I recently upgraded all of my dependencies in package.json to the latest. I went from Angular 12.2.0 to 13.0.1 and github is now rejecting my push with the following file size error. Is there some setting I need to define in angular.json build profile that will help minimize these cache file sizes?
remote: warning: File .angular/cache/angular-webpack/72163742903fc8ba00e684045de261c2e3a2fb86/3.pack is 54.01 MB; this is larger than GitHub's recommended maximum file size of 50.00 MB
remote: warning: File .angular/cache/angular-webpack/72163742903fc8ba00e684045de261c2e3a2fb86/2.pack is 56.42 MB; this is larger than GitHub's recommended maximum file size of 50.00 MB
remote: error: Trace: 0b9557fffbe30aac33f6d9858ef97559341c5c1614ace35524fcba85ac99ca76
remote: error: See http://git.io/iEPt8g for more information.
remote: error: File .angular/cache/angular-webpack/72163742903fc8ba00e684045de261c2e3a2fb86/3.pack is 122.06 MB; this exceeds GitHub's file size limit of 100.00 MB
remote: error: File .angular/cache/angular-webpack/72163742903fc8ba00e684045de261c2e3a2fb86/5.pack is 123.92 MB; this exceeds GitHub's file size limit of 100.00 MB
remote: error: File .angular/cache/angular-webpack/f48e9bc724ec0d5ae9a9d2fed858970d0a503f10/0.pack is 154.05 MB; this exceeds GitHub's file size limit of 100.00 MB
remote: error: File .angular/cache/angular-webpack/9327900b3187f0b6351b4801d208e7b58f1af17e/0.pack is 165.50 MB; this exceeds GitHub's file size limit of 100.00 MB
remote: error: File .angular/cache/angular-webpack/663bcd30d50863949acf1c25f02b95cab85c248a/0.pack is 151.56 MB; this exceeds GitHub's file size limit of 100.00 MB
remote: error: File .angular/cache/angular-webpack/663bcd30d50863949acf1c25f02b95cab85c248a/0.pack is 151.55 MB; this exceeds GitHub's file size limit of 100.00 MB
remote: error: GH001: Large files detected. You may want to try Git Large File Storage - https://git-lfs.github.com.
Edit:
I created this repo with Angular cli and have been maintaining and updating through many versions of Angular and had no issue until this latest update.
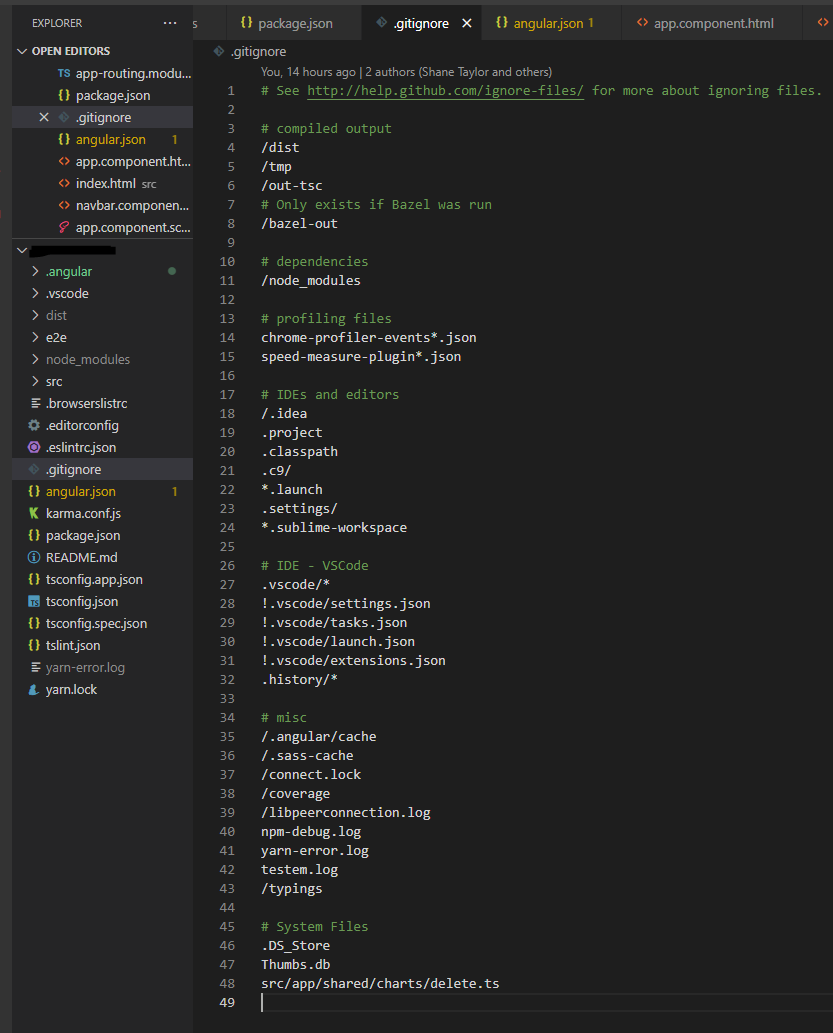
The .gitignore file is in the root of the application and matches the suggested example:

When adding
/.angular/cacheto the gitignore file, I rungit rm -rf --cached . && git add . && git commit -m 'fix(gitignore): add angular cache' && git push --set-upstream origin chore/bump-depsbut still get the file size error.
CodePudding user response:
Make sure your .gitignore is in the parent folder of .angular.
In that .gitignore file, a simple .angular/cache/ should be enough to ignore that subfolder content.
Check it with:
git check-ignore -v -- .angular/cache/angular-webpack/72163742903fc8ba00e684045de261c2e3a2fb86/2.pack
You can see an example in ganatan/angular-starter/.gitignore (from an Angular 13 Example Starter project), where /.angular/cache/ is used, to anchor the rule to the top folder of the repository.
The OP S. Taylor confirms in the comments:
I'm pretty sure that was my issue.
I abandoned thedevbranch and updated my dependencies without using the compound commands likegit add . && git commit -m 'fix(gitignore): add angular cache'.
Making sure to note what was staged.
