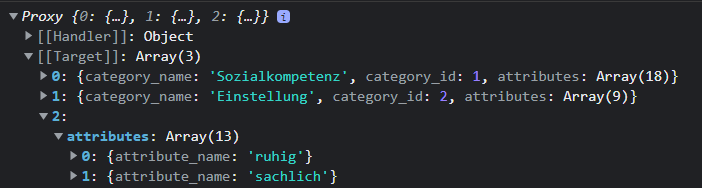
I have an api which returns the following categories and attributes: 
No I try to render a list of the attribute_name of each category.
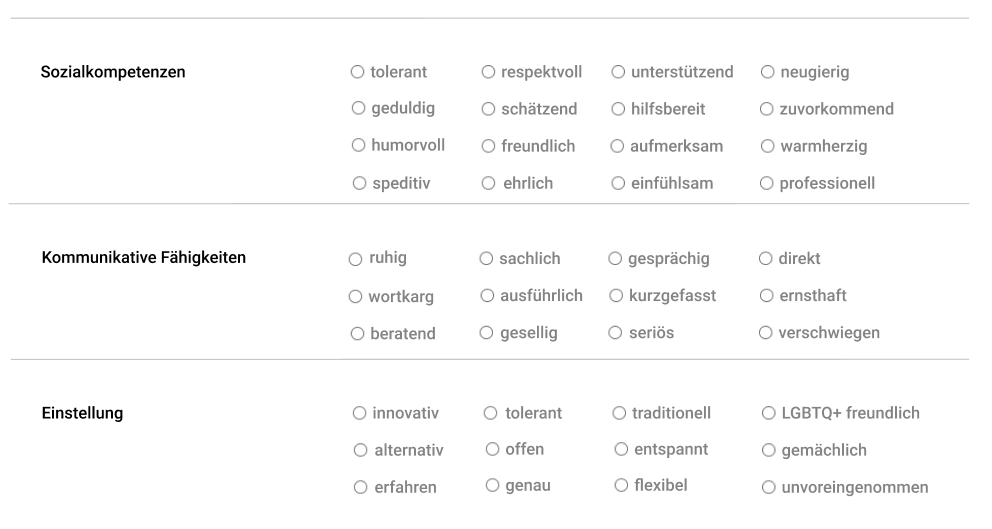
The result should look something like this, but I need checkboxes instead of radio buttons: 
I tried to filter the attributes from the category_id but it doesn't work. With the following code I just get a list of all the attributes
<ul>
<li
v-for="category in categories"
v-bind:key="category.name"
>
<p
v-for="attributes in category.attributes"
:key="attributes.attribute_name"
>{{ attributes.attribute_name }}</p>
</li>
</ul>
Does anyone has an idea how I could filter these attributes into their categories? Thanks a lot in advance!
CodePudding user response:
Something like this is what I think you want. If it is not please try to clarify what you need.
<ul v-for="category in categories" :key="category.name">
{{category.category_name}}
<li
v-for="attributes in category.attributes"
:key="attributes.attribute_name"
>
<input type="checkbox" :id="attributes.attribute_name">
<label :for="attributes.attribute_name">
{{ attributes.attribute_name }}
</label>
</li>
</ul>
