Iam new in flutter and I want to create from inside TabBar with Expanded and SingleChildScrollView. But when I try to type the TextFormField, I can't see what i type.
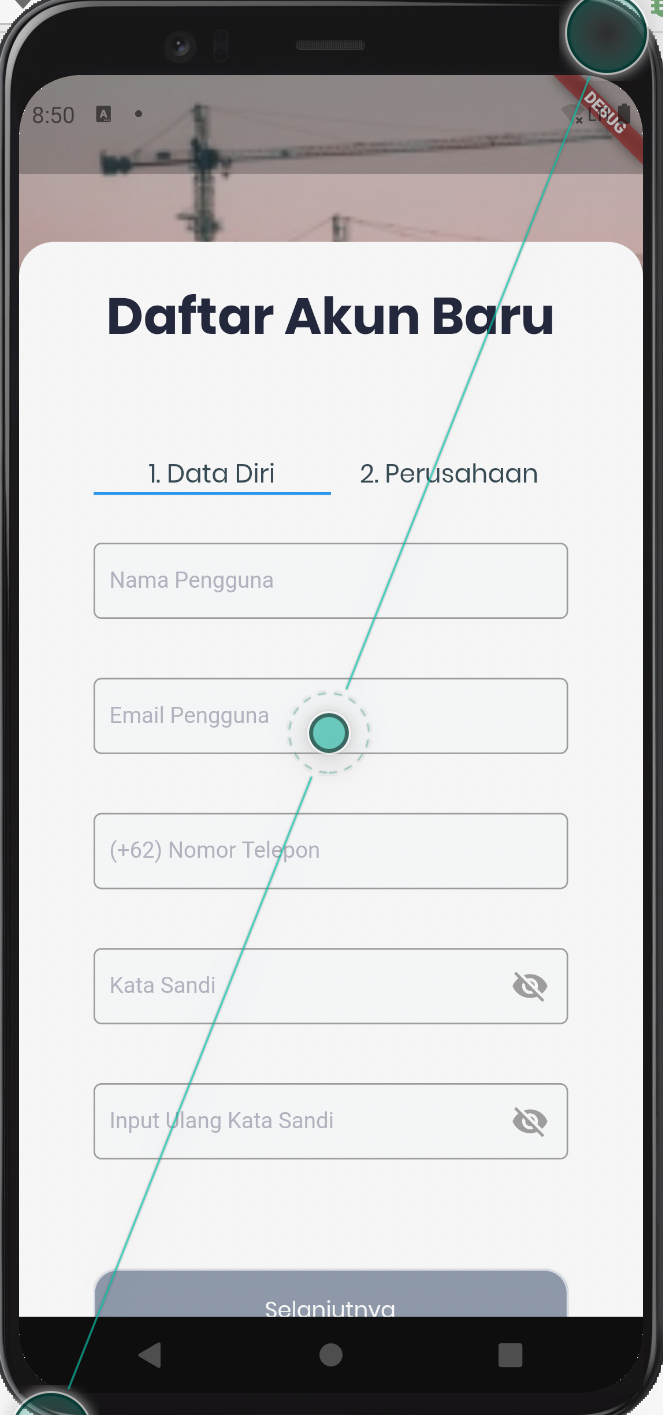
this is my view before typing :

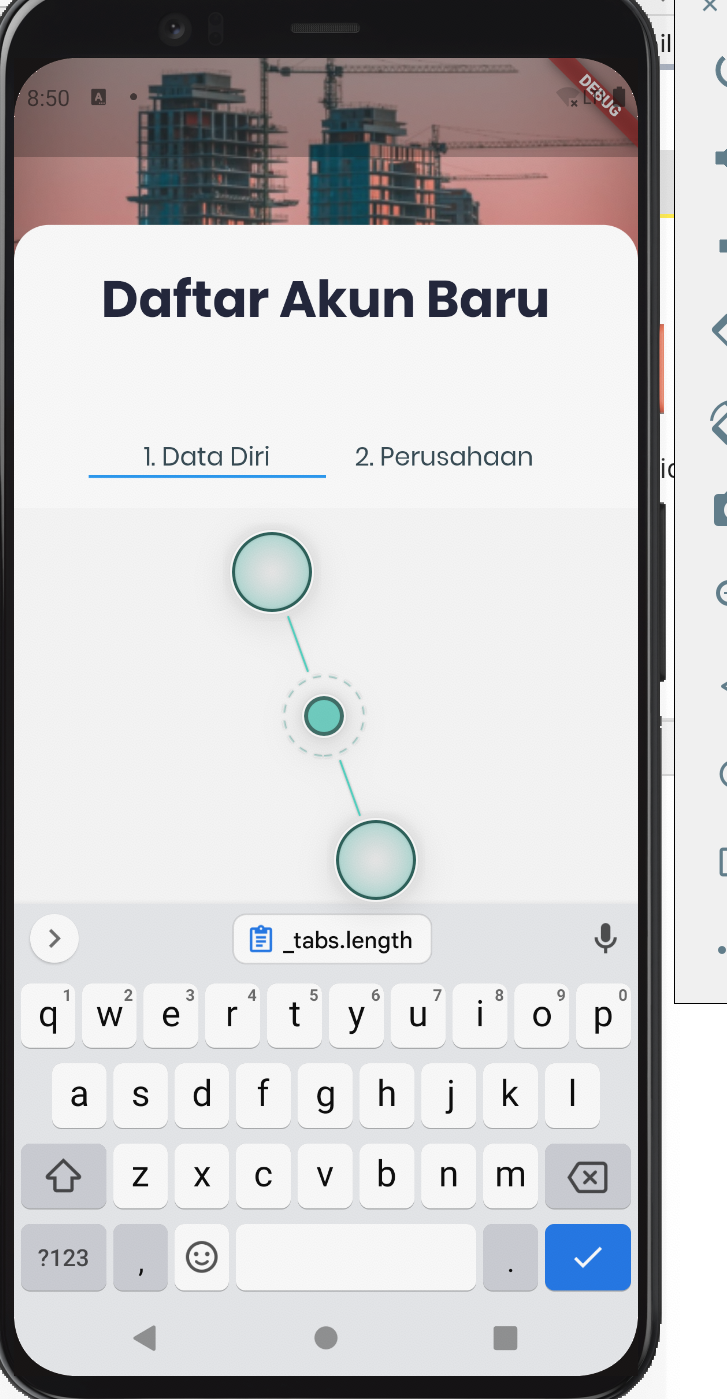
and this is my view when I typing :
and this is my code :
return BlocListener<RegisterBloc, RegisterState>(
listener: (context, state) {
if (state is RegisterFailure) {
Scaffold.of(context).showSnackBar(SnackBar(
content: Text('${state.error}'), backgroundColor: Colors.red));
}
},
child: BlocBuilder<RegisterBloc, RegisterState>(
builder: (context, state) {
return MaterialApp(
home: DefaultTabController(
length: 2,
child: Scaffold(
body: Container(
width: double.infinity,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/images/bg_login.png"),
fit: BoxFit.cover,
)),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
SizedBox(height: 105),
Expanded(
child: Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(22),
topRight: Radius.circular(22))),
child: Column(
children: [
SizedBox(
height: 23,
),
Text(
"Daftar Akun Baru",
style: blackTextTitleThirtyTwo,
),
Expanded(
child: Container(
padding:
EdgeInsets.symmetric(horizontal: 47),
child: Container(
