I am trying to add 12 days to a specific date. but I am getting the new date as not expected. Here is my code
addDays(days: number): any {
let startDate = new Date(this.selectedDeliveryDate);
let endDate = new Date();
endDate = new Date(startDate.setDate(startDate.getDate() days))
console.log(startDate, endDate, days)
}
this.selectedDeliveryDate = Wed Dec 08 2021 05:30:00 GMT 0530 (India Standard Time) and
days = 12
I am getting the endDate as Tue Feb 20 2024 17:49:13 GMT 0530 (India Standard Time)
CodePudding user response:
Try this on your imports:
import * as moment from "moment";
Then, your funtion:
addDays(days: number): any {
let startDate = new Date(this.selectedDeliveryDate);
let endDate = new Date();
endDate = moment(startDate).add(days, "days");
console.log(startDate, endDate, days)
}
CodePudding user response:
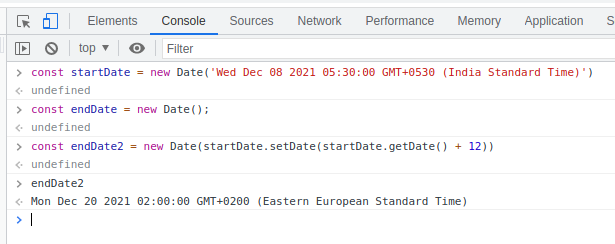
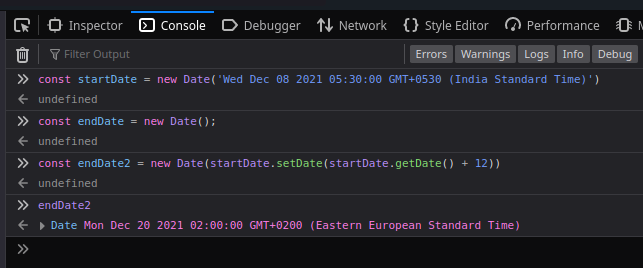
I tested it on chrome and firefox and it works correctly for me. What browser are you using?
chrome:
firefox: