My goal is to make a tic-tac-toe game, but I'm having a lot of difficulty aligning the x and o marks vertically and horizontally.
Here is my Code, where the "marked" values are the ones with letters:
ul {
display: flex;
flex-wrap: wrap;
width: 456px;
list-style: none;
padding-inline-start: 0;
}
li {
width: 150px;
height: 150px;
border: 1px solid black;
background-color: gray;
display: flex;
justify-content: center;
align-items: center;
}
li:hover {
background-color: yellow;
}
figure {
display: flex;
justify-content: center;
}
.marked {
font-family: Arial, Helvetica, sans-serif;
font-size: 10em;
}<h1>Tic Tac Toe</h1>
<figure class="ttt">
<ul>
<li class="marked">o</li>
<li class="marked">x</li>
<li class="marked">o</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
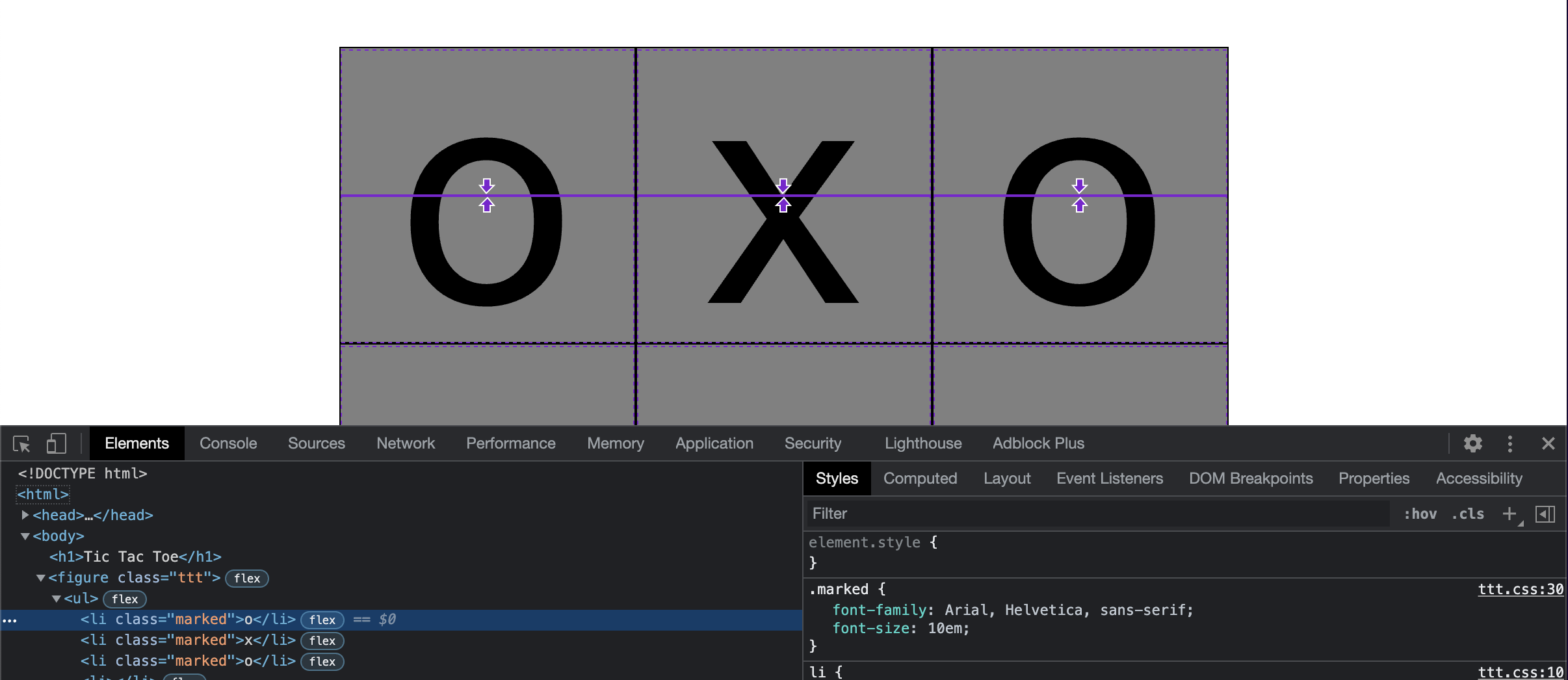
</figure>I've tried so many variations of aligning the text (using divs, trying different properties, values, text types, display types), but I can't get it past looking like this:
As you can see, it's off-center vertically. I think horizontally it is OK, but again, it seems like it may not be pixel perfect. I've been at this for hours, so I'd appreciate any advice!
CodePudding user response:
You can put a line-height on the <li> elements to align the text vertically, and use text-align: center; to align the text horizontally.
ul {
display: flex;
flex-wrap: wrap;
width: 456px;
list-style: none;
padding-inline-start: 0;
}
li {
width: 150px;
height: 150px;
border: 1px solid black;
background-color: gray;
/* HERE */
text-align: center;
line-height: 125px;
}
li:hover {
background-color: yellow;
}
figure {
display: flex;
justify-content: center;
}
.marked {
font-family: Arial, Helvetica, sans-serif;
font-size: 10em;
}<h1>Tic Tac Toe</h1>
<figure class="ttt">
<ul>
<li class="marked">o</li>
<li class="marked">x</li>
<li class="marked">o</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</figure>PS: If you want this to look good on different screen sizes, you should probably switch out px for percentage values. Check out this article on the topic if you're interested.
CodePudding user response:
Check this out.
I added text-transform: uppercase for the li styles and slightly reduced font-size for .marked.
The problem seems to be that you are aligning UPPERCASE letters, but using lowercase.
ul {
display: flex;
flex-wrap: wrap;
width: 456px;
list-style: none;
padding-inline-start: 0;
}
li {
width: 150px;
height: 150px;
border: 1px solid black;
background-color: gray;
display: flex;
justify-content: center;
align-items: center;
text-transform: uppercase;
}
li:hover {
background-color: yellow;
}
figure {
display: flex;
justify-content: center;
}
.marked {
font-family: Arial, Helvetica, sans-serif;
font-size: 5em;
}<h1>Tic Tac Toe</h1>
<figure class="ttt">
<ul>
<li class="marked">o</li>
<li class="marked">x</li>
<li class="marked">o</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</figure>