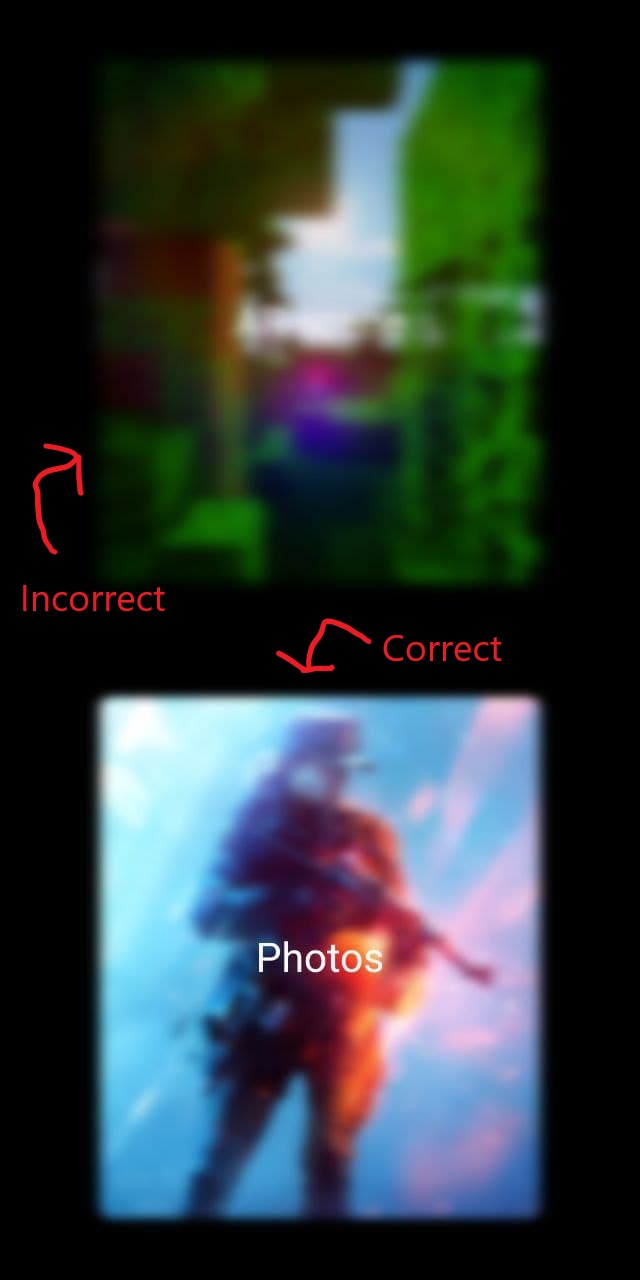
I made my own widget with blur, bottom widget is looking correct, but top isn't. On top widget, text is behind blur, but why? I need same result like second widget. (Text front of blur) Second widget is looking correct. Please look screenshot at first. How to fix it? Thanks for any help.
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
// incorrect
MyCard(
imageLink:
'https://catherineasquithgallery.com/uploads/posts/2021-02/1612198837_120-p-fioletovii-fon-mainkraft-160.png',
text: 'AR-scene',
),
SizedBox(
height: 70,
),
//correct
MyCard(
imageLink:
'https://www.digiseller.ru/preview/1019450/p1_3193057_f7ad4eea.jpg',
text: 'Photos',
),
],
),
);
}
}
// my custom widget
class MyCard extends StatelessWidget {
final imageLink;
final text;
const MyCard({Key? key, required this.imageLink, required this.text})
: super(key: key);
@override
Widget build(BuildContext context) {
return Container(
width: 270,
height: 320,
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 4, sigmaY: 3),
child: Center(
child: Text(
text,
style: TextStyle(fontSize: 25, color: Colors.white),
textAlign: TextAlign.center,
),
)),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(7),
image: DecorationImage(
fit: BoxFit.cover, image: NetworkImage(imageLink))),
);
}
}
CodePudding user response:
Wrap your BackdropFilter with ClipRect, else it covers the covering the full screen.
return Container(
key: ValueKey(text),
width: 270,
height: 320,
child: ClipRect( //<- here
child: BackdropFilter(
More on BackdropFilter-class
CodePudding user response:
Using backdrop filter applies that particular filter to the whole screen. You can use ClipRRect to make it adopt the size of child widget (Container in this case).
// my custom widget
class MyCard extends StatelessWidget {
final imageLink;
final text;
const MyCard({Key? key, required this.imageLink, required this.text})
: super(key: key);
@override
Widget build(BuildContext context) {
return ClipRRect(
child: Container(
width: 270,
height: 320,
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 4, sigmaY: 3),
child: Center(
child: Text(
text,
style: TextStyle(fontSize: 25, color: Colors.white),
textAlign: TextAlign.center,
),
)),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(7),
image: DecorationImage(
fit: BoxFit.cover, image: NetworkImage(imageLink))),
),
);
}
}