I have a USD->BTC PHP converter, the user will input a USD amount and click submit.
It works by submitting the form <form action="converter.php method="post">
the user will be redirect to converter.php and see the result to BTC (see the image below)
What i want to do
Instead of redirecting the user to converter.php page, i'd like to POST and display the results into a modal popup (without redirecting)
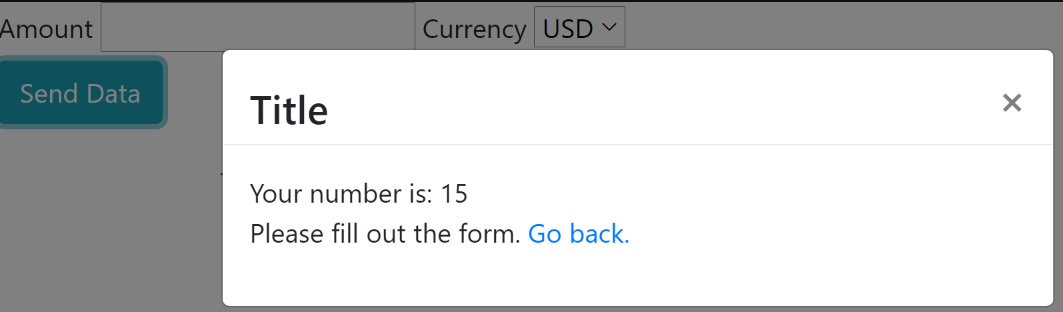
Currently, echo works from the given user input "Your number is: ". $amount;
but it will not convert this amount to BTC, "Please fill out the form. Go back." is after an if else statement.
index.php
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="//code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<!--form-->
<form id="form" method="post">
<label for="amount">Amount</label>
<input type="text" name="amount" id="amount">
<label for="currency">Currency</label>
<select name="currency" id="currency"><option value="USD">USD</option></select><br>
<button type="button" id="btn" class="btn btn-info" data-toggle="modal" data-target="#myModal">Send Data</button>
</form>
<!--modal-start-->
<div class="modal fade" id="myModal" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel" style="text-align:left; float:left; position:absolute;">Title</h4>
</div>
<div class="modal-body">
<div id="bingo"></div> <!--bingo shows response - whatever written in echo of PHP script.-->
</div>
</div>
</div>
</div>
<!--modal-end-->
<!--AJAX Script to receive response from PHP and put into modal-->
<script>
$(document).ready(function(){
$("#btn").click(function(){
var vAmount = $("#amount").val();
$.post("converter.php", //Required URL of the page on server
{ // Data Sending With Request To Server
amount:vAmount ,},
function(response,status){ // Required Callback Function
$("#bingo").html(response); //"response" receives - whatever written in echo of above PHP script.
$("#form")[0].reset();
});
});
});
</script>
converter.php
<?php
//Echo the given number by user
if($_POST["amount"])
{
$amount = $_POST["amount"];
// Here, you can also perform some database query operations with above values.
echo "Your number is: ". $amount;
}
// Make sure the user submitted all of the data required
if(isset($_POST['amount']) && is_numeric($_POST['amount']) && isset($_POST['currency'])) {
// Use curl to perform the currency conversion using Blockchain.info's currency conversion API
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, "https://blockchain.info/tobtc?currency=" . $_POST['currency'] . "&value=" . $_POST['amount']);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$conversion = curl_exec($ch);
// Use curl to get current prices and 15 minute averages for all currencies from Blockchain.info's exchange rates API
curl_setopt($ch, CURLOPT_URL, "https://blockchain.info/ticker");
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$prices = json_decode(curl_exec($ch), true);
curl_close($ch);
?>
<h1>Conversion Results</h1>
<p><?php echo $_POST['amount']; ?> <?php echo $_POST['currency']; ?> is <?php echo $conversion; ?> BTC.</p>
<?php
// Display the pricing chart if we're doing a US Dollar conversion
if($_POST['currency'] == "USD") {
// Use curl to get pricing chart data for the past 60 days
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, "https://blockchain.info/charts/market-price?showDataPoints=true×pan=60days&show_header=true&daysAverageString=7&scale=0&format= JSON");
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$chartdata = json_decode(curl_exec($ch), true);
?>
<?php } ?>
<?php } else { ?>
<p>Please fill out the form. <a href="index.php">Go back.</a></p>
<?php } ?>
CodePudding user response:
You are not passing currency .. Your if statements are checking for it here --> if($_POST['currency'] == "USD") { And you're checking for it HERE --> if(isset($_POST['amount']) && is_numeric($_POST['amount']) && isset($_POST['currency'])) {
You need to add the additional parameter:
$.post("converter.php", //Required URL of the page on server
{ // Data Sending With Request To Server
amount:vAmount , currency:'USD'},