import 'package:flutter/material.dart';
class AddPlaceScreen extends StatefulWidget {
static const routeName = '/add-place';
@override
_AddPlaceScreenState createState() => _AddPlaceScreenState();
}
class _AddPlaceScreenState extends State<AddPlaceScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
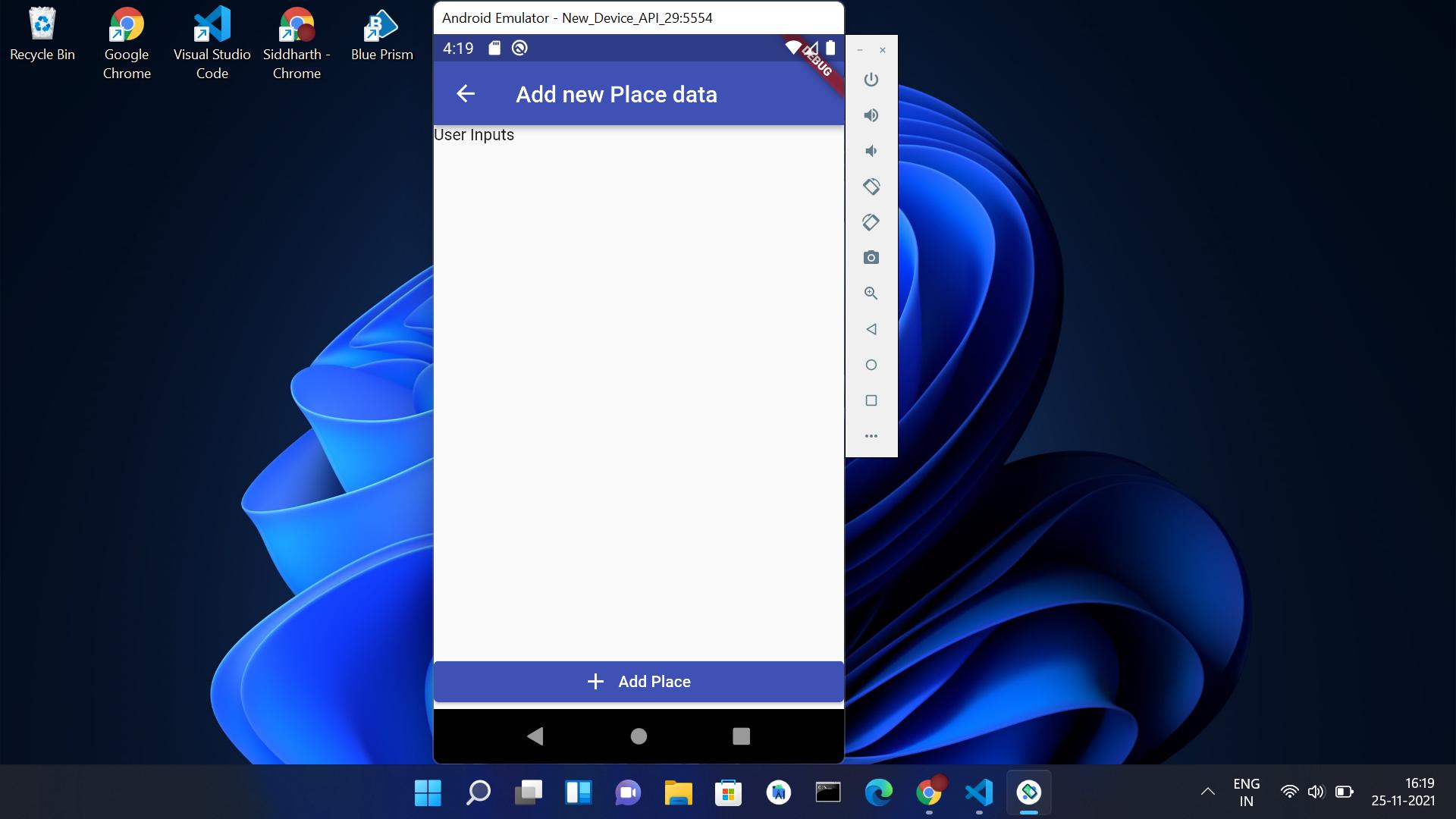
title: Text('Add new Place data'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Text('User Inputs'),
ElevatedButton.icon(
onPressed: () {},
icon: Icon(Icons.add),
label: Text('Add Place'),
),
],
),
);
}
}
Here I am getting a space under the elevated button located at the bottom of the page please provide any solution to remove it.
CodePudding user response:
Please refer below code
Add this piece of code inside ElevatedButton.icon Widget
style: ButtonStyle( tapTargetSize: MaterialTapTargetSize .shrinkWrap, /* Please add this to avoid padding */ ),
class AddPlaceScreen extends StatefulWidget {
static const routeName = '/add-place';
@override
_AddPlaceScreenState createState() => _AddPlaceScreenState();
}
class _AddPlaceScreenState extends State<AddPlaceScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Add new Place data'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Text('User Inputs'),
ElevatedButton.icon(
style: ButtonStyle(
tapTargetSize: MaterialTapTargetSize
.shrinkWrap, /* Please add this to avoid padding */
),
onPressed: () {},
icon: Icon(Icons.add),
label: Text('Add Place'),
),
],
),
);
}
}
CodePudding user response:
Try below code hope its help to you. you can used BottomSheet also 
CodePudding user response:
To achieve this, remove the drop shadow and extra margin around the ElevatedButton.
For this set the elevation to 0, which removes the drop shadow.
To get rid of that extra margin around the button, use the material tab target size and set it to MaterialTabTargetSize.shrinkWrap. The MaterialTabTargetSize basically ensures that you have a bigger space you can hit with your finger and if we shrink that by setting it to .shrinkWrap, you get rid of the extra margin.
Add this code inside the ElevatedButton:
tapTargetSize: MaterialTabTargetSize.shrinkWrap,
elevation: 0,
So by setting this here, the button now really sits on the end of the screen.