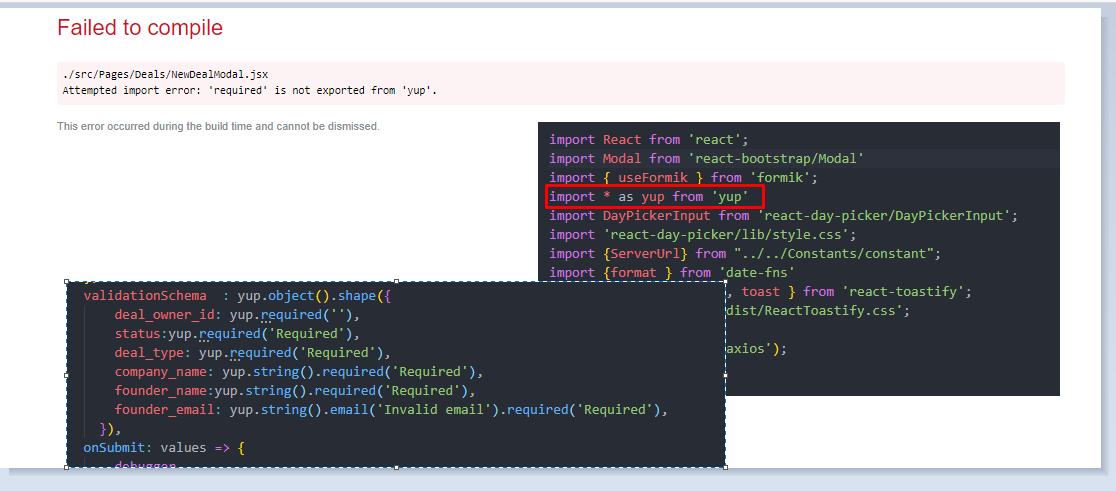
Hello everyone I've Installed the yup in my new project but after importing it i'm getting the following error . required is not exported . I tried to change the position of import like putting it on top but still nothing happens please help I have to add validations on my react App.Thanks
I'm using following libraries in my App
"dependencies": {
"@testing-library/jest-dom": "^5.15.0",
"@testing-library/react": "^11.2.7",
"@testing-library/user-event": "^12.8.3",
"axios": "^0.24.0",
"bootstrap": "^4.6.0",
"datatables.net-bs4": "^1.11.3",
"date-fns": "^2.26.0",
"formik": "^2.2.9",
"jquery": "^3.6.0",
"react": "^17.0.2",
"react-bootstrap": "^2.0.2",
"react-day-picker": "^7.4.10",
"react-dom": "^17.0.2",
"react-router-dom": "^6.0.2",
"react-scripts": "4.0.3",
"react-toastify": "^8.1.0",
"react-tooltip": "^4.2.21",
"react-yup": "^1.23.0",
"web-vitals": "^1.0.1",
"yup": "^0.32.11"
},
CodePudding user response:
You need to use a schema type like Yup.string() or Yup.number() before you can use required().
Only schemas have the required prop:
BaseSchema, MixedSchema, BooleanSchema, StringSchema, NumberSchema, DateSchema, ObjectSchema, ArraySchema
It's not directly exported from Yup.