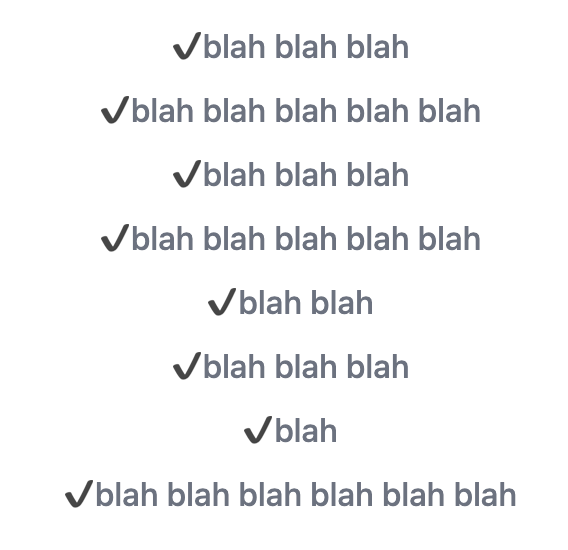
I fixed it by moving the checkmark element inside the paragraph and setting it to inline-block:
function HeadingBulletPoint(props) {
return (
<div className="mb-2 text-gray-500 font-medium flex text-center ">
<p className=""><GoCheck className="text-2xl inline-block mr-2"/>{props.children}</p>
</div>
);
}
CodePudding user response:
on the GoCheck componenet you can use style={{position: 'absolute'}} it will take it out of the relative positioning.