I just learned some HTML and css so I tried to make a simple website with it using this code why "problem solving" is pink, not blue? it's not a real problem but I really didn't know how to solve it
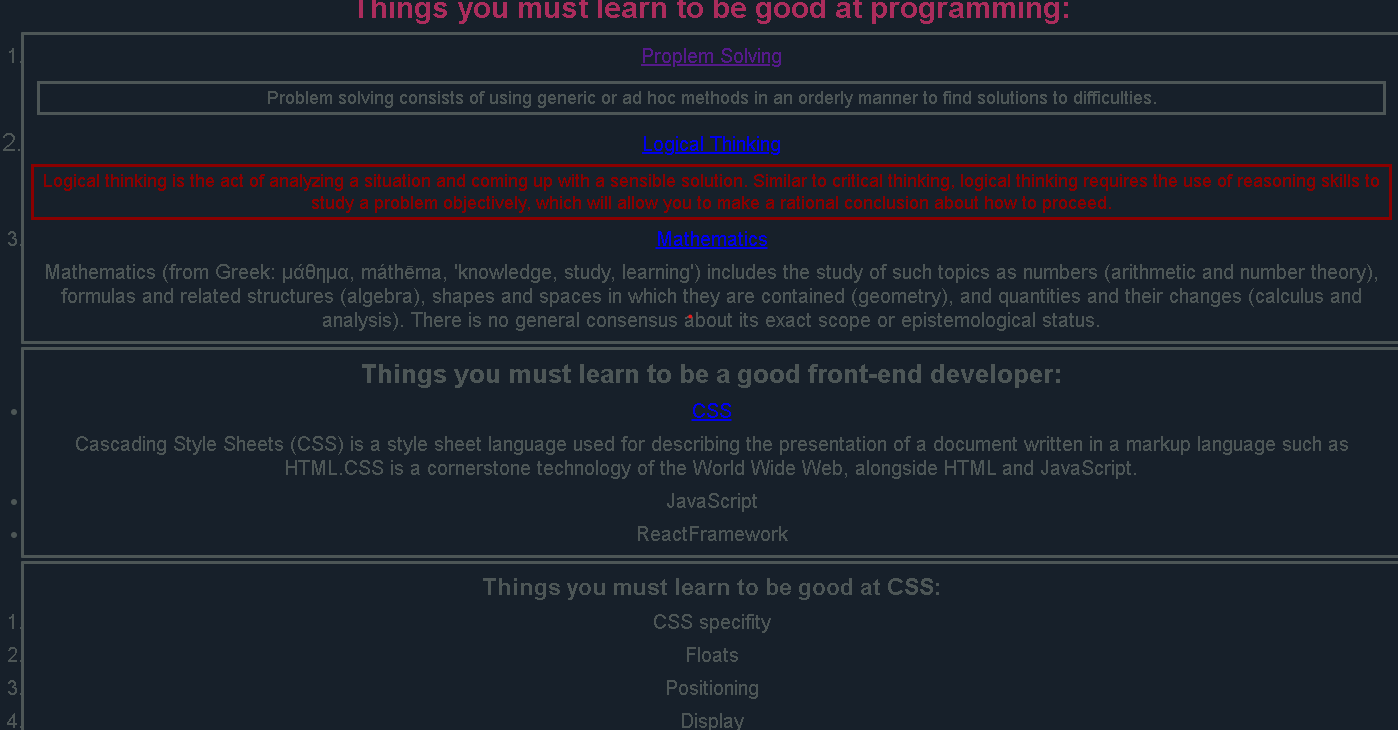
this is the website i've made
<style>
*{
margin: 3px 3px 3px 3px;
padding: 3px 3px 3px 3px;
font-size: 20px;
width: auto;
height: auto;
text-align: center;
font-family: sans-serif;
}
body{
background-color: #17202A ;
}
h1{
color: #AB2C5C;
font-size: 30px;
}
h2{
font-size: 26px;
}
h3{
font-size: 23px;
}
.x{
color: #4D5656 !important;
}
.ol1{
border: 1px 1px 1px 1px;
border-style: solid;
border-radius: 1px 1px 1px 1px;
font-size: 18px;
}
.ul1{
border: 1px 1px 1px 1px;
border-style: solid;
font-size: 18px;
border-radius: 1px 1px 1px 1px;
}
.ol2{
border: 1px 1px 1px 1px;
border-style: solid;
font-size: 18px;
border-radius: 1px 1px 1px 1px;
}
.ul2{
border: 1px 1px 1px 1px;
border-style: solid;
font-size: 18px;
border-radius: 1px 1px 1px 1px;
}
#p1{
width: 150;
height:auto;
border: 3px solid;
font-size: 18px;
margin: 10px;
}
#p1:hover{
Color: darkred;
}
#p2:hover{
Color: darkred;
}
#p2{
border: 3px solid;
height:auto;
font-size: 18px;
width:auto;
margin: 4px;
}
</style>
and this is the css on it so what is the proplem ?
CodePudding user response:
Your problem is that tag, used in links, when visited, by default is changed to pink.
In CSS when you use this to change a LINK in your comum state.
a {
color : blue;
}
Using this way, you will change HOVER state :
a:hover {
color : red;
}
This way, you will change VISITED state :
a:visited {
color : orange;
}
And This way, you will change ACTIVE state :
a:active {
color : pink;
}
Each CSS will apply CSS relative to the state of the link.
