Team,
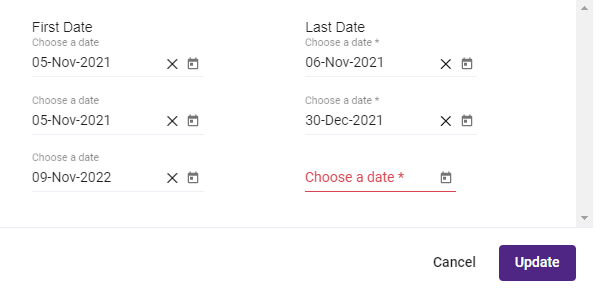
I am using Angular Mat date picker where I hve a condition that is if any of the mat datepicker is empty my update button should be in disabled mode.
In my code I am checking null but still Button is enabled
Here is my HTML code
<div >
<mat-form-field>
<input [disabled]="!enableEdit" [readonly]="inputReadonly" matInput [matDatepicker]="picker"
placeholder="Choose a date" [(ngModel)]="item2.firstPatientInDate"
(ngModelChange)="dateValidator($event, ii, i)">
<!-- (dateChange)="setChange(item2.trialName,'firstPatientInDate', ii, i)" -->
<button mat-button *ngIf="item2.firstPatientInDate" matSuffix mat-icon-button aria-label="Clear"
(click)="clearDate(ii, i, 'firstPatientInDate')">
<mat-icon>close</mat-icon>
</button>
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>
</div>
<div >
<mat-form-field>
<input [disabled]="!enableEdit" required [readonly]="inputReadonly" matInput [matDatepicker]="n"
[ngClass]="{'lpiError': item2.lpiError}" [(ngModel)]="item2.lastPatientInDate"
(ngModelChange)="dateValidator($event, ii, i)" [min]="dateFilter(item2.firstPatientInDate)"
name="{{i 1}}--{{n}}" placeholder="Choose a date">
<!-- (dateChange)="setChange(item2.trialName,'lastPatientInDate', ii, i)" -->
<button mat-button *ngIf="item2.lastPatientInDate" matSuffix mat-icon-button aria-label="Clear"
(click)="clearDate(ii, i, 'lastPatientInDate')">
<mat-icon>close</mat-icon>
</button>
<mat-datepicker-toggle matSuffix [for]="n"></mat-datepicker-toggle>
<mat-datepicker #n></mat-datepicker>
</mat-form-field>
</div>
Here is my ts code
disableDate(): boolean {
let dateError = false;
for (let i = 0; i < this.milestoneData.maintenanceCountryAssumption.length; i ) {
for (let j = 0; j < this.milestoneData.maintenanceCountryAssumption[i].trialDesignElement.length; j ) {
let date1 = new Date(this.milestoneData.maintenanceCountryAssumption[i].trialDesignElement[j].firstPatientInDate);
//console.log(this.milestoneData.maintenanceCountryAssumption[i].trialDesignElement[j], date1);
let date2 = new Date(this.milestoneData.maintenanceCountryAssumption[i].trialDesignElement[j].lastPatientInDate);
//console.log(this.milestoneData.maintenanceCountryAssumption[i].trialDesignElement[j], date2);
if (date1 > date2 && (date1 != null && date2 != null)) {
// console.log(date1, date2);
dateError = true;
this.milestoneData.maintenanceCountryAssumption[i].trialDesignElement[j]['lpiError'] = true;
//break;
} else {
this.milestoneData.maintenanceCountryAssumption[i].trialDesignElement[j]['lpiError'] = false;
}
}
}
return dateError;
}
Here is my dateValidator
dateValidator(input: Date | null, ii, i) {
if (input != null) { // null check
console.log(input, this.milestoneData.maintenanceCountryAssumption[ii].trialDesignElement[i], Object.prototype.toString.call(input) === '[object Date]', !this.disableDate());
if ((Object.prototype.toString.call(input) === '[object Date]') && !this.disableDate()) {
this.disableUpdateBtn = false;
console.log("Date is Valid!!");
} else {
this.disableUpdateBtn = true;
console.log("Date is Invalid!!");
}
} else {
console.log(input, this.milestoneData.maintenanceCountryAssumption[ii].trialDesignElement[i], Object.prototype.toString.call(input) === '[object Date]', !this.disableDate());
this.disableUpdateBtn = true;
console.log("Date is Invalid!!");
}
}
dateFilter(firstPatientInDate) { return new Date(firstPatientInDate); }
What I am doing wrong here while I am taking care !=null but still validation is not success here.
CodePudding user response:
disableDate(): boolean {
let dateError = false;
for (let i = 0; i < this.milestoneData.maintenanceCountryAssumption.length; i ) {
for (let j = 0; j < this.milestoneData.maintenanceCountryAssumption[i].trialDesignElement.length; j ) {
const d1 = this.milestoneData.maintenanceCountryAssumption[i].trialDesignElement[j].firstPatientInDate;
let date1 = new Date(d1);
//console.log(this.milestoneData.maintenanceCountryAssumption[i].trialDesignElement[j], date1);
const d2 = this.milestoneData.maintenanceCountryAssumption[i].trialDesignElement[j].lastPatientInDate;
let date2 = new Date(d2);
//console.log(this.milestoneData.maintenanceCountryAssumption[i].trialDesignElement[j], date2);
if (date1 > date2 && (d1 != null && d2 != null)) {
// console.log(date1, date2);
dateError = true;
this.milestoneData.maintenanceCountryAssumption[i].trialDesignElement[j]['lpiError'] = true;
//break;
} else {
this.milestoneData.maintenanceCountryAssumption[i].trialDesignElement[j]['lpiError'] = false;
}
}
}
return dateError;
}I think because you used let date1 = new Date(...) and new Date(null) is never null.
this.milestoneData.maintenanceCountryAssumption[i].trialDesignElement[j].firstPatientInDate !== null &&
this.milestoneData.maintenanceCountryAssumption[i].trialDesignElement[j].lastPatientInDate !== null
is current.
CodePudding user response:
Use the [disabled] = "" feature in the update button tag Then write your bets inside ""