This is my table on start
<div class= "col-md-7" id = "recyclable-list" >
<table class="table">
<thead>
<tr>
<th style=" padding-left:25px;";>RecyclableID</th>
<th style=" padding-left:100px;">Name</th>
<th style=" text-align: center;">RecyclableType</th>
</tr>
</thead>
<tbody id="recycleTable">
</tbody>
</table>
This is my script call for database
var myarray = [];
$.ajax({
url:"https://ecoexchange.dscloud.me:8080/api/get",
method:"GET",
// In this case, we are going to use headers as
headers:{
// The query you're planning to call
// i.e. <query> can be UserGet(0), RecyclableGet(0), etc.
query:"RecyclableGet(0)",
// Gets the apikey from the sessionStorage
apikey:sessionStorage.getItem("apikey")
},
success:function(data,xhr,textStatus) {
myarray = data;
buildTable(myarray);
console.log(myarray);
},
error:function(xhr,textStatus,err) {
console.log(err);
}
});
function buildTable(data){
var table = document.getElementById("recycleTable")
for(var i = 0; i < data.length; i ){
var row = `<tr>
<td>${data[i].RecyclableID}</td>
<td>${data[i].Name}</td>
<td>${data[i].RecyclableType}</td>
</tr>`
table.innerHTML = row
}
};
This is my hightlight Js file
$( document ).ready(function() {
$("#recyclable-list").on('click',function() {
var selected = $(this).find('#recycleTable').hasClass("highlight");
$("#edit").prop('disabled',false);
$("#edit").removeClass('btn btn-secondary');
$("#edit").addClass('btn btn-primary');
$("#delete").prop('disabled',false);
$("#recycleTable ").removeClass("highlight");
if (!selected)
$(this).find('#recycleTable').addClass("highlight");
else
$("#edit").prop('disabled',true) & $("#delete").prop('disabled',true) & $("#edit").removeClass('btn btn-primary') & $("#edit").addClass('btn btn-secondary');;
});
});
and this is my css style for highlight
.recycleTable.highlight{
background-color: #ddd;
}
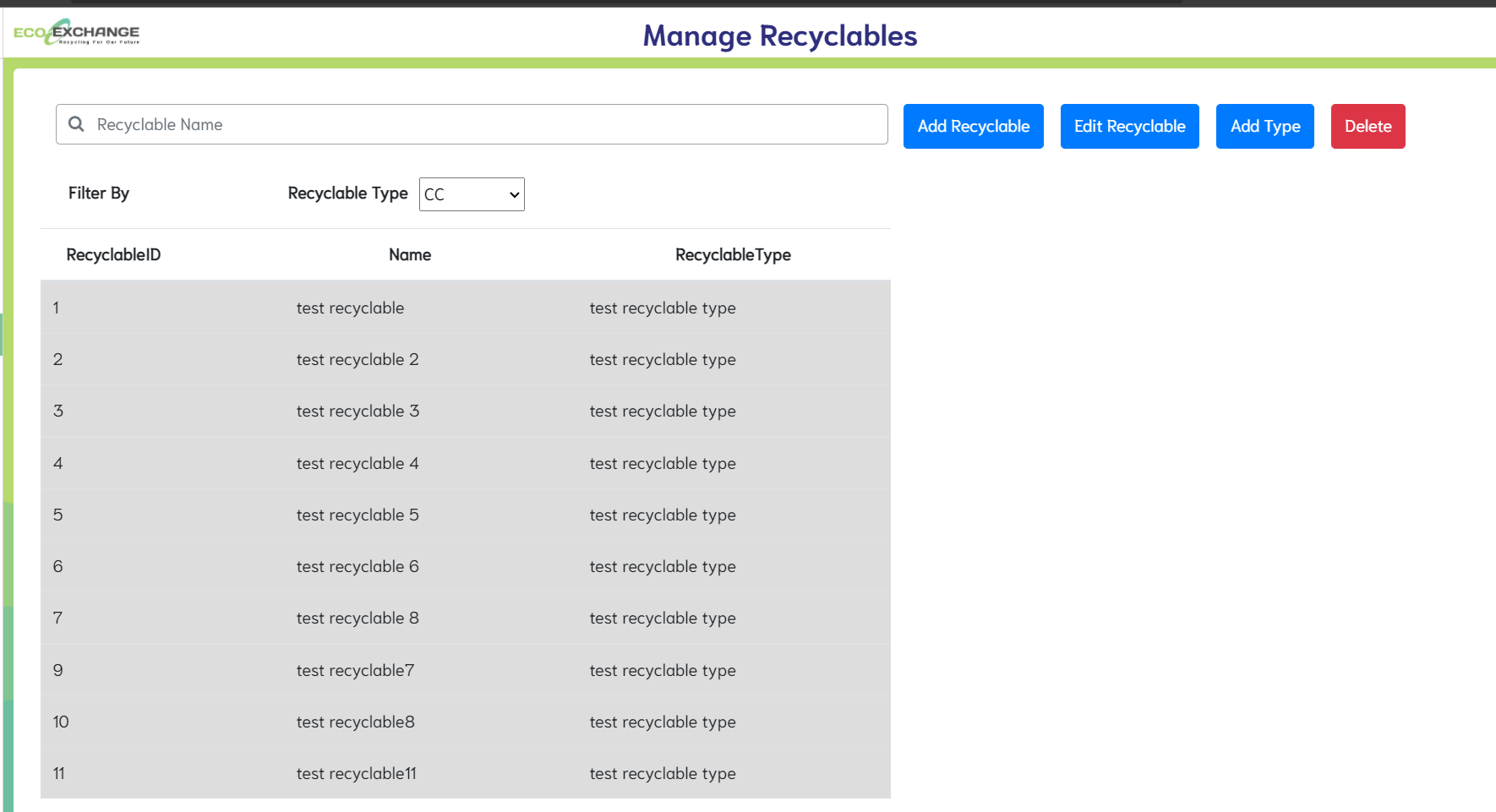
But however the highlight now is selecting the whole table row instead of row by row, does anyone have any idea how to i change it to select row per row instead of the the whole row ?
CodePudding user response:
Click event on tbody? not a good idea, i suggest you to change your code to this :
...
$("#recyclable-list").on('click',function() {
var selected = $(this).find('#recycleTable').hasClass("highlight");
...
if (!selected)
$(this).find('#recycleTable').addClass("highlight");
...
CodePudding user response:
You care calling id but your declaration is a class. Change from . to # as in #recycleTable.highlight