Try this to solve :
*{
margin: 3px 3px 3px 3px;
padding: 3px 3px 3px 3px;
font-size: 20px;
width: auto;
height: auto;
text-align: center;
font-family: sans-serif;
}
body{
background-color:#17202A;
}
h1{
color:#AB2C5C;
font-size: 30px;
}
h2{
font-size: 26px;
}
h3{
font-size: 23px;
}
.x{
color: #4D5656 !important;
}
.ol1{
border: 1px 1px 1px 1px;
border-style: solid;
border-radius: 1px 1px 1px 1px;
font-size: 18px;
}
.ul1{
border: 1px 1px 1px 1px;
border-style: solid;
font-size: 18px;
border-radius: 1px 1px 1px 1px;
}
.ol2{
border: 1px 1px 1px 1px;
border-style: solid;
font-size: 18px;
border-radius: 1px 1px 1px 1px;
}
.ul2{
border: 1px 1px 1px 1px;
border-style: solid;
font-size: 18px;
border-radius: 1px 1px 1px 1px;
}
#p1{
width: 150;
height:auto;
border: 3px solid;
font-size: 18px;
margin: 10px;
}
#p1:hover{
Color: darkred;
}
#p2:hover{
Color: darkred;
}
#p2{
border: 3px solid;
height:auto;
font-size: 18px;
width:auto;
margin: 4px;
}
/* This is the key */
a, a:hover, a:visited, a:active{
color:#0000ff;
} <html>
<head>
<meta charset="UTF-8">
<title>Only a test</title>
</head>
<body>
<h1>Hello there!</h1>
<h2>Hello there!</h2>
<h2 class="x">Hello there!</h2>
<h3>Hello there!</h3>
<h4>Hello there!</h4>
<ul id="ul1"><li>Test</li></ul>
<ol id="ol1"><li>Test</li></ol>
<ul id="ul2"><li>Test</li></ul>
<ol id="ol2"><li>Test</li></ol>
<p id="p1">Test</p>
<p id="p2">Test</p>
<a href="#">Your link</a>
</body>
</html>CodePudding user response:
This is due to the fact that all HTML links have 4 states.
link , visited , active and hover.
And for each of these states it takes a particular color in HTML by default. By default in normal state it appears blue.
If you want to override any of these you can use the CSS for that: eg,
a:visited {
color:orange; /*or which ever color you need*/
}
a:hover {
color: red; /*your CSS value*/
}
Similarly for other two.
CodePudding user response:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div class = "xd"><h1>Things you must learn to be good at programming:</h1>
<ol class="ol1">
<li><a href="https://en.wikipedia.org/wiki/Problem_solving">Proplem Solving</li></a>
<p id ="p1">Problem solving consists of using generic or ad hoc methods in an orderly manner to find solutions to difficulties.</p>
<li style = "font-size:25px"><a href="https://en.wikipedia.org/wiki/Logical_reasoning">Logical Thinking </li></a>
<p id ="p2">Logical thinking is the act of analyzing a situation and coming up with a sensible solution. Similar to critical thinking, logical thinking requires the use of reasoning skills to study a problem objectively, which will allow you to make a rational conclusion about how to proceed.</p>
<li><a href="https://en.wikipedia.org/wiki/Mathematics">Mathematics</li></a><p>Mathematics (from Greek: μάθημα, máthēma, 'knowledge, study, learning') includes the study of such topics as numbers (arithmetic and number theory), formulas and related structures (algebra), shapes and spaces in which they are contained (geometry), and quantities and their changes (calculus and analysis). There is no general consensus about its exact scope or epistemological status.</p>
</ol>
<ul class="ul1"><h2>Things you must learn to be a good front-end developer:</h2>
<li><a href="https://en.wikipedia.org/wiki/CSS">CSS</li></a>
<p>Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language such as HTML.CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.</p>
<li>JavaScript</li>
<li>ReactFramework</li>
</ul>
<ol class="ol2"><h3>Things you must learn to be good at CSS:</h3>
<li>CSS specifity</li>
<li>Floats</li>
<li>Positioning</li>
<li>Display</li>
<li>Box Model</li>
<li>CSS Grid</li>
<li>Flex Box</li>
<li>Media Queries</li>
</ol>
<ul class="ul2"><h4>Things you must learn to be good at JavaScript:</h4>
<li>Basic Syntax</li>
<li>OOP</li>
<li>Dom manupilation</li>
<li>Ajax/Fetch Api/Promises</li>
<li>Asynchronous JS(Async/Await)</li>
<li>Scoping/Hoisting/Closures</li>
<li>Refrence/Value</li>
<li>JSON</li>
</ul>
</div>
</body>
<style>
*{
margin: 3px 3px 3px 3px;
padding: 3px 3px 3px 3px;
font-size: 20px;
width: auto;
height: auto;
text-align: center;
font-family: sans-serif;
}
body{
background-color: #17202A ;
}
h1{
color: #AB2C5C;
font-size: 30px;
}
h2{
font-size: 26px;
}
h3{
font-size: 23px;
}
.xd{
color: #4D5656 !important;
}
.ol1{
border: 1px 1px 1px 1px;
border-style: solid;
border-radius: 1px 1px 1px 1px;
font-size: 18px;
}
.ul1{
border: 1px 1px 1px 1px;
border-style: solid;
font-size: 18px;
border-radius: 1px 1px 1px 1px;
}
.ol2{
border: 1px 1px 1px 1px;
border-style: solid;
font-size: 18px;
border-radius: 1px 1px 1px 1px;
}
.ul2{
border: 1px 1px 1px 1px;
border-style: solid;
font-size: 18px;
border-radius: 1px 1px 1px 1px;
}
#p1{
width: 150;
height:auto;
border: 3px solid;
font-size: 18px;
margin: 10px;
}
#p1:hover{
Color: darkred;
}
#p2:hover{
Color: darkred;
}
#p2{
border: 3px solid;
height:auto;
font-size: 18px;
width:auto;
margin: 4px;
}
a:visited {
color: blue;
}
</style>
</html>