child: Scaffold(
appBar: PreferredSize(
preferredSize:
Size.fromHeight(kToolbarHeight),
child: SafeArea(
child: Column(
children: [
TabBar(tabs: [
Text(
"1. Data Diri",
style:
newBlackPrimaySixTeen,
),
Text(
"2. Perusahaan",
style:
newBlackPrimaySixTeen,
)
])
],
),
),
),
body: TabBarView(children: [
Expanded(
child: SingleChildScrollView(
child: Column(children: [
SingleChildScrollView(
child: Column(
children: [
Container(
color: whiteTextBox,
height: 48,
child: TextFormField(
controller: _usernameController,
maxLines: 1,
decoration: InputDecoration(
contentPadding:
EdgeInsets.only(
top: 14.5,
bottom:
14.5,
left: 10),
border: OutlineInputBorder(
borderRadius:
BorderRadius
.circular(
5),
borderSide:
BorderSide(
color:
grayPrimaryTwo)),
hintText:
"Nama Pengguna",
hintStyle:
smallHintGray),
),
),
SizedBox(
height: 37,
),
Container(
color: whiteTextBox,
height: 48,
child: TextFormField(
controller: _email,
maxLines: 1,
decoration: InputDecoration(
contentPadding:
EdgeInsets.only(
top: 14.5,
bottom:
14.5,
left: 10),
border: OutlineInputBorder(
borderRadius:
BorderRadius
.circular(
5),
borderSide:
BorderSide(
color:
grayPrimaryTwo,
width:
5.0)),
hintText:
"Email Pengguna",
hintStyle:
smallHintGray),
),
),
SizedBox(
height: 37,
),
Container(
