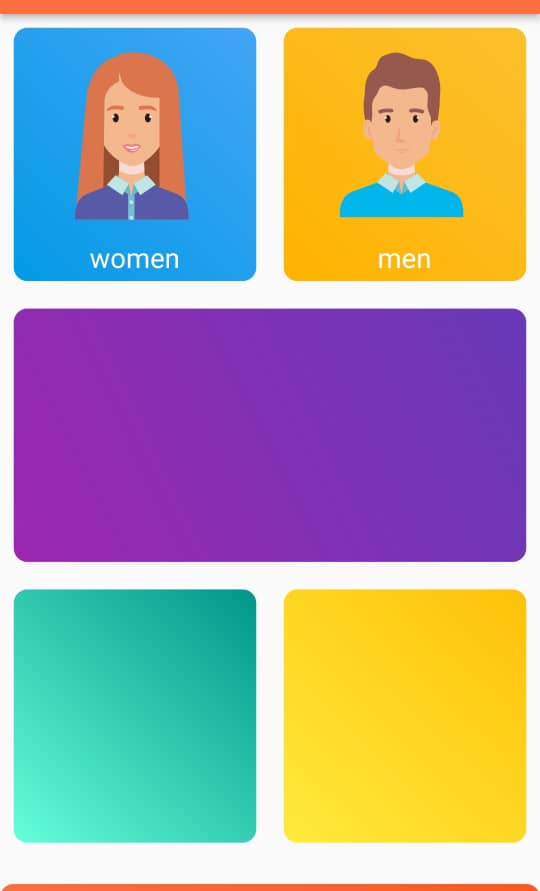
im going to change colors Container when click on GestureDetector but nothing change... . like this image:and im click on vector men and women.. and nothing change...i use linear gradiant and List of color please help me to solve this problem
import 'package:flutter/material.dart';
import 'icon_content.dart';
import 'reusable_card.dart';
const BottomContainerHeight = 80.0;
List<Color> inactiveCardColoursFemale = [Color(0xFF42A5F5), Color(0xFF039BE5)];
List<Color> activeCardColoursFemale = [Color(0xFF303F9F), Color(0xFF283593)];
List<Color> inactiveCardColoursMale = [Color(0xFFFBC02D), Color(0xFFFFB300)];
List<Color> activeCardColoursMale = [Color(0xFFFF6F00), Color(0xFFE65100)];
enum Gender {
male,
female,
}
class InputPage extends StatefulWidget {
const InputPage({Key? key}) : super(key: key);
@override
_InputPageState createState() => _InputPageState();
}
class _InputPageState extends State<InputPage> {
Gender selectedGender=Gender.female;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.deepOrangeAccent,
title: const Text("Iman Bmi"),
centerTitle: true,
),
body: Column(
children: [
Expanded(
child: Expanded(
child: Row(
children: [
Expanded(
child: GestureDetector(
onTap: () {
setState(() {
selectedGender = Gender.female;
});
},
child: ReusableCard(
colour: selectedGender == Gender.female
? inactiveCardColoursFemale
: activeCardColoursFemale,
cardChild: IconContent(
svgPicture: 'assets/2.svg',
label: 'women',
),
),
),
),
Expanded(
child: GestureDetector(
onTap: () {
setState(() {
selectedGender = Gender.male;
});
},
child: ReusableCard(
colour: selectedGender == Gender.male
? activeCardColoursMale
: inactiveCardColoursMale,
cardChild: IconContent(
svgPicture: 'assets/3.svg',
label: 'men',
)),
),
),
],
),
)),
Expanded(
child: ReusableCard(
colour: [Colors.deepPurple, Colors.purple],
//colour: Color(0xFF65E655),
cardChild: Row(
children: [],
),
),
),
Expanded(
child: Row(
children: [
Expanded(
child: ReusableCard(
colour: [Colors.teal, Colors.tealAccent],
//colour: Color(0xFF65E655),
cardChild: Column(
children: [],
),
),
),
Expanded(
child: ReusableCard(
colour: [Colors.amber, Colors.yellow],
//colour: Color(0xFF65E655),
cardChild: Column(
children: [],
),
),
),
],
)),
Container(
margin: EdgeInsets.only(top: 20.0),
width: double.infinity,
height: BottomContainerHeight,
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topRight,
end: Alignment.bottomLeft,
colors: [Colors.deepOrange, Colors.deepOrangeAccent]),
borderRadius: BorderRadius.circular(10.0)),
),
],
));
} }
and My ReusableCard Class Code: i use to linear gradiant and List of color
import 'package:flutter/material.dart';
class ReusableCard extends StatelessWidget {
ReusableCard({required this.colour, required this.cardChild});
//required this.colour
final List<Color> colour;
final Widget cardChild;
@override
Widget build(BuildContext context) {
return Container(
child: cardChild,
margin: EdgeInsets.all(10.0),
decoration: BoxDecoration(
//color: colour,
gradient: LinearGradient(
begin: Alignment.topRight,
end: Alignment.bottomLeft,
colors: colour,
),
//Color(0xFF65E655)
borderRadius: BorderRadius.circular(10.0)),
);
} }
CodePudding user response:
Removing the first Expanded widget inside your Column should fix your issue.
// Change this
Column(children: [Expanded(child: Expanded(child: Row()))])
// to this
Column(children: [Expanded(child: Row())])