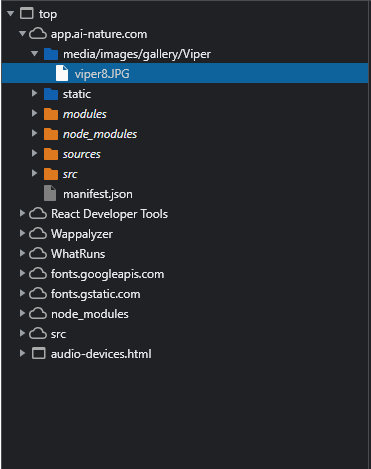
I hosted a react app in app engine , and i have a lot of pictures in the public folder how are displayed correctly in my local machine , but when i deploy it in standard environnement , all the files are deployed , i checked the sources in url images and he serve them but they seems corrupted (when i download them) maybe i did something wrong in the configuration ? the only thing that i can acess is the favicon . this is what i get in source .

and my app.yaml is :
runtime: nodejs12
service: default
instance_class: F4_1G
handlers:
- url: /static
static_dir: build/static
- url: /assets
static_dir: build/assets
- url: /(.*\.(json|ico|js))$
static_files: build/\1
upload: build/.*\.(json|ico|js)$
- url: .*
static_files: build/index.html
upload: build/index.html
CodePudding user response:
Your app.yaml does not have a handler for /media. So the GCP returns index.html when accessing viper8.JPG. Add handler for /media.
