Here, I have a list. I want to access a specific position on that list in my GridView.count.
Like I have a list, a = [133, 118, 117, 116, 115, 114];
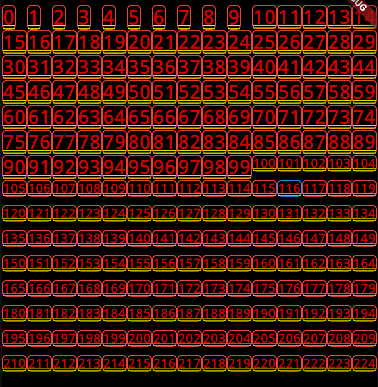
I want to figure it out that in my List.generate where I have generated 225 cells, how can I access a cell which is stored on this list, a = [133, 118, 117, 116, 115, 114]; like I want to access the 4th item(116) of that list from that 225 cells.
a = [133, 118, 117, 116, 115, 114];
child: GridView.count(
crossAxisCount: 15,
childAspectRatio: 1,
children: List<Widget>.generate(
225,
(index) {
return Stack(
children: [
GridTile(
child: Container(
decoration: BoxDecoration(
borderRadius:
BorderRadius.circular(5),
border:
Border.all(color: Colors.black),
),
),
),
],
);
},
),
),
CodePudding user response:
Here is a solution, by passing in index of what you want to find and matching that with the index of the cells (as per code below):
import 'package:flutter/material.dart';
class GridExample extends StatefulWidget {
const GridExample({Key? key}) : super(key: key);
@override
_GridExampleState createState() => _GridExampleState();
}
class _GridExampleState extends State<GridExample> {
final a = [133, 118, 117, 116, 115, 114];
@override
Widget build(BuildContext context) {
return Container(
child: GridView.count(
crossAxisCount: 15,
childAspectRatio: 1,
children: List<Widget>.generate(
225,
(index) {
return Stack(
children: [
GridTile(
child: Tile(
index: index,
accessedCell: a[3],
),
),
],
);
},
),
),
);
}
}
class Tile extends StatefulWidget {
Tile({
required this.index,
required this.accessedCell,
Key? key,
}) : super(key: key);
final int index;
final int accessedCell;
@override
State<Tile> createState() => _TileState();
}
class _TileState extends State<Tile> {
bool _isAccessed = false;
@override
Widget build(BuildContext context) {
print(widget.accessedCell);
print(widget.index);
if (widget.accessedCell == widget.index) {
_isAccessed = true;
}
return Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(5),
border: Border.all(color: _isAccessed ? Colors.blue : Colors.red),
),
child:
FittedBox(fit: BoxFit.contain, child: Text(widget.index.toString())),
);
}
}