color: whiteTextBox,
height: 48,
child: TextFormField(
maxLines: 1,
controller: _tenant_id,
decoration: InputDecoration(
contentPadding:
EdgeInsets.only(
top: 14.5,
bottom:
14.5,
left: 10),
border: OutlineInputBorder(
borderRadius:
BorderRadius
.circular(
5),
borderSide:
BorderSide(
color:
grayPrimaryTwo)),
hintText:
"( 62) Nomor Telepon",
hintStyle:
smallHintGray),
),
),
SizedBox(
height: 37,
),
Container(
color: whiteTextBox,
height: 48,
child: TextFormField(
validator: (value) {
if (value!
.isNotEmpty) {
return 'Kata Sandi Tidak Boleh Kosong';
} else {
return null;
}
},
controller:
_passwordController,
obscureText:
obscureText,
maxLines: 1,
decoration:
InputDecoration(
suffixIcon:
GestureDetector(
onTap: () {
setState(
() {
obscureText =
!obscureText;
});
},
child:
obscureText
? Icon(
Icons.visibility_off,
color: Colors.grey,
)
: Icon(
Icons.visibility,
color: Colors.grey,
),
),
contentPadding:
EdgeInsets.only(
top:
14.5,
bottom:
14.5,
left:
10),
border: OutlineInputBorder(
borderRadius:
BorderRadius
.circular(
5),
borderSide:
BorderSide(
color:
grayPrimaryTwo)),
hintText:
"Kata Sandi",
hintStyle:
smallHintGray),
),
),
SizedBox(
height: 37,
),
Container(
color: whiteTextBox,
height: 48,
child: TextFormField(
validator: (value) {
if (value!
