I want to show different html files based on user input. Basically user makes his selection in two pickerinput elements and based on the selection a different html file is shown.
I have in my ui. R
fluidRow( style = "background-color:#FFFAFA00;",
htmlOutput("example")
))),
and in my server. R
example <- reactive({
if (input$chap == "ai" & input$cat == "ch") {
htmlOutput("aich")
}
else if (input$chap == "ai" & input$cat == "pr") {
htmlOutput("aipr")
}
})
Nothing happens when selected. Any ideas on this
CodePudding user response:
We can try this:
observe({
if (input$chap == "ai" & input$cat == "ch") {
output$example <- renderText("html_code_here")
}
else if (input$chap == "ai" & input$cat == "pr") {
output$example <- renderText("html_code_here")
}
})
Also, observeEvent(c(input$chap, input$chap), {...}) can work i think.
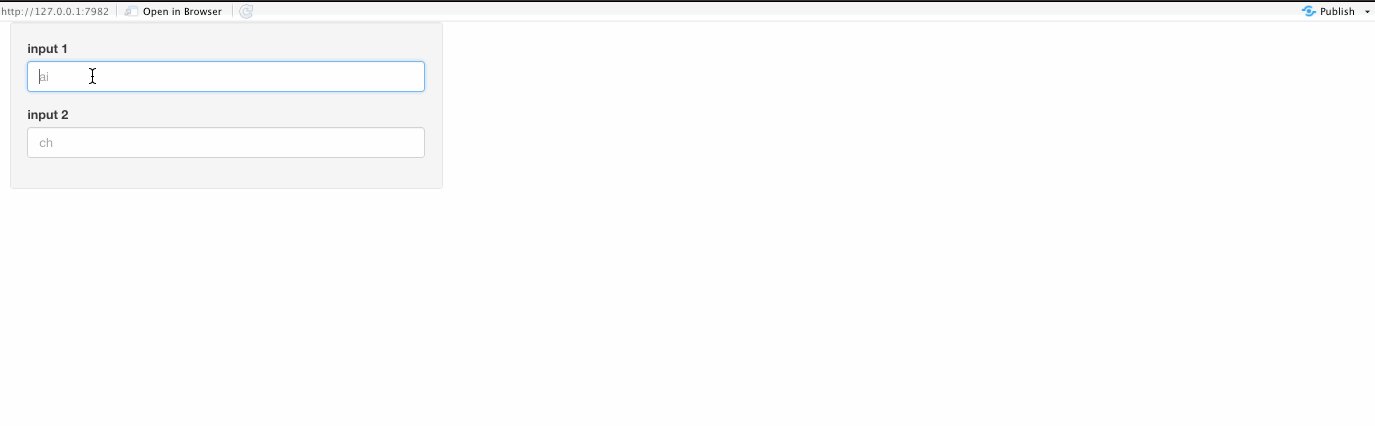
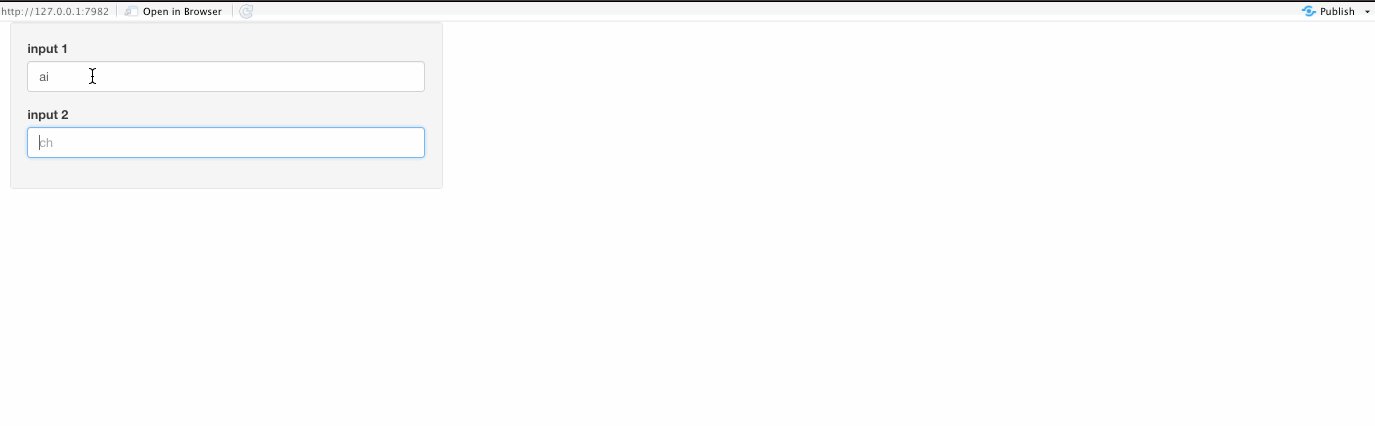
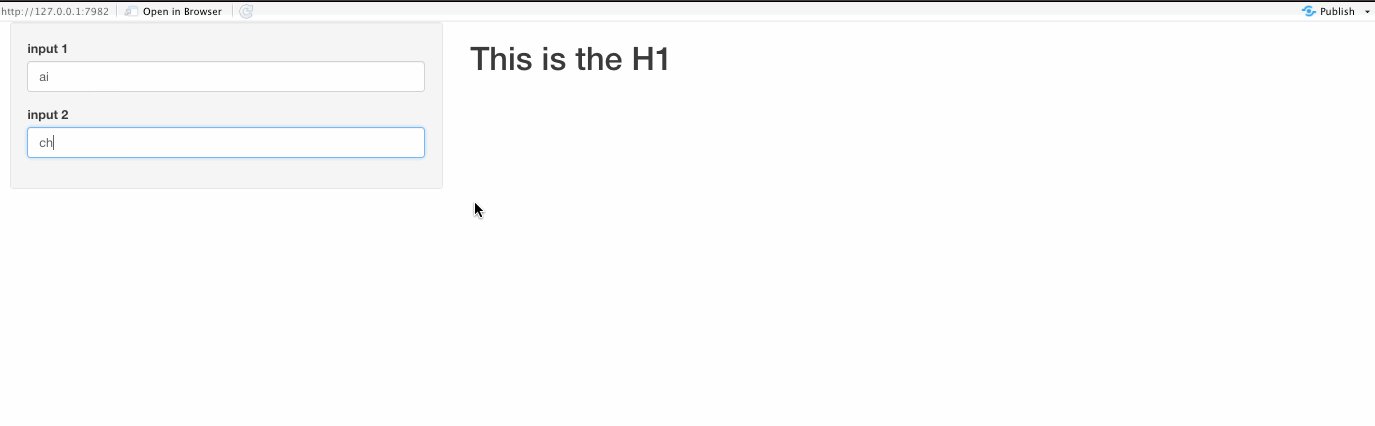
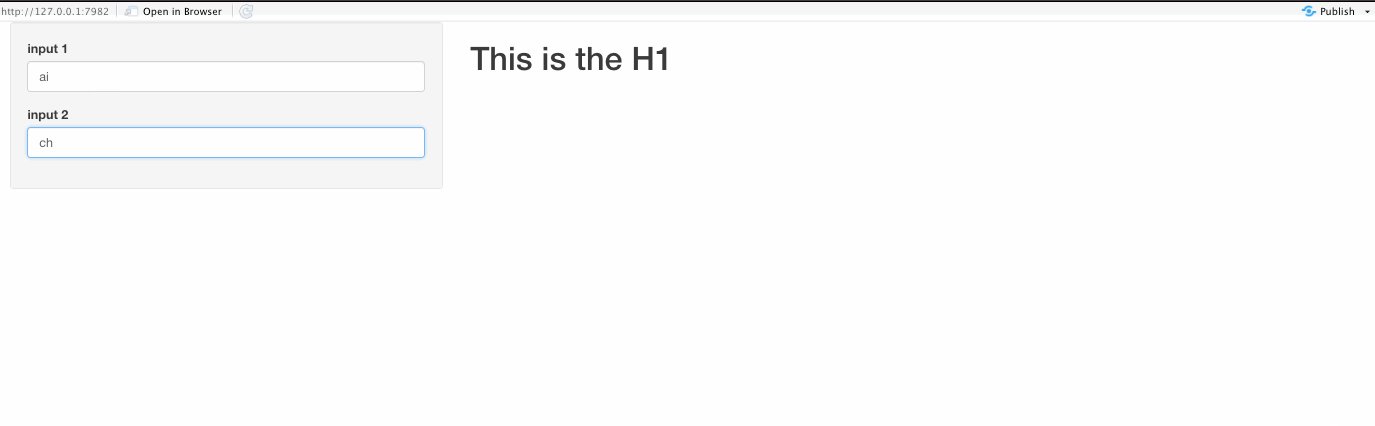
It is hard to tell with the information provided if this will work, but I built an example.
library(shiny)
ui <- fluidPage(
sidebarLayout(
sidebarPanel(textInput(inputId = 'chap','input 1',placeholder = 'ai'),
textInput(inputId = 'cat', 'input 2',placeholder = 'ch')),
mainPanel(htmlOutput('example')))
)
server <- function(input, output, session) {
observe({
req(input$chap)
if (input$chap == "ai" & input$cat == "ch") {
output$example <- renderText("<h1>This is the H1</h1>")
}
else { if (input$chap == "ai" & input$cat == "pr") {
output$example <- renderText("aipr")
}
}
})
}
shinyApp(ui, server)