<div class="row">
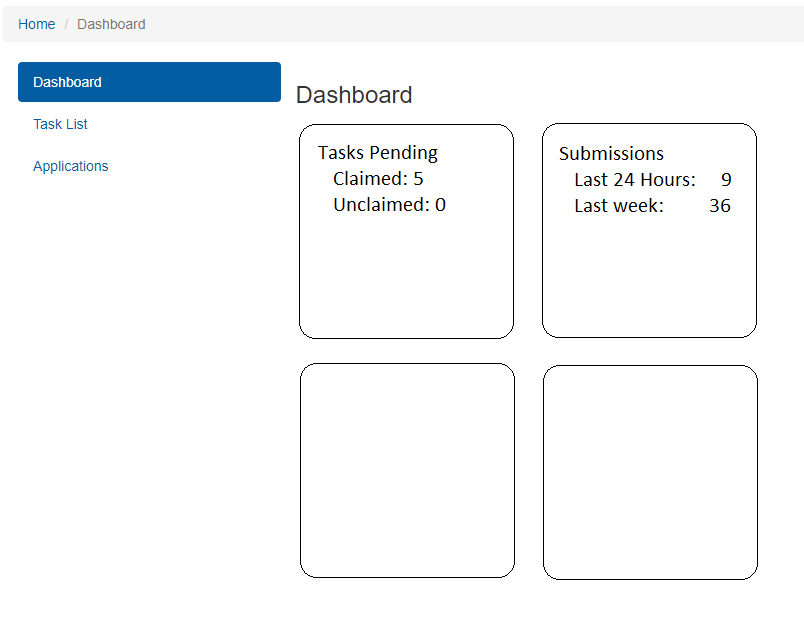
<h3>Dashboard</h3>
</div>
how can I add these boxes inside dashboard div using bootstrap?
I was trying
<div class = "panel panel-primary">
<div class="panel-heading panel-sm" style="padding: 5px 15px;">Statistics</div>
</div>
However, I'd want them to be square on the inside so that I can include information about the task list.
CodePudding user response:
You can give a fixed height and width for square or you can either do
<div class="box">data</div>
css :
.box
{
height: 0px;
padding-bottom: 100%;
position: relative;
}
and all child should be position: absolute .