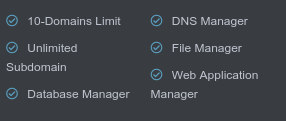
with the unordered list element is it possible to add some space under the wrapped text so that each bullet is aligned perfectly?
.feature-list {
/* list-style: none; */
columns: 2;
}
.feature-list .feature-item {
font-size: 12px;
max-width: 120px;
}
.feature-list .feature-item i {
padding-right: 6px;
}<ul class="feature-list">
<li class="feature-item">
<i class="far fa-check-circle text-fountain"></i> 10-Domains Limit
</li>
<li class="feature-item">
<i class="far fa-check-circle text-fountain"></i> Unlimited Subdomain Subdomain Subdomain
</li>
<li class="feature-item">
<i class="far fa-check-circle text-fountain"></i> Database Manager
</li>
<li class="feature-item">
<i class="far fa-check-circle text-fountain"></i> DNS Manager
</li>
<li class="feature-item">
<i class="far fa-check-circle text-fountain"></i> File Manager
</li>
<li class="feature-item">
<i class="far fa-check-circle text-fountain"></i> Web Application Manager
</li>
</ul>Expected output:
CodePudding user response:
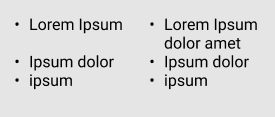
This can be done by implementing flexbox wrapping. Notice that there are no explicit column count rules. Column count is implied by the width of the items (here calculated to deduct column gap).
See https://css-tricks.com/snippets/css/a-guide-to-flexbox
One caveat is that the items are now arranged in rows. Similar wrapping could be applied for columnar ordering, but that would require a fixed list height, which would be a fragile approach. Changes to item count, font size, etc. would break the layout.
.feature-list {
display: flex;
flex-wrap: wrap;
column-gap: 40px;
}
.feature-list .feature-item {
flex-basis: calc(50% - 40px);
font-size: 12px;
}<ul class="feature-list">
<li class="feature-item">
<i class="far fa-check-circle text-fountain"></i> 10-Domains Limit 10-Domains Limit 10-Domains Limit 10-Domains Limit 10-Domains Limit 10-Domains Limit 10-Domains Limit
</li>
<li class="feature-item">
<i class="far fa-check-circle text-fountain"></i> Unlimited Subdomain Subdomain Subdomain
</li>
<li class="feature-item">
<i class="far fa-check-circle text-fountain"></i> Database Manager
</li>
<li class="feature-item">
<i class="far fa-check-circle text-fountain"></i> DNS Manager
</li>
<li class="feature-item">
<i class="far fa-check-circle text-fountain"></i> File Manager
</li>
<li class="feature-item">
<i class="far fa-check-circle text-fountain"></i> Web Application Manager
</li>
</ul>