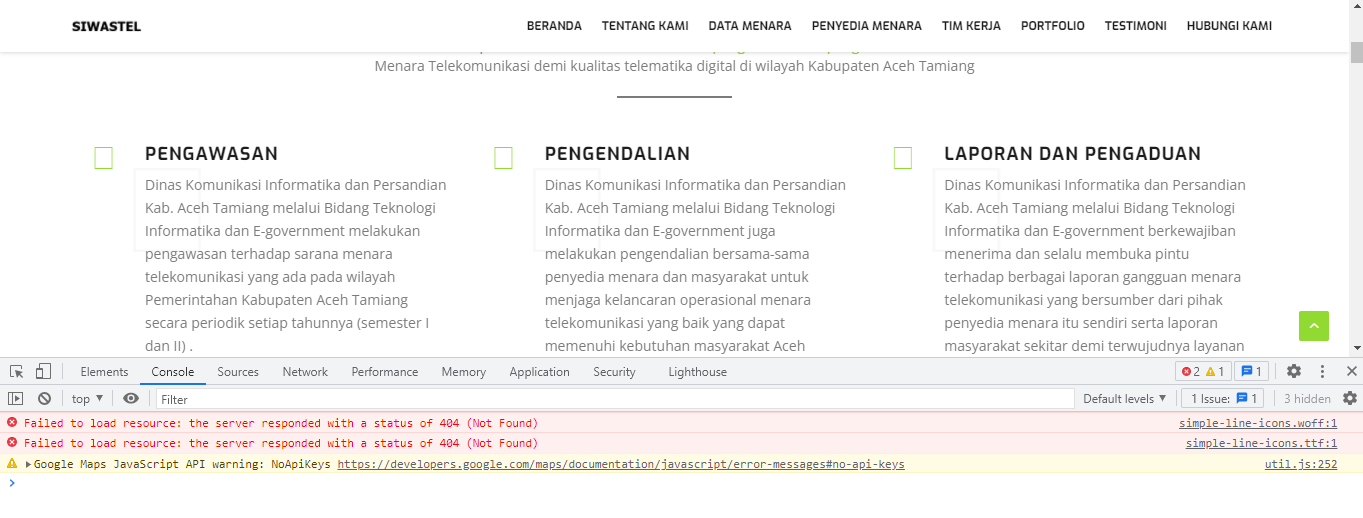
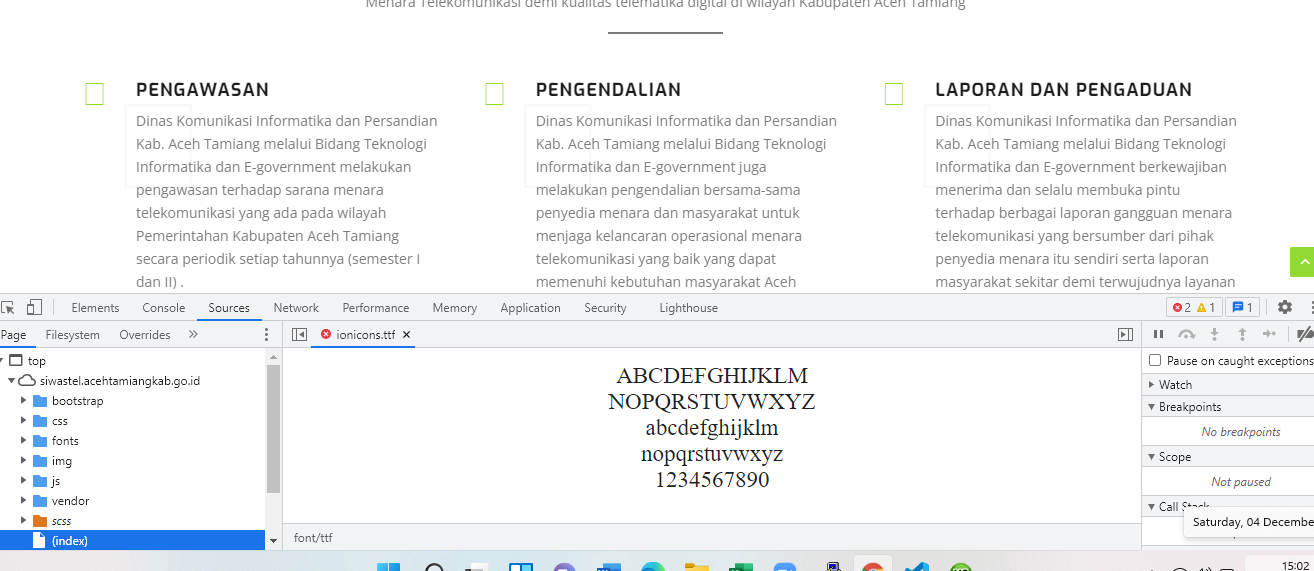
Why these two font cannot load after I upload to CPANEL, in localhost everything running well
CodePudding user response:
I guess the problem is with the font file address. As others mentioned, please ensure that the file is uploaded correctly and their permission is set correctly.
Then, have you used the 'url' helper function to call the font? if not please try it and share back the result.
if your font dir is in public folder then:
@font-face {
src: url('/fonts/simple-line-icons.woff');
}
CodePudding user response:
Try uploading your font assets in public folder.
Also be sure that you can access them through url, for example:
https://example.com/public/fonts.ttf or woff
In your font css style, Do this:
@font-face {
src: url('/fonts/yourfont.woff');
}
Test that you can access to your fonts like this:
@font-face {
src: url('https://example.com/public/fonts.ttf');
}
If the above code worked successfully, then you should check that the file is uploaded to CPanel correctly.