The getter 'id' isn't defined for the type 'String'.Try importing the library that defines 'id', correcting the name to the name of an existing getter, or defining a getter or field named >
I am trying to show my Cart Items when I add them using the cart icon. When I will click on the cart icon it will take me to the CartScrren page, where it will show me the selected items. But I can not get the values from my cart.
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import '../providers/cart.dart' ;
import '../widgets/cart_items_display.dart';
class CartScreen extends StatelessWidget {
static const route = '/cart';
@override
Widget build(BuildContext context) {
final cart = Provider.of<Cart>(context);
return Scaffold(
appBar: AppBar(
title: Text('Your Cart'),
),
body: Column(
children: <Widget>[
Card(
margin: EdgeInsets.all(25),
child: Padding(
padding: EdgeInsets.all(8),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Text(
'Total',
style: TextStyle(fontSize: 25),
),
Spacer(),
Chip(
label: Text(
'\$${cart.totalAmount}',
style: TextStyle(
color: Colors.white,
),
),
backgroundColor: Theme.of(context).primaryColor,
),
TextButton(onPressed: () {}, child: Text('Order Now')),
],
),
),
),
SizedBox(
height: 10,
),
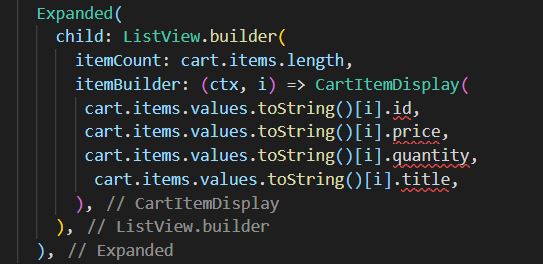
Expanded(
child: ListView.builder(
itemCount: cart.items.length,
itemBuilder: (ctx, i) => CartItemDisplay(
//Having problem Here**
cart.items.values.toString()[i].id,
cart.items.values.toString()[i].price,
cart.items.values.toString()[i].quantity,
cart.items.values.toString()[i].title,
///////**
),
),
),
],
),
);
}
}
Below this is my Cart here I am using this map.
import 'package:flutter/foundation.dart';
class CartItem {
final String id;
final String title;
final int quantity;
final double price;
CartItem({
required this.id,
required this.title,
required this.quantity,
required this.price,
});
}
class Cart with ChangeNotifier {
Map<String, CartItem> _items ={} ;
Map<String, CartItem> get items {
return {..._items};
}
int get itemCount {
return _items.length;
}
double get totalAmount{
var total=0.0;
_items.forEach((key, cartItem) {
total = cartItem.price*cartItem.quantity;
});
return total;
}
void addItem(String productId, double price, String title) {
if (_items.containsKey(productId)) {
_items.update(
productId,
(existingCartItem) => CartItem(
id: existingCartItem.id,
title: existingCartItem.title,
quantity: existingCartItem.quantity 1,
price: existingCartItem.price));
} else {
_items.putIfAbsent(
productId,
() => CartItem(
id: DateTime.now().toString(),
title: title,
quantity: 1,
price: price,
));
}
notifyListeners();
}
}
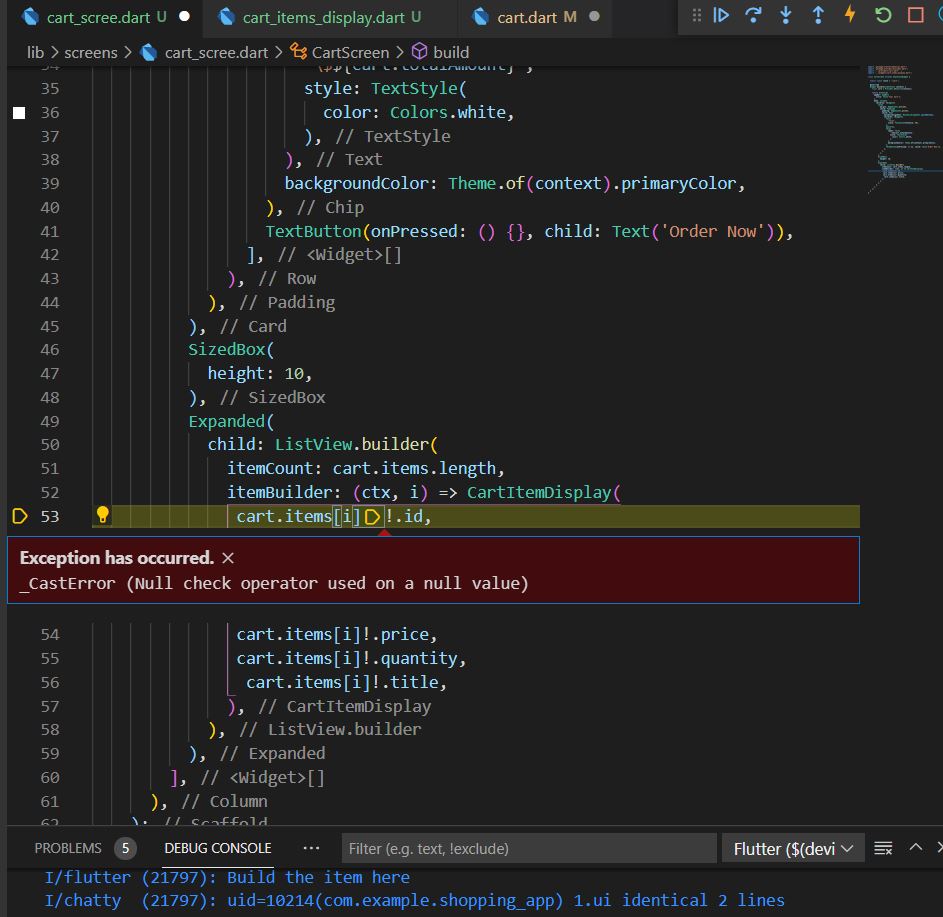
But if don't use values.toString() its throw this error

CodePudding user response:
Please try to get cart items from cart value.
final cart = Provider.of<Cart>(context);
final cartItems = cart.items.entries.map((e) => e.value).toList();
...
Expanded(
child: ListView.builder(
itemCount: cartItems.length,
itemBuilder: (ctx, i) => CartItemDisplay(
////* Change these lines.
cartItems[i].id,
cartItems[i].price,
cartItems[i].quantity,
cartItems[i].title,
///////**
),
),
),
...
CodePudding user response:
You use getter for get proprieties:
class CartItem {
final String id;
final String title;
final int quantity;
final double price;
CartItem({
required this.id,
required this.title,
required this.quantity,
required this.price,
});
String get getId => id;
String get getTitle => title;
int get getQuantity => quantity;
double get getPrice => price;
}
It is always good to use encapsulation to return a propriety.
Expanded(
child: ListView.builder(
itemCount: cart.items.length,
itemBuilder: (ctx, i) => CartItemDisplay(
//Use getter
cart.items.values.[i].getId,
cart.items.values.[i].getPrice,
cart.items.values.[i].getQuantity.toString(),
cart.items.values.[i].getTitle.toString(),
),
),
),
CodePudding user response:
You can use this site to build model classes https://javiercbk.github.io/json_to_dart/ i think this site is usefull for create your model class You can put your json on this site and get the model class