.isNotEmpty) {
return 'Kata Sandi Tidak Boleh Kosong';
} else {
return null;
}
},
controller:
_reTypePasswordController,
obscureText:
obscureText,
maxLines: 1,
decoration:
InputDecoration(
suffixIcon:
GestureDetector(
onTap: () {
setState(
() {
obscureText =
!obscureText;
});
},
child:
obscureText
? Icon(
Icons.visibility_off,
color: Colors.grey,
)
: Icon(
Icons.visibility,
color: Colors.grey,
),
),
contentPadding:
EdgeInsets.only(
top:
14.5,
bottom:
14.5,
left:
10),
border: OutlineInputBorder(
borderRadius:
BorderRadius
.circular(
5),
borderSide: BorderSide(
color:
grayPrimaryTwo,
width:
0.5)),
hintText:
"Input Ulang Kata Sandi",
hintStyle:
smallHintGray),
),
),
SizedBox(
height: 69,
),
Padding(
padding: const EdgeInsets
.symmetric(
vertical: 0),
child: Container(
height: 52,
width: double.infinity,
child: RaisedButton(
onPressed: () {},
elevation: 5,
shape: RoundedRectangleBorder(
borderRadius:
BorderRadius
.circular(
15),
side: BorderSide(
color:
grayPrimaryTwo)),
color: grayDarkTwo,
padding:
EdgeInsets.all(
10),
child: Text(
"Selanjutnya",
style:
whitePrimaryTextStyle,
),
),
),
),
SizedBox(
height: 37,
),
Padding(
padding: const EdgeInsets
.symmetric(
vertical: 0),
child: Container(
height: 52,
width: double.infinity,
child: RaisedButton(
onPressed: () {},
elevation: 5,
shape: RoundedRectangleBorder(
borderRadius:
BorderRadius
.circular(
15),
side: BorderSide(
color:
purplePrimary)),
color: Colors.white,
padding:
EdgeInsets.all(
10),
child: Text(
"Batal",
style:
purplePrimaryTextStyle,
),
),
),
),
SizedBox(
height: 24,
),
],
),
)
]),
)),
]),
backgroundColor: Colors.white,
),
)),
)
],
)),
),
],
),
)),
),
);
},
),
);
enter code here
Please help me solve this issue. Thanks for advice.
CodePudding user response:
May try the code below, just replace the text style, background image, and "2. Perusahaan" tab bar view page to your needs and you are read to go.
import 'package:flutter/material.dart';
class Debugg5 extends StatefulWidget {
Debugg5({
Key key,
}) : super(key: key);
@override
_Debugg5State createState() => _Debugg5State();
}
class _Debugg5State extends State<Debugg5> {
@override
void initState() {
super.initState();
}
Widget body(){
return DefaultTabController(
length: 2,
child: Container(
width: double.infinity,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(""), // your bg image
fit: BoxFit.cover,
)),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
SizedBox(height: 105),
Expanded(
child: Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(22),
topRight: Radius.circular(22))),
child: Column(
children: [
SizedBox(
height: 23,
),
Text(
"Daftar Akun Baru",
),
Expanded(
child: Container(
padding:
EdgeInsets.symmetric(horizontal: 47),
child: Container(
child: Scaffold(
appBar: PreferredSize(
preferredSize: Size.fromHeight(kToolbarHeight),
child: SafeArea(
child: Column(
children: [
TabBar(tabs: [
Text(
"1. Data Diri", style: TextStyle(color: Colors.black),
),
Text(
"2. Perusahaan", style: TextStyle(color: Colors.black),
)
])
],
),
),
),
body: TabBarView(children: [
SingleChildScrollView(
child: Column(children: [
SingleChildScrollView(
child: Column(
children: [
Container(
color: Colors.white,
height: 48,
child: TextFormField(
maxLines: 1,
decoration: InputDecoration(
contentPadding:
EdgeInsets.only(
top: 14.5,
bottom:
14.5,
left: 10),
border: OutlineInputBorder(
borderRadius:
BorderRadius
.circular(
5),
borderSide:
BorderSide(
color:
Colors.grey)),
hintText:
"Nama Pengguna",
),
),
),
SizedBox(
height: 37,
),
Container(
color: Colors.white,
