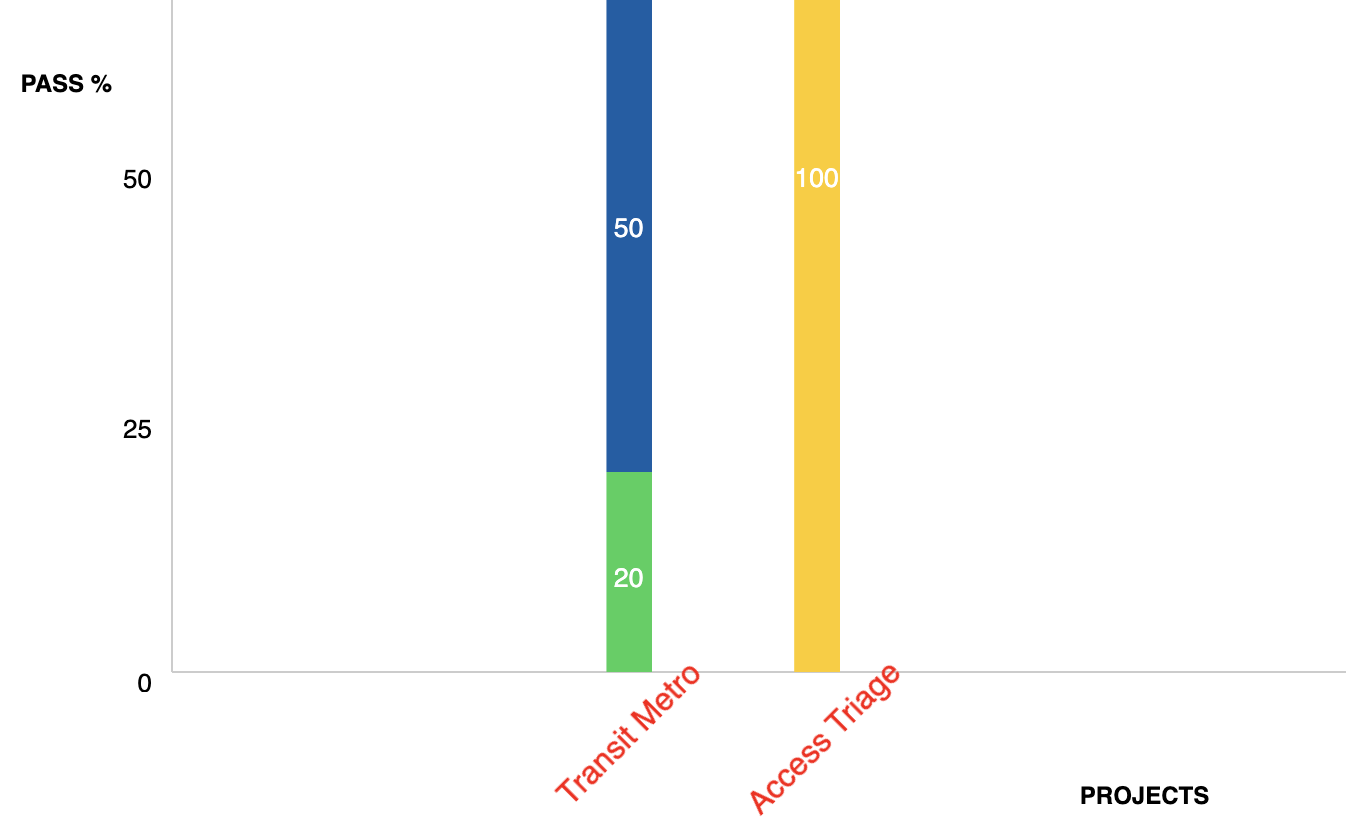
I am working on a stacked barchart. Here is the codepen 
I tried to add transform: rotateX(90deg) as a style but it does not show properly. Here is the line of code where i added the above css
<text
x={125 rowIndex * 60}
y={520}
textAnchor="middle"
style={{ fill: 'red',
fontSize: '13px',
transform: `rotateX(90deg)`
}}
>{entry.name}</text>
Can someone please let me know how to achieve this so that the x-axis label is clearly viewed.
CodePudding user response:
Rotate transforms will rotate around the current origin. Which for SVGs defaults to the origin of the SVG. That is 0,0. Because your text is nowhere near (0, 0), your transform will rotate the text away from where you want it.
To avoid that you'll need to change the transform-origin before you rotate. Something like this:
<text
x={125 rowIndex * 60}
y={520}
textAnchor="end"
style={{ fill: 'red',
fontSize: '13px',
transformOrigin: (125 rowIndex * 60) 'px 520px',
transform: 'rotateZ(-45deg)'
}}
>{entry.name}</text>
I did it a slighlty different way in my updated answer to your previous question. I used the special version of rotate (rotate(angle,cx,cy)) that only the SVG transform attribute accepts. It includes an X,Y centre of rotation. For CSS, you have to use transform-origin.
