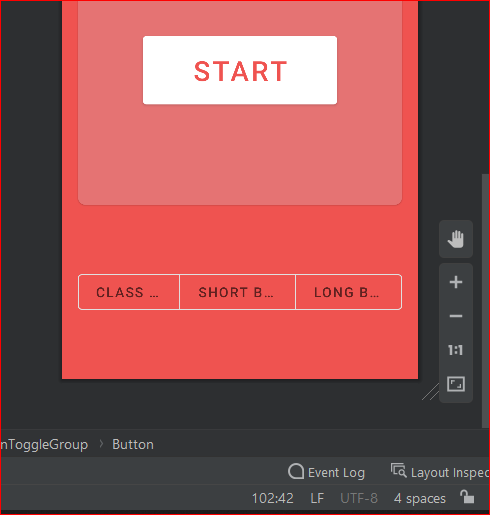
I have three buttons inside a MaterialButtonToggleGroup. The issue is that all the labels are being cut off and not wrapped.
<com.google.android.material.button.MaterialButtonToggleGroup
android:id="@ id/toggle_pomo_time"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="@dimen/margin_medium"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/pomo_card"
app:singleSelection="true">
<Button
android:id="@ id/bt_pomo"
style="@style/Widget.MaterialComponents.Button.OutlinedButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/class_time" />
<Button
android:id="@ id/bt_short_break"
style="@style/Widget.MaterialComponents.Button.OutlinedButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/short_break" />
<Button
android:id="@ id/bt_long_break"
style="@style/Widget.MaterialComponents.Button.OutlinedButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/long_break" />
</com.google.android.material.button.MaterialButtonToggleGroup>
I've searched a lot but couldn't find any proper solution. Any help would be much appreciated. Thank you.
CodePudding user response:
You can't wrap them in a single line because the measured width of the MaterialButtonToggleGroup view is declared as limited and therefore it decides to ellipsize them at the end. You can verify that if you used a wider screen or landscape mode where the text would wrap if it is still within the allowed width.
Removing the buttons horizontal padding android:paddingHorizontal="0dp" would make a little room.
But you could do that in two lines programmatically; as android:maxLength property doesn't work for a bug described here:
val bt_pomo= findViewById<Button>(R.id.bt_pomo)
bt_pomo.maxLines = 2
And repeat that for the other two buttons