I have been trying to style my form, created using Flask and this is a particular issue I'm facing. I'm unable to find a way to remove the "No file chosen" field from the picture field, and I can not find a method to style the upload button, like I usually can using CSS. I am also using bootstrap in my file.
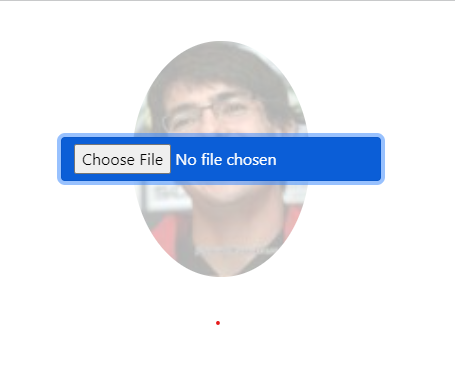
This is how the form field looks like upon hovering:
I want only the "Choose file" button to be visible upon hovering on the image, and I would like to style it like a bootstrap button. Is there any way I can achieve this?
CodePudding user response:
As I know you can't style it.
Some pages simply hide it and use own button with JavaScript code to click file input.
When you click this button then it runs JavaScript code which runs click() on file input.
More complex code can even get filename with drag'a'drop and send this name to file input.
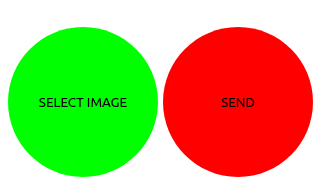
Minimal working example:
from flask import Flask, request, render_template_string
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def index():
if request.method == "POST":
print(request.files['image'])
print(request.files.getlist('image'))
return render_template_string('''
<style>
input[type="file"] {
display: none;
}
button {
border: 0;
width: 150px;
height: 150px;
border-radius: 50%;
}
button[name="select"] {
background-color: lime;
}
button[name="button"] {
background-color: red;
}
</style>
<form method="POST" enctype="multipart/form-data">
<input type="file" name="image" id="file_input" style="display:None"/></br>
<button type="button" name="select" value="send" onclick="open_selection();">SELECT IMAGE</button>
<button type="submit" name="button" value="send">SEND</button>
</form>
<script>
var file_input = document.getElementById("file_input");
function open_selection() {
file_input.click();
}
</script>
''')
if __name__ == '__main__':
#app.debug = True
app.run()