So, I have to make a table in HTML and the code I used works fine but the table is not how I wanted it to be. As you can see below, inside the table are individual boxes including the text. I want to make it like a normal table! How do I do that? Thanks
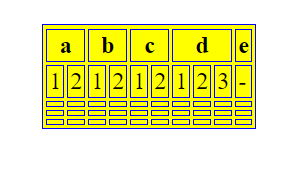
The results of the code
CodePudding user response:
Try adding this css property to your table, th and td elements to collapse the borders:
table, th, td {
border-collapse: collapse;
}
CodePudding user response:
you can easily do this using css grid
<div class="grid">
<div class="span-2">a</div>
<div class="span-2">b</div>
<div class="span-2">c</div>
<div class="span-3">d</div>
<div>e</div>
<div>1</div>
<div>2</div>
<div>1</div>
<div>2</div>
<div>1</div>
<div>2</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>-</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
The CSS
.grid {
display: grid;
grid-template-columns: repeat(10, 1fr);
grid-gap: 0.5em;
padding: 0.5em;
}
.span-2 {
grid-column-start: span 2;
}
.span-3 {
grid-column-start: span 3;
}
Here is a codesandbox example: https://codesandbox.io/s/css-grid-example-52wzp