In a Django application I am building as a project for an online course, I am expecting a link in one template (entry.html) to direct to a path ("edit") in urls.py with a variable in the url. This should initiate a function called edit in views.py and render the template edit.html.
I am getting a NoReverseMatch error ("Reverse for 'edit' with no arguments not found. 1 pattern(s) tried: ['wiki/(?P<entry>[^/] )/edit$']") after clicking the link in entry.html. If I view page source while on entry.html in the development server, I can see the url matches that in urls.py but I still get this error.
In the example below, "maggie" is the value for entryTitle I'm trying to pass.
entry.html:
{% block title %}
{{ entryTitle }}
{% endblock %}
{% block body %}
{{ entry|safe }}
<button>
<a href="{% url 'edit' entry=entryTitle %}">Edit Entry</a>
</button>
{% endblock %}
urls.py (last path listed is edit)
from django.urls import path
from . import views
urlpatterns = [
path("", views.index, name="index"),
path("wiki/<str:entry>", views.entry, name="entry"),
path("search", views.search, name="search"),
path("new", views.new_page, name="new"),
path("wiki/<str:entry>/edit", views.edit, name="edit")
]
edit function in views.py
also displaying my entry function
from django.http import HttpResponseRedirect
from django.urls import reverse
class EditPageForm(forms.Form):
content = forms.CharField(
widget=forms.Textarea(),
label="Edit Content:")
def edit(request, entry):
if request.method == "POST":
#Edit file and redirect
form = EditPageForm(request.POST)
if form.is_valid():
content = form.cleaned_data["content"]
util.save_entry(entry, content)
return HttpResponseRedirect(reverse('entry', kwargs={'entry': entry}))
else:
#Load form with initial values filled
content = util.get_entry(entry)
form = EditPageForm(initial={"content": content})
return render(request, "encyclopedia/edit.html", {
"editform": form,
"entryTitle": entry
})
def entry(request, entry):
markdowner = Markdown()
entryPage = util.get_entry(entry)
if entryPage is None:
return render(request, "encyclopedia/notfound.html", {
"entryTitle": entry
})
else:
return render(request, "encyclopedia/entry.html", {
"entry": markdowner.convert(entryPage),
"entryTitle": entry
})
Is anyone able to see what is causing this error with my code? I am surprised because when viewing page source, it seems that {% url 'edit entry=entryTitle %} is being correctly interpreted as wiki/maggie/edit , which is present in urls.py with maggie as <str:entry> and yet I am getting this error.
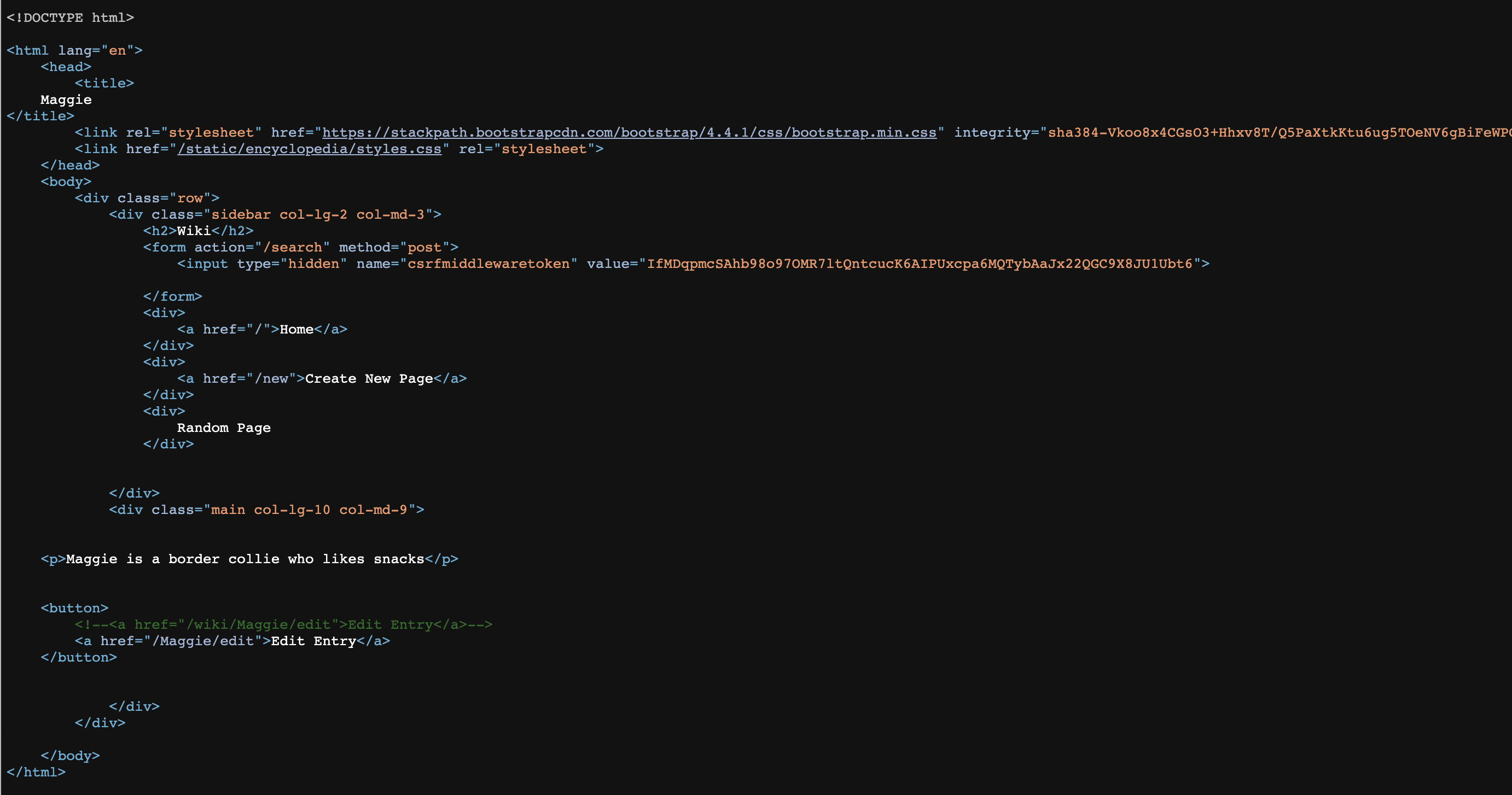
Here is a screenshot of page source:

CodePudding user response:
I deleted my previous answer, my apologies. You should make your life easy and restructure your url
path('wiki/edit/<str:entry>', views.edit, name="edit")
<button href="{% url 'edit' entry=entryTitle %}"></button>
This should work.
The previous way was:
path('wiki/<str:entry>/edit', views.edit, name="edit')
I get the error message:
Reverse for 'edit' with keyword arguments '{'entry': ''}' not found. 1 pattern(s) tried: ['so/wiki/(?P<entry>[^/] )/edit$']
I'm not sure why, but its something to do with it being an object, because passing in a hardcoded string "maggie" instead of entryTitle works fine. Sorry for all the confusion.