height: 48,
child: TextFormField(
maxLines: 1,
decoration: InputDecoration(
contentPadding:
EdgeInsets.only(
top: 14.5,
bottom:
14.5,
left: 10),
border: OutlineInputBorder(
borderRadius:
BorderRadius
.circular(
5),
borderSide:
BorderSide(
color:
Colors.white,
width:
5.0)),
hintText:
"Email Pengguna",),
),
),
SizedBox(
height: 37,
),
Container(
color: Colors.white,
height: 48,
child: TextFormField(
maxLines: 1,
decoration: InputDecoration(
contentPadding:
EdgeInsets.only(
top: 14.5,
bottom:
14.5,
left: 10),
border: OutlineInputBorder(
borderRadius:
BorderRadius
.circular(
5),
borderSide:
BorderSide(
color:
Colors.white)),
hintText:
"( 62) Nomor Telepon",
// hintStyle: Colors.white
),
),
),
SizedBox(
height: 37,
),
Container(
color: Colors.white,
height: 48,
child: TextFormField(
validator: (value) {
if (value
.isNotEmpty) {
return 'Kata Sandi Tidak Boleh Kosong';
} else {
return null;
}
},
obscureText:true,
maxLines: 1,
decoration:
InputDecoration(
suffixIcon:
GestureDetector(
onTap: () {
setState(
() {
// obscureText =
// !obscureText;
});
},
child:
true
? Icon(
Icons.visibility_off,
color: Colors.grey,
)
: Icon(
Icons.visibility,
color: Colors.grey,
),
),
contentPadding:
EdgeInsets.only(
top:
14.5,
bottom:
14.5,
left:
10),
border: OutlineInputBorder(
borderRadius:
BorderRadius
.circular(
5),
borderSide:
BorderSide(
color:
Colors.white)),
hintText:
"Kata Sandi",
// hintStyle: Colors.white
),
),
),
SizedBox(
height: 37,
),
Container(
color: Colors.white,
height: 48,
child: TextFormField(
validator: (value) {
if (value
.isNotEmpty) {
return 'Kata Sandi Tidak Boleh Kosong';
} else {
return null;
}
},
obscureText:
true,
maxLines: 1,
decoration:
InputDecoration(
suffixIcon:
GestureDetector(
onTap: () {
setState(
() {
// obscureText =
// !obscureText;
});
},
child:
true
? Icon(
Icons.visibility_off,
color: Colors.grey,
)
: Icon(
Icons.visibility,
color: Colors.grey,
),
),
contentPadding:
EdgeInsets.only(
top:
14.5,
bottom:
14.5,
left:
10),
border: OutlineInputBorder(
borderRadius:
BorderRadius
.circular(
5),
borderSide: BorderSide(
color:
Colors.white,
width:
0.5)),
hintText:
"Input Ulang Kata Sandi",
// hintStyle: Colors.white
),
),
),
SizedBox(
height: 69,
),
Padding(
padding: const EdgeInsets
.symmetric(
vertical: 0),
child: Container(
height: 52,
width: double.infinity,
child: RaisedButton(
onPressed: () {},
elevation: 5,
shape: RoundedRectangleBorder(
borderRadius:
BorderRadius
.circular(
15),
side: BorderSide(
color:
Colors.white)),
// color: grayDarkTwo,
padding:
EdgeInsets.all(
10),
child: Text(
"Selanjutnya",
// style: whitePrimaryTextStyle,
),
),
),
),
SizedBox(
height: 37,
),
Padding(
padding: const EdgeInsets
.symmetric(
vertical: 0),
child: Container(
height: 52,
width: double.infinity,
child: RaisedButton(
onPressed: () {},
elevation: 5,
shape: RoundedRectangleBorder(
borderRadius:
BorderRadius
.circular(
15),
side: BorderSide(
color: Colors.purple,
)),
color: Colors.white,
padding:
EdgeInsets.all(
10),
child: Text(
"Batal",
// style:
),
),
),
),
SizedBox(
height: 24,
),
],
),
)
]),
),
SingleChildScrollView(
child: Column(children: [
SingleChildScrollView(
child: Column(
children: [
Container(height: 100, color: Colors.blue,),
],
),
)
]),
),
]),
backgroundColor: Colors.white,
),
)),
)
],
)),
),
],
),
),
);
}
@override
Widget build(BuildContext context) {
Size size = MediaQuery.of(context).size;
return Scaffold(
backgroundColor: Colors.white,
body: SafeArea(
child: Container(
width: size.width,
height: size.height,
child: body(),
),
),
);
}
}