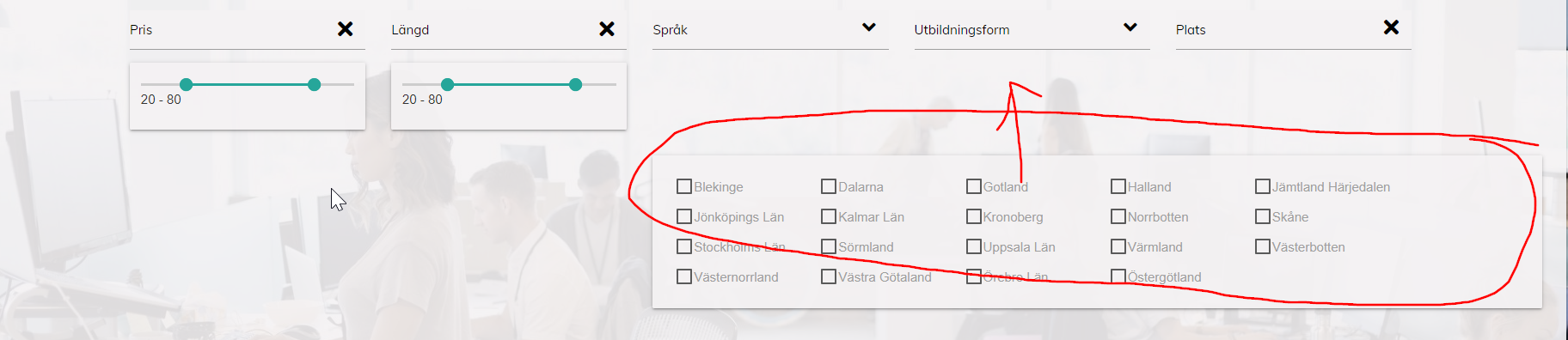
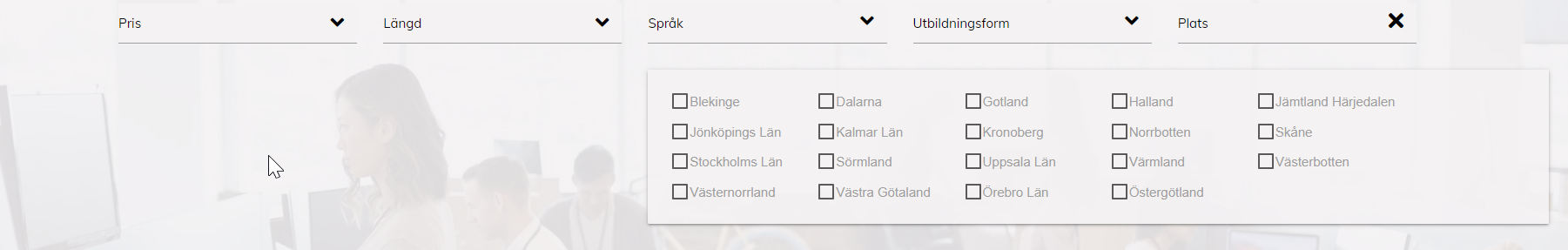
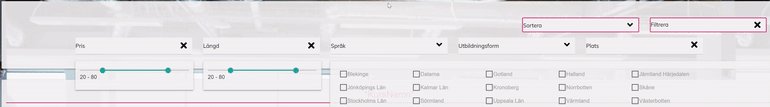
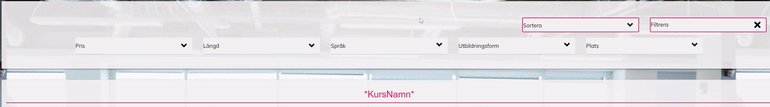
I have 2 divs in a menu that are hidden and displayed on click. I want them to display side by side, same row as in the second picture, instead of getting pushed on a new row. I'm using materializecss.
This is the markup:
$('#location-filter').on('click', function(e) {
$('#locationFilter').toggle('1000');
$('.location-filter').toggleClass('fa-angle-down fa-times');
});
$('.length-filter').on('click', function(e) {
$('#lengthFilter').toggle('1000');
$('.length-filter').toggleClass('fa-angle-down fa-times');
});
$('.price-filter').on('click', function(e) {
$('#priceFilter').toggle('1000');
$('.price-filter').toggleClass('fa-angle-down fa-times');
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="col s12 m2 push-m1">
<div class="input-field">
<input class="select-dropdown length-input-filter lengthFilterInput" id="length-slider-toggler" type="text" readonly="true" value="Längd">
<i class="fa fa-angle-down length-filter filter length-filter-icon"></i>
</div>
<div class="card studiecentralen-transparency" id="lengthFilter" style="display: none;">
<div class="card-content">
<div class="row">
<div id="length-slider"></div>
<div id="length-values" class="mt-2"></div>
</div>
</div>
</div>
</div>
<div class="col m7 offset-m5">
<div class="card studiecentralen-transparency" id="locationFilter" style="display: none;">
<div class="card-content">
<div class="row">
<label class="col m2">
<input type="checkbox" />
<span>Blekinge</span>
</label>
<label class="col m2">
<input type="checkbox" />
<span>Dalarna</span>
</label>
<label class="col m2">
<input type="checkbox" />
<span>Gotland</span>
</label>
<label class="col m2">
<input type="checkbox" />
<span>Halland</span>
</label>
<label class="col m2" style="width: 200px;">
<input type="checkbox" />
<span>Jämtland Härjedalen</span>
</label>
</div>
</div>
</div>CodePudding user response:
If you use the grid system in MaterializeCSS you need to leave room for the elements even when they are hidden. There isn't an easy way for the columns to dynamically resize.
For your desired result you would need some custom css using the display:flex css directive. Here's an example you can adapt: