Issue description
I created a simple grid with 3 areas. The last area extends to the entire grid. And I want this area not to affect the auto width behavior for first and second areas.
<div class="grid">
<div class="item item--1">ooo</div>
<div class="item item--2">ooo</div>
<div class="item item--3">oooooooo oooooooo oooooooo oooooooo oooooooo oooooooo ooooooo ooooooo ooooooo</div>
</div>
.item--1 {
grid-area: a1;
}
.item--2 {
grid-area: a2;
}
.item--3 {
grid-area: a3;
}
.grid {
width: 300px;
display: grid;
grid-template-areas:
"a1 a2"
"a3 a3";
border: 1px solid black;
overflow: hidden;
}
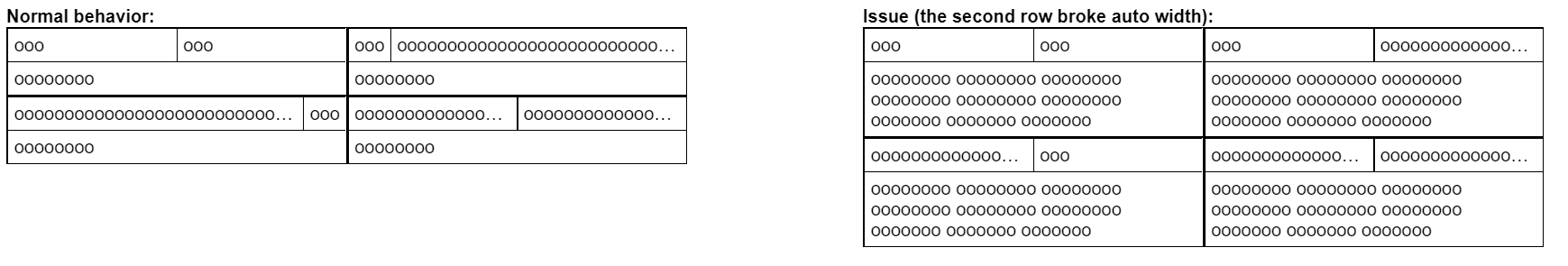
You can see in the screen that the last area brake auto width behavior if it contains long content:

How to solve this issue using CSS only?
Test and reproduce
I tested it in Chrome 96.0.4664.45
You can see and reproduce this issue in CodePen, or in code snipped below:
.tests {
display: flex;
font-family: Arial;
}
.test {
display: flex;
flex-direction: column;
}
.title {
font-weight: bold;
}
.grids {
display: flex;
flex-wrap: wrap;
}
.item {
border: 1px solid black;
margin: 0 -1px -1px 0;
padding: 5px;
overflow: hidden;
text-overflow: ellipsis;
}
.item--1 {
grid-area: a1;
}
.item--2 {
grid-area: a2;
}
.item--3 {
grid-area: a3;
}
.grid {
width: 300px;
display: grid;
grid-template-areas:
"a1 a2"
"a3 a3";
border: 1px solid black;
overflow: hidden;
}<div class="tests">
<div class="test">
<div class="title">Normal behavior:</div>
<div class="grids">
<div class="grid">
<div class="item item--1">ooo</div>
<div class="item item--2">ooo</div>
<div class="item item--3">oooooooo</div>
</div>
<div class="grid">
<div class="item item--1">ooo</div>
<div class="item item--2">oooooooooooooooooooooooooooooooo</div>
<div class="item item--3">oooooooo</div>
</div>
<div class="grid">
<div class="item item--1">oooooooooooooooooooooooooooooooo</div>
<div class="item item--2">ooo</div>
<div class="item item--3">oooooooo</div>
</div>
<div class="grid">
<div class="item item--1">oooooooooooooooooooooooooooooooo</div>
<div class="item item--2">oooooooooooooooooooooooooooooooo</div>
<div class="item item--3">oooooooo</div>
</div>
</div>
</div>
<div class="test">
<div class="title">Issue (the second row broke auto width):</div>
<div class="grids">
<div class="grid">
<div class="item item--1">ooo</div>
<div class="item item--2">ooo</div>
<div class="item item--3">oooooooo oooooooo oooooooo oooooooo oooooooo oooooooo ooooooo ooooooo ooooooo</div>
</div>
<div class="grid">
<div class="item item--1">ooo</div>
<div class="item item--2">oooooooooooooooooooooooooooooooo</div>
<div class="item item--3">oooooooo oooooooo oooooooo oooooooo oooooooo oooooooo ooooooo ooooooo ooooooo</div>
</div>
<div class="grid">
<div class="item item--1">oooooooooooooooooooooooooooooooo</div>
<div class="item item--2">ooo</div>
<div class="item item--3">oooooooo oooooooo oooooooo oooooooo oooooooo oooooooo ooooooo ooooooo ooooooo</div>
</div>
<div class="grid">
<div class="item item--1">oooooooooooooooooooooooooooooooo</div>
<div class="item item--2">oooooooooooooooooooooooooooooooo</div>
<div class="item item--3">oooooooo oooooooo oooooooo oooooooo oooooooo oooooooo ooooooo ooooooo ooooooo</div>
</div>
</div>
</div>
</div>CodePudding user response:
Use width:0;min-width:100%; on the .item--3. The item will not contribute to the width calculation (width:0) but will keep a full width behavior (min-width:100%)
.tests {
display: flex;
font-family: Arial;
}
.test {
display: flex;
flex-direction: column;
}
.title {
font-weight: bold;
}
.grids {
display: flex;
flex-wrap: wrap;
}
.item {
border: 1px solid black;
margin: 0 -1px -1px 0;
padding: 5px;
overflow: hidden;
text-overflow: ellipsis;
}
.item--1 {
grid-area: a1;
}
.item--2 {
grid-area: a2;
}
.item--3 {
grid-area: a3;
width:0;
min-width:100%;
}
.grid {
width: 300px;
display: grid;
grid-template-areas:
"a1 a2"
"a3 a3";
border: 1px solid black;
overflow: hidden;
}<div class="tests">
<div class="test">
<div class="title">Normal behavior:</div>
<div class="grids">
<div class="grid">
<div class="item item--1">ooo</div>
<div class="item item--2">ooo</div>
<div class="item item--3">oooooooo</div>
</div>
<div class="grid">
<div class="item item--1">ooo</div>
<div class="item item--2">oooooooooooooooooooooooooooooooo</div>
<div class="item item--3">oooooooo</div>
</div>
<div class="grid">
<div class="item item--1">oooooooooooooooooooooooooooooooo</div>
<div class="item item--2">ooo</div>
<div class="item item--3">oooooooo</div>
</div>
<div class="grid">
<div class="item item--1">oooooooooooooooooooooooooooooooo</div>
<div class="item item--2">oooooooooooooooooooooooooooooooo</div>
<div class="item item--3">oooooooo</div>
</div>
</div>
</div>
<div class="test">
<div class="title">Issue (the second row broke auto width):</div>
<div class="grids">
<div class="grid">
<div class="item item--1">ooo</div>
<div class="item item--2">ooo</div>
<div class="item item--3">oooooooo oooooooo oooooooo oooooooo oooooooo oooooooo ooooooo ooooooo ooooooo</div>
</div>
<div class="grid">
<div class="item item--1">ooo</div>
<div class="item item--2">oooooooooooooooooooooooooooooooo</div>
<div class="item item--3">oooooooo oooooooo oooooooo oooooooo oooooooo oooooooo ooooooo ooooooo ooooooo</div>
</div>
<div class="grid">
<div class="item item--1">oooooooooooooooooooooooooooooooo</div>
<div class="item item--2">ooo</div>
<div class="item item--3">oooooooo oooooooo oooooooo oooooooo oooooooo oooooooo ooooooo ooooooo ooooooo</div>
</div>
<div class="grid">
<div class="item item--1">oooooooooooooooooooooooooooooooo</div>
<div class="item item--2">oooooooooooooooooooooooooooooooo</div>
<div class="item item--3">oooooooo oooooooo oooooooo oooooooo oooooooo oooooooo ooooooo ooooooo ooooooo</div>
</div>
</div>
</div>
</div>