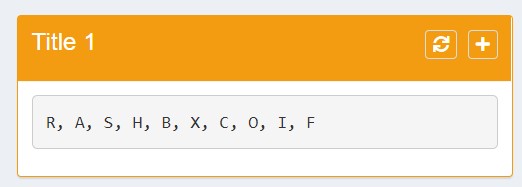
I would require an action button icon on the top right corner of the shiny dashboard box. The below code appends the icons 'refresh' and 'plus' adjacent to the 'Title1'. However, I would require the icons to be placed at the right side end of the header bar (Similar to the positions of minimize, restore and close button in windows application).
library(shiny)
library(shinydashboard)
body <- dashboardBody(
fluidRow(
box(
title = p("Title 1",
actionButton("titleBtId", "", icon = icon("refresh"),
class = "btn-xs", title = "Update"),
actionButton('titleBtid2', '', icon = icon('plus'),
class='btn-xs', title = 'update')
),
width = 4, solidHeader = TRUE, status = "warning",
uiOutput("boxContentUI2")
)
)
)
ui <- dashboardPage(
dashboardHeader(title = "Row layout"),
dashboardSidebar(),
body
)
server = function(input, output, session) {
output$boxContentUI2 <- renderUI({
input$titleBtId
pre(paste(sample(LETTERS,10), collapse = ", "))
})
}
shinyApp(ui = ui, server = server)
CodePudding user response:
Add a style declaration with absolute positioning to your action buttons.
library(shiny)
library(shinydashboard)
body <- dashboardBody(
fluidRow(
box(
title = p("Title 1",
actionButton("titleBtId", "", icon = icon("refresh"),
class = "btn-xs", title = "Update", style = "position: absolute; right: 40px"),
actionButton('titleBtid2', '', icon = icon('plus'),
class = 'btn-xs', title = 'update', style = "position: absolute; right: 10px")
),
width = 4, solidHeader = TRUE, status = "warning",
uiOutput("boxContentUI2")
)
)
)
ui <- dashboardPage(
dashboardHeader(title = "Row layout"),
dashboardSidebar(),
body
)
server = function(input, output, session) {
output$boxContentUI2 <- renderUI({
input$titleBtId
pre(paste(sample(LETTERS,10), collapse = ", "))
})
}
shinyApp(ui = ui, server = server)