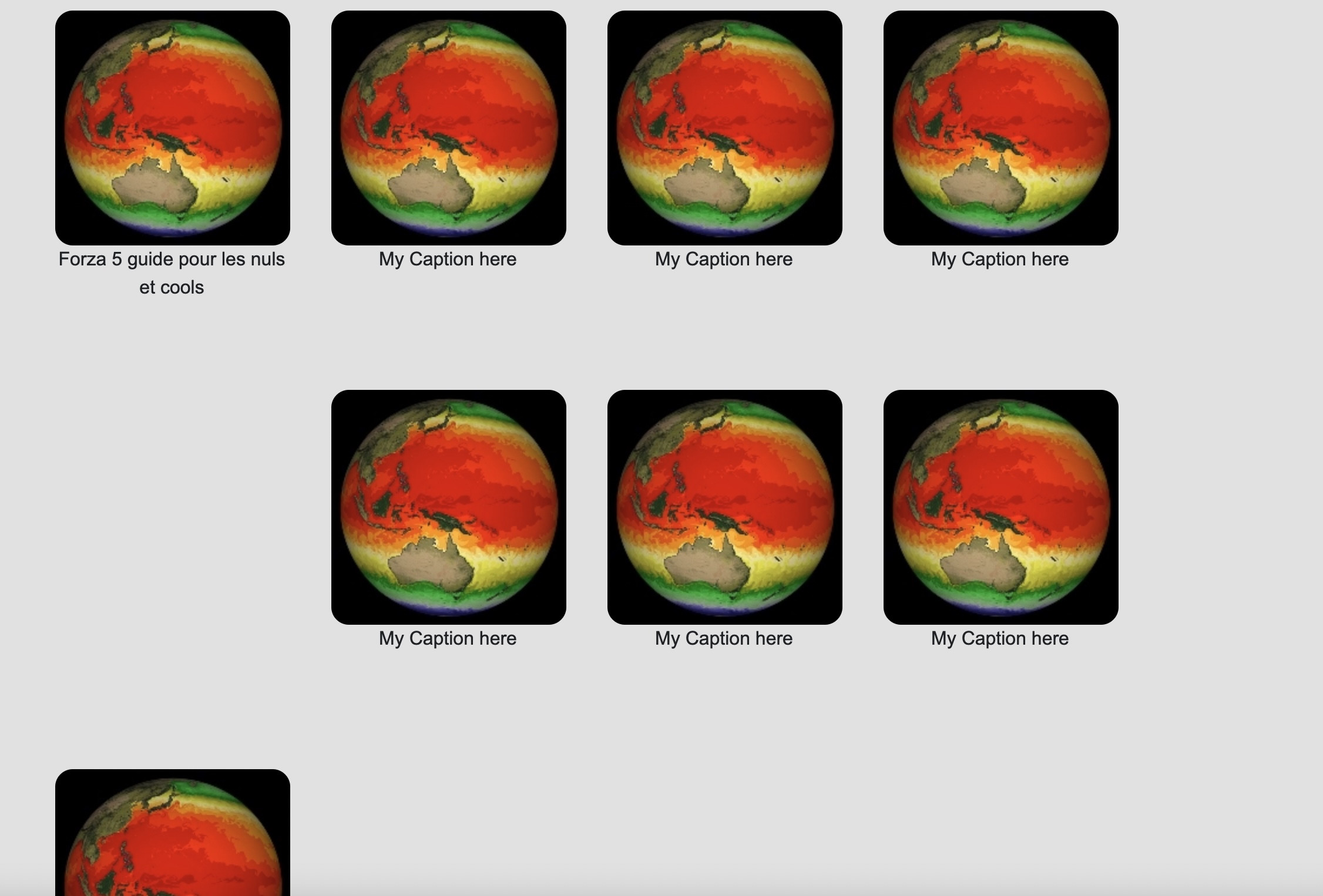
I found this code on internet about Image gallery, but when I'm writing a title that has more than 1 text line, the image that is above below the text goes far away and I don't understand why ?
Here's a screenshot of the issue I get : 
here's my code :
.item{
margin-left: 25px;
width:200px;
text-align:center;
display:block;
background-color: transparent;
border: 1px solid transparent;
margin-right: 10px;
margin-bottom: 1px;
float:left;
padding-bottom: 80px;
}
img {
border-radius: 15px;
}
#index-gallery{
position: relative;
top: -160px;
margin-left: auto;
margin-right: auto;
width: 50%;
}<div id="index-gallery">
<h2>NOS TESTS</h2>
<div class="item">
<img src="http://movingimages.files.wordpress.com/2009/10/earth-simulator-offers-peaks-into-our-planetary-future.jpg?w=780" alt=""/>
<p id="photo">Forza 5 guide pour les nuls</p>
</div>
<div class="item">
<img src="http://movingimages.files.wordpress.com/2009/10/earth-simulator-offers-peaks-into-our-planetary-future.jpg?w=780" alt=""/>
<p id="photo">My Caption here</p>
</div>
<div class="item">
<img src="http://movingimages.files.wordpress.com/2009/10/earth-simulator-offers-peaks-into-our-planetary-future.jpg?w=780" alt=""/>
<p id="photo">My Caption here</p>
</div>
<div class="item">
<img src="http://movingimages.files.wordpress.com/2009/10/earth-simulator-offers-peaks-into-our-planetary-future.jpg?w=780" alt=""/>
<p id="photo">My Caption here</p>
</div>
<div class="item">
<img src="http://movingimages.files.wordpress.com/2009/10/earth-simulator-offers-peaks-into-our-planetary-future.jpg?w=780" alt=""/>
<p id="photo">My Caption here</p>
</div>
<div class="item">
<img src="http://movingimages.files.wordpress.com/2009/10/earth-simulator-offers-peaks-into-our-planetary-future.jpg?w=780" alt=""/>
<p id="photo">My Caption here</p>
</div>
<div class="item">
<img src="http://movingimages.files.wordpress.com/2009/10/earth-simulator-offers-peaks-into-our-planetary-future.jpg?w=780" alt=""/>
<p id="photo">My Caption here</p>
</div>
<div class="item">
<img src="http://movingimages.files.wordpress.com/2009/10/earth-simulator-offers-peaks-into-our-planetary-future.jpg?w=780" alt=""/>
<p id="photo">My Caption here</p>
</div>
</div>Thanks for your help in advance !
CodePudding user response:
Best way to solve this is to set the height of the image container div.
.item{
margin-left: 25px;
width:200px;
text-align:center;
display:block;
background-color: transparent;
border: 1px solid transparent;
margin-right: 10px;
margin-bottom: 1px;
float:left;
height: 335px